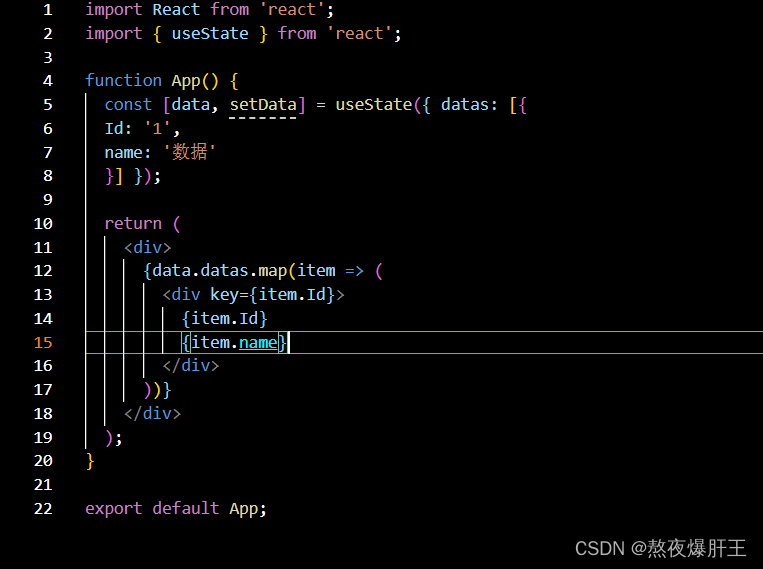
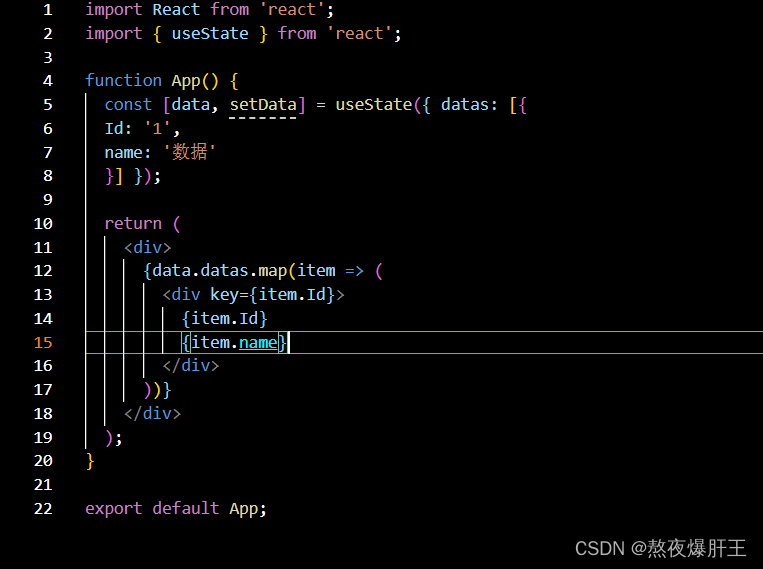
先来看一个简单的渲染:

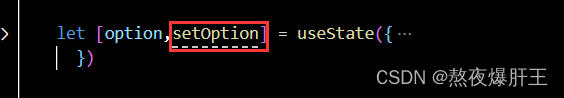
- useState: 是用来管理组件的状态,其中定义的data是一个状态变量
- 使用map函数遍历数组来完成的渲染
-
如何调取接口渲染数据:
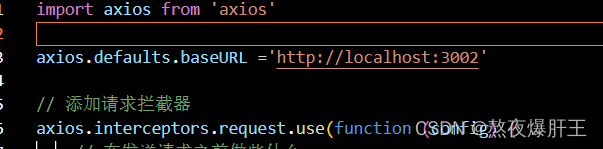
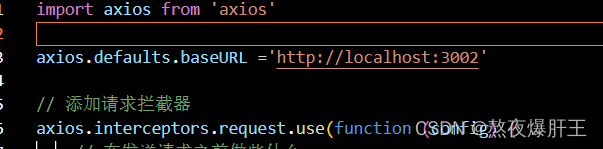
- 首先封装一个拦截器axios,设置一个请求头:
 、
、- 请求头的作用是:所有通过 axios 发起的请求都会以 'http://localhost:3002' 开头
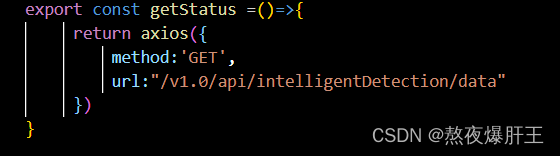
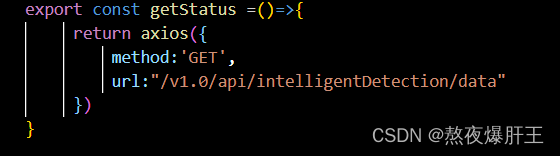
- 然后创建一个新文件一如axios,并定义一个接口

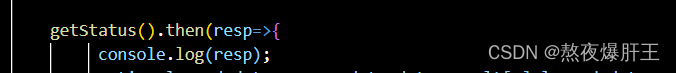
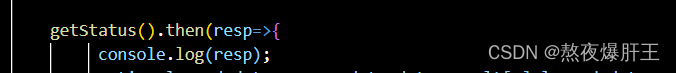
- 前台接收数据

然后把数据复制到定义的更新函数里


然后就可以进行渲染了

先来看一个简单的渲染:

 、
、

然后把数据复制到定义的更新函数里


然后就可以进行渲染了

 516
516
 1028
1028
 343
343
 867
867

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


