参考资料——
官方文章
本机环境——
操作系统:window10 家庭中文版 + intel Core i3
java version :17.0.10
react-native version:12.3.0
Android Studio Hedgehog | 2023.1.1 Patch 1
参考官网基本满足大部分高配置机器完成环境搭建,但对真机调试遇到的坑提及不多,整理一些问题功参考。
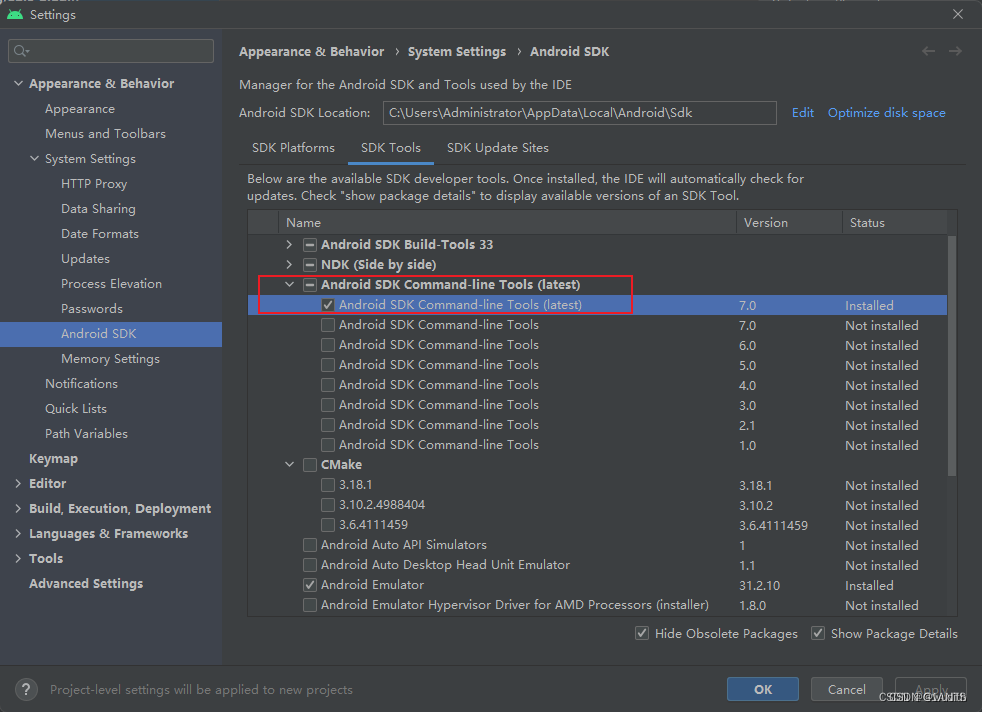
问题1:运行RN项目报错:Android SDK提示Versions found
使用npx react-native doctor命令。提示如下:
 解决方案:Android SDK设置里面把Android SDK Command-line Tools(lastest)勾上再Apply一下就可以了。
解决方案:Android SDK设置里面把Android SDK Command-line Tools(lastest)勾上再Apply一下就可以了。

问题2:Cannot start server in new window because no terminal app was specified
这个问题是参考官网直接运行命令:npx react-native run-android 报的错
网上资料显示是RN新版本不支持直接命令运行,需要采用脚本方式运行:
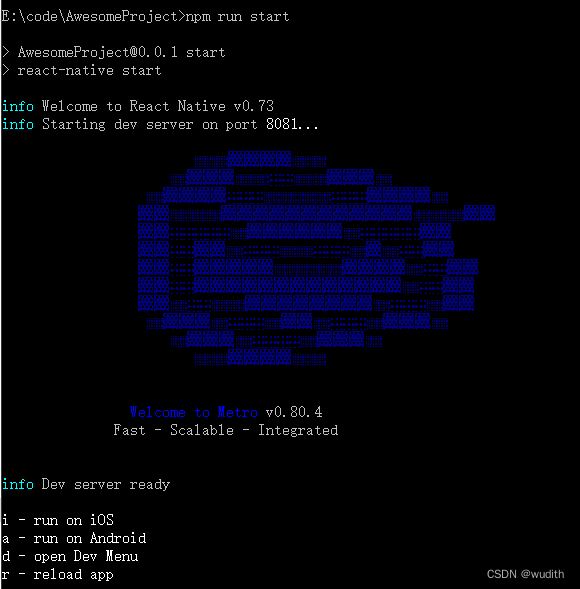
npm run start
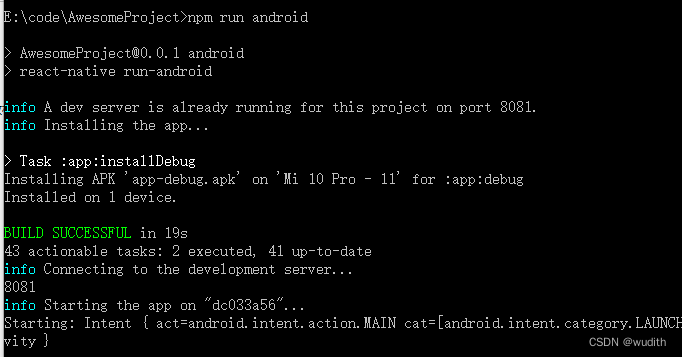
npm run android
对应package.json配置:
"scripts": {
"android": "react-native run-android",
"ios": "react-native run-ios",
"start": "react-native start",
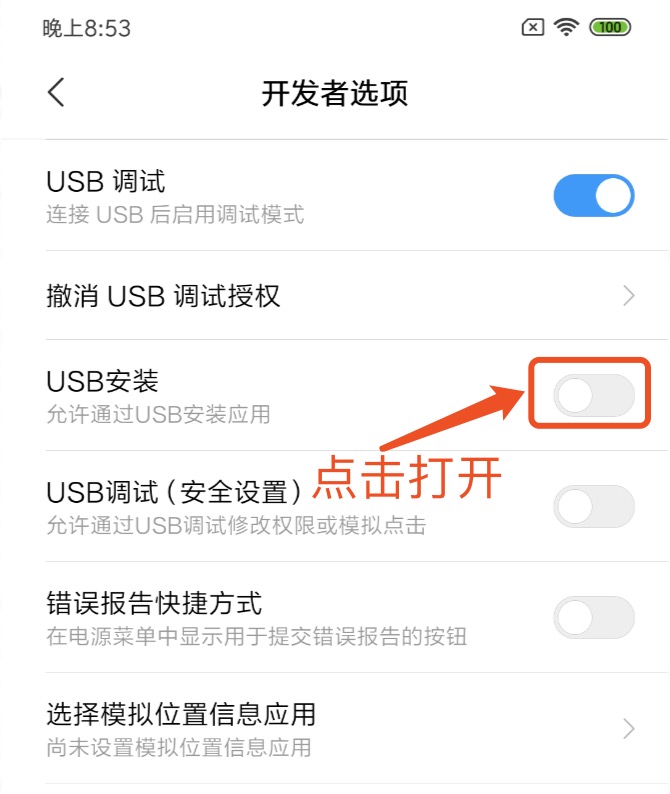
},问题3:INSTALL_FAILED_USER_RESTRICTED: Install canceled by user
安装apk至小米手机时,安装失败,报错提示“Failure [INSTALL_FAILED_USER_RESTRICTED: Install canceled by user]”
手机未打开“允许USB安装应用”选项,打开该设置即可。
前提:已打开开发者模式(小米手机打开开发者模式可参考小米手机_如何打开开发者模式?)

打开"USB安装"后,需要将手机重插USB
问题4:调试需要开两个CMD窗口
1、在CMD中进入要启动的项目下,输入npm run start,等待启动Metro服务器

2、在Metro服务启动成功的情况下,重新打开一个CMD,进入项目目录下,输入命令npm run android运行,将代码编译打包为APK包安装到手机中。

注意此时手机上会弹出“USB安装提示”,选择继续安装,如果会接着弹出我们的App应用的相关设置,将显示悬浮窗设置为“允许”(否则可能会出现白屏)。
问题5: 解决Gradle下载超时问题
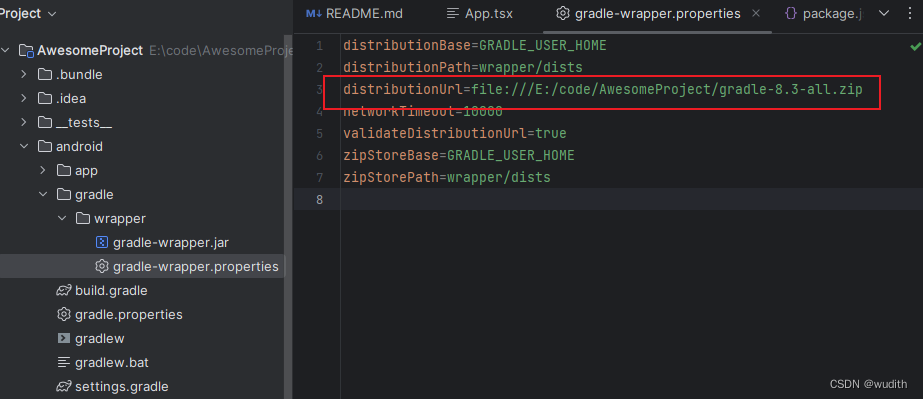
当引入或者新建一个项目的时候,运行android编译的时候需要引入gradle,会报连接超时的错误:Gradle sync failed: Connection timed out: connect. If you are behind an HTTP········
Gradle 地址默认是github的外网地址,访问不到的话需要通过其他途径下载下来,然后在配置文件修改gradle位置,指定文件地址为下载下来的本机gradle文件位置。

问题6:android studio模拟器遇到不支持虚拟化Failed to install Intel HAXM
Intel代表的是英特尔,HAXM的全程是Hardware Accelerated Execution Manager,也就是硬件加速执行管理器。Intel HAXM是intel的硬件加速执行管理器,是一款可以使用英特尔虚拟化技术(VT)加快 Android开发速度的硬件辅助虚拟化引擎(管理程序)。
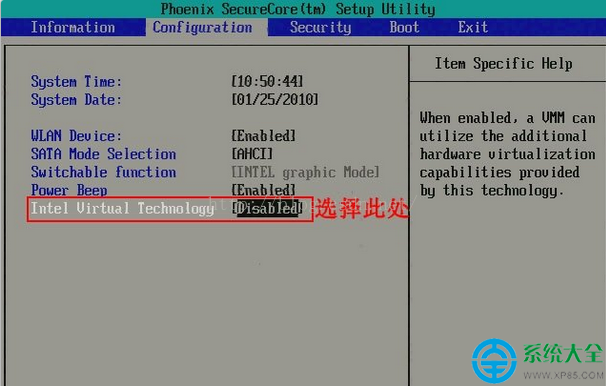
适用前提是CPU为Intel,需要进入BIOS界面打开Intel virtualization technology(虚拟化技术)。
开机时 屏幕左下角会出 Press ** to enter SETUP 那个**就是要按的键,本人的是Enter键。
一般情况下在configuration选项中,但是也有在Security选项中的






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








