本来ListView作为一个基本控件,是不会列在小将篇这一列的,但是他使用的频率实在是太高了,和adapter的搭配也是变化多端
(虽然再怎么变都是通过getView返回子项的布局,但是从外观样式来看却很丰富)
所以位列小将篇当之无愧
上图
控件都是继承自View的,常用的用法就是写在xml布局里,先来个简单的
布局文件
<ListView
android:id= "@+id/list_view"
android:layout_width= "match_parent"
android:layout_height= "match_parent">
</ListView >Activity
public class MainActivity extends Activity {
private String[] data = { "Apple", "Banana", "Orange", "Watermelon", "Pear" , "Grape" , "Pineapple" , "Strawberry", "Cherry", "Mango", "Office", "China", "American"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState);
setContentView(R.layout. activity_main);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity. this, android.R.layout.simple_list_item_1 , data ); //注意这里的布局文件描述的是列表的每一行的布局
ListView listView = (ListView) findViewById(R.id. list_view);
listView.setAdapter( adapter);
}
}
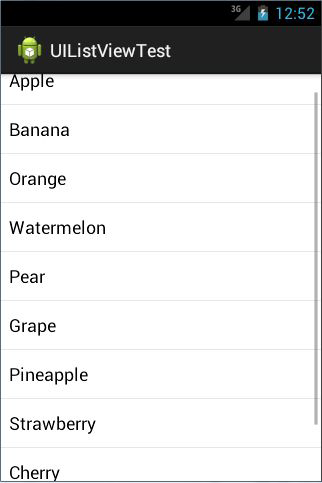
效果如下
这里使用了一个String数组作为数据放置到ListView里
注意这一句
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity. this, android.R.layout.simple_list_item_1 , data );本来还需要写一个xml文件作为子布局的,由于这里使用了android.R.layout.simple_list_item_1,这就代表了一个普通的TextView,一行文本
simple_list_item_1: 每个列表项都是一个普通的TextView
simple_list_item_2: 有两个TextView,一个单独在一行,就是分两行显示
simple_list_item_checked: 每个列表项都是一个已勾选的列表项
再将适配器和ListView搭配,启动就可以看到结果了
listView.setAdapter( adapter);
再提高复杂度,加上显示图片,这就需要另外编写一个子布局了
<LinearLayout xmlns:android= "http://schemas.android.com/apk/res/android"
android:layout_width= "match_parent"
android:layout_height= "match_parent">
<ImageView
android:id= "@+id/fruit_image"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"/>
<TextView
android:id= "@+id/fruit_name"
android:layout_width= "wrap_content"
android:layout_height= "wrap_content"
android:layout_gravity= "center"
android:layout_marginLeft= "10dip"/>
</LinearLayout>ListView每行的布局就是上面这个子布局。为了对应适配器里填充的数据,定义一个fruit类
public class Fruit {
private String name;
private int imageId;
public Fruit(String name, int imageId){
this. name = name;
this. imageId = imageId;
}
public String getName(){
return name;
}
public int getImageId(){
return imageId ;
}
}由于数据类型已经不是简单的String类型了,而是一个Fruit类,所以我们创建一个自定义的适配器,这个适配器的泛型要指定为Fruit
public class FruitAdapter extends ArrayAdapter<Fruit>{
private int resourceId;
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){
super( context, textViewResourceId, objects);
resourceId = textViewResourceId;
}
public View getView( int position, View convertView, ViewGroup parent){
Fruit fruit = getItem( position); //获取当前项的Fruit实例
View view = LayoutInflater.from(getContext()).inflate(resourceId , null);//加载布局
ImageView fruitImage = (ImageView) view.findViewById(R.id. fruit_image);
TextView fruitName = (TextView) view.findViewById(R.id. fruit_name);
fruitImage.setImageResource( fruit.getImageId());
fruitName.setText(fruit .getName());
return view;
}
}这部分代码就是使用ListView的关键点所在了,getView就是重中之重
这里做的主要工作总结起来就是得到子布局对应的数据,并返回子布局的view
最后是MainActivity
public class MainActivity extends Activity {
private List<Fruit> fruitList = new ArrayList<Fruit>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate( savedInstanceState);
setContentView(R.layout. activity_main);
initFruits();
// ArrayAdapter<String> adapter = new ArrayAdapter<String>(
// MainActivity.this, android.R.layout.simple_list_item_1, data);
//这是之前的代码,差别就是子布局和数据这块
FruitAdapter adapter = new FruitAdapter(MainActivity. this, R.layout.fruit_item, fruitList );
ListView listView = (ListView) findViewById(R.id. list_view);
listView.setAdapter( adapter);
}
private void initFruits() {//给List填充Fruit类型的数据
Fruit apple = new Fruit( "Apple", R.drawable. apple_pic);
fruitList.add( apple);
Fruit banana = new Fruit( "Banana", R.drawable. banana_pic);
fruitList.add( banana);
Fruit orange = new Fruit( "Orange", R.drawable. orange_pic);
fruitList.add( orange);
Fruit watermelon = new Fruit( "Watermelon", R.drawable.watermelon_pic );
fruitList.add( watermelon);
Fruit pear = new Fruit( "Pear", R.drawable. pear_pic);
fruitList.add( pear);
Fruit grape = new Fruit( "Grape", R.drawable. grape_pic);
fruitList.add( grape);
Fruit pineapple = new Fruit( "Pineapple", R.drawable.pineapple_pic );
fruitList.add( pineapple);
Fruit strawberry = new Fruit( "Strawberry", R.drawable.strawberry_pic );
fruitList.add( strawberry);
Fruit cherry = new Fruit( "Cherry", R.drawable. cherry_pic);
fruitList.add( cherry);
Fruit mango = new Fruit( "Mango", R.drawable. mango_pic);
fruitList.add( mango);
}
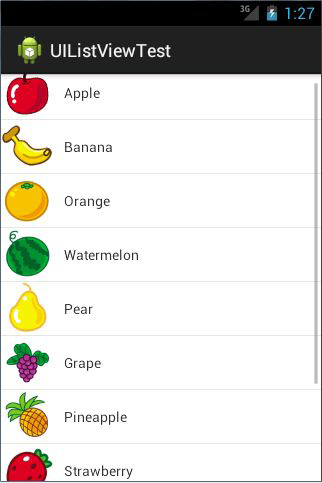
}实现效果
注:文中例子均采用《第一行代码》

























 567
567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








