块级元素、内联元素、内联块级元素
1、级元素水平拉伸,垂直包裹。可以设置 width, height属性。块级元素会独占一行,其宽度自动填满其父元素宽度,块级元素即使设置了宽度,仍然是独占一行的。
内联元素自动包裹,水平和垂直方向会自动包裹至内容的宽度。设置width, height无效。不会独占一行,相邻的行内元素会排列在同一行里,知道一行排不下,才会换行,其宽度随元素的内容而变化。
2、块级元素可以设置margin和 padding。行内元素的水平方向的padding-left,padding-right,margin-left,margin-right都产生边距效果,但是竖直方向的padding-top,padding-bottom,margin-top,margin-bottom都不会产生边距效果。(水平方向有效,竖直方向无效)
3、块级元素可以设置overflow。内联元素overflow属性无效。
4、块级元素可以设置float。内联元素float属性无效。
内联块级元素:①既具有内联元素自动包裹的特性外,还具有块状元素可以设置width和height的特性。 ②可以通过设置它的margin来改变其layout,但是内联块状元素的margin不与其他元素的margin交叠合并。
常用的块状元素:
<div><h1>-<h6><ul><ol><li><dl><dt><dd><hr><ul><p><tabel><thead>
<tbody><tfoot>
常用的内联元素:
<a><b><i><span><em><label><strong><img><input><tr><th><td>
可变元素(可变元素为根据上下文语境决定该元素为块元素或者内联元素。)
applet - java applet
button - 按钮
del - 删除文本
iframe - inline frame
ins - 插入的文本
map - 图片区块(map)
object - object对象
script - 客户端脚本
display:block
支持padding,margin,width,height,float,overflow等属性
@ 默认 width:100%; height:auto; overflow:hidden;
display:inline
支持padding,margin-left,margin-right等属性
@ 可以通过 display:block/ float:left 转换为块状元素。不同的是float会导致器改变对齐。
display:inline-block
支持padding,margin,width,height,float,overflow等属性
常见display值
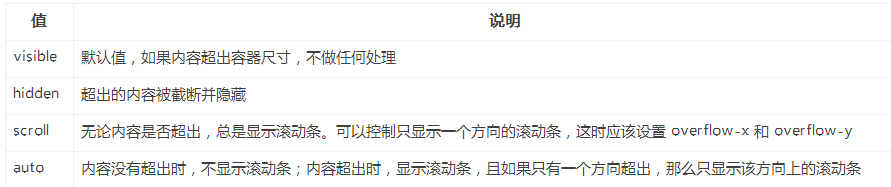
常见overflow值

























 251
251

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








