一.vue指令
1.指令的概念:
vue中的指令按照不同的用途可以分为如下6大类:
- 内容渲染指令
- 属性绑定指令
- 事件绑定指令
- 双向绑定指令
- 条件渲染指令
- 列表渲染指令
二. 内容渲染指令介绍
内容渲染指令用于辅助开发者渲染DOM元素的文本内容。常用的内容渲染指令有如下3个:
1.v-text
2.{{}}
3.v-html
2.1 v-text
<body>
<div id="app">
<p v-text="username"></p>
<p v-text="gender">性别:</p>
</div>
</body>
缺点:
v-text会覆盖元素内原有的的内容(不常用)
2.2 插值表达式语法
vue提供的插值表达式语法,专门用来解决v-text会覆盖默认文本内容的问题。这种{ {} }语法的专业名称是插值表达式
<div id="app">
<p>姓名:{{username}}</p>
<p>性别:{{gender}}</p>
</div>
{{}}插值表达式:在实际开发中用的最多,只是内容的占位符,不会覆盖原有的内容!
2.3 v-html
语法说明:
v-text指令和插值表达式只能渲染纯文本内容。如果要把包含HTML标签的字符串渲染为页面的HTML元素。则需要用到v-html这个指令。
<div id="app">
<p v-html="info"></p>
</div>
v-html指令的作用: 可以把带有标签的字符串,渲染成真正的HTML内容!
三.属性绑定指令
1.介绍
-
插值表达式只能放在内容节点 ,不能放在属性节点
-
如果需要为元素的属性动态绑定属性值,则需要用到v-bind属性绑定指令。
-
用法:
v-bind:placeholder=“tips” -
v-bind可以省略,
:placeholder=“tips”
<div id="app">
<input type="text" v-bind:placeholder="tips">
<hr>
//v-bind可以简写成:
<img :src="photo" alt="" style="width: 100px;">
</div>
<script>
const vm = new Vue({
el:'#app',
data:{
tips:'请输入用户名',
photo:'./images/logo.jpg'
}
})
</script>
●在使用v-bind属性绑定期间,如果绑定内容需要进行动态拼接,则字符串的外面应该包裹单引号,例如:
<div :title="'box' + index">这是一个div</div>
四.事件绑定指令
1.概念:
vue提供了v-on事件绑定指令,用来辅助程序员为DOM元素绑定事件监听。语法格式如下:
//定义绑定事件
<div id="app">
<p>count的值是: {{ count }}</p>
<button v-on:click="add">+1</button>
</div>
//事件处理函数
methods:{
add(){
this.count += 1
}
}

注意-----:
- 在绑定事件处理函数的时候,可以使用()传递参数
- v-on:指令可以被简写为@
2.事件对象$event(不常用)
应用场景:如果默认对象e被覆盖了,则可以手动传递一个$event
<div id="app">
<p>count的值是: {{ count }}</p>
<button @click="add(1, $event)">+N</button>
</div>
methods: {
add(n,e){
this.count += n
if(this.count % 2 === 0){
e.target.style.backgroundColor = 'red'
}else{
e.target.style.backgroundColor = ''
}
}
}
})

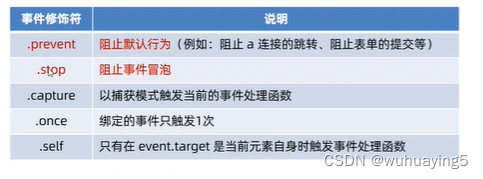
3.事件修饰符

<a href="http://www.baidu.com" @click.prevent="show">百度</a> //阻止默认跳转
4.按键修饰符(不常用)
在监听键盘事件时,我们经常需要判断详细的按键。此时,可以为键盘相关的事件添加按键修饰符,
<div id="app">
<input type="text" @keyup.esc="clearInput">
</div>
methods: {
clearInput(e){
console.log('触发了clearInput'),
e.target.value = ''
}
}
五.双向绑定指令 v-model(重要)
1.使用:
<div id="app">
<p>用户的名字是:{{ username }}</p>
<input type="text" v-model="username">
</div>
data: {
username: 'zs'
}

注意:只有表单元素才能使用v-model指令,如:input输入框;textarea;select
2.修饰符:
为了方便对用户输入的内容进行处理,vue 为v-model指令提供了3个修饰符,分别是:

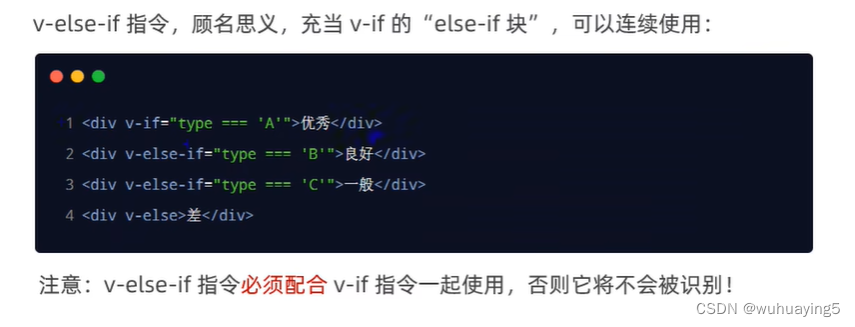
六.条件渲染指令:
条件渲染指令用来辅助开发者按需控制DOM的显示与隐藏。条件渲染指令有如下两个,分别是:
v-ifv-show
<div id="app">
<p v-if="flag">这是被v-if控制的元素</p>
<p v-show="flag">这是被v-show控制的元素</p>
</div>
data: {
flag: true
}
注意:(面试提问)
- v-show的原理是:动态为元素添加或删除
dispaly:none样式 - 如果频繁使用显示和影藏,建议使用v-show
- v-if的原理是:动态创建或者移除元素
- 如果刚进入页面的时候,某些元素默认不需要被展示,而且后期这个元素很可能也不需要被展示出来,此时v-if性能更好
- 在实际开发中,绝大多数情况不用考虑性能问题,直接使用v-if

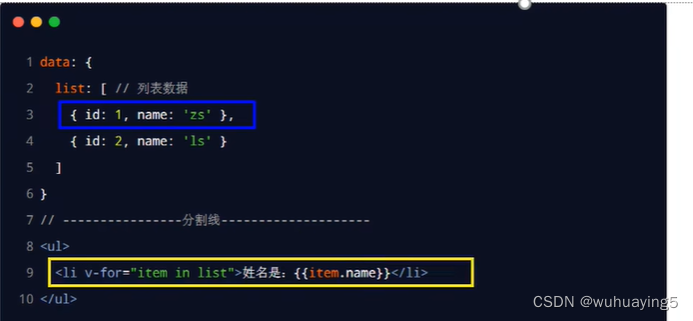
七.循环渲染指令
vue提供了v-for列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。v-for 指令需要使用item in items形式的特殊语法,其中:
items是待循环的数组item是被循环的每一项


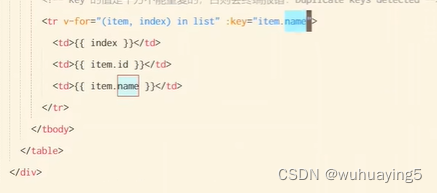
注意:
- 只要使用v-for指令时一定要指定
key的值(既提升性能、又防止列表状态紊乱) - 尽量把id作为key的值
- 对key的值类型是有要求的:字符串或数字类型
- key的值千万不能重复
- 使用index的值当作key的值没有任何意义(因为index的值不具有唯一性)
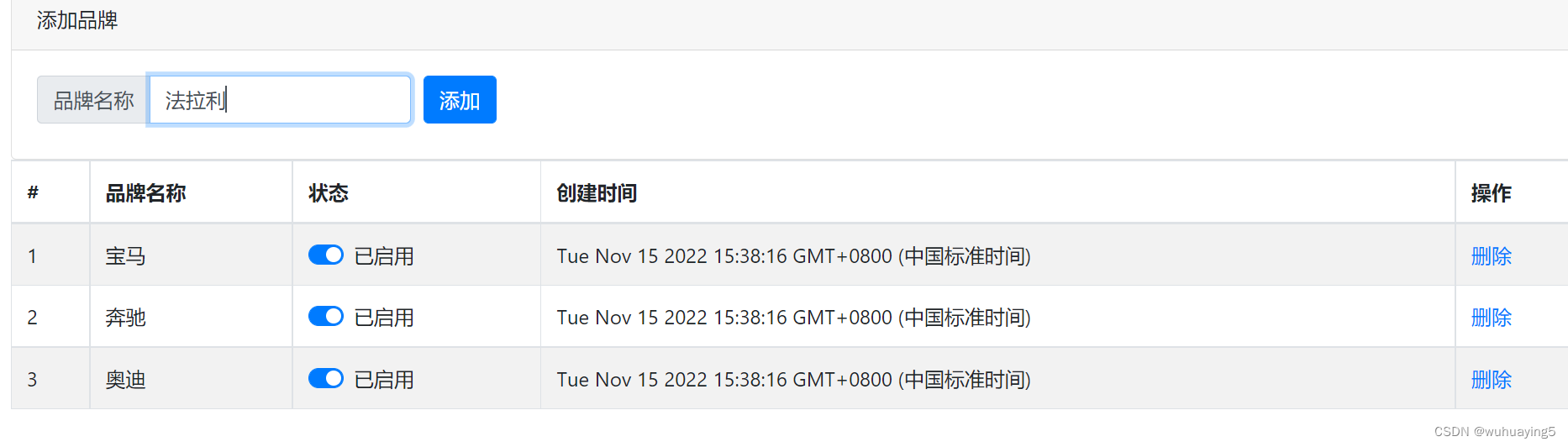
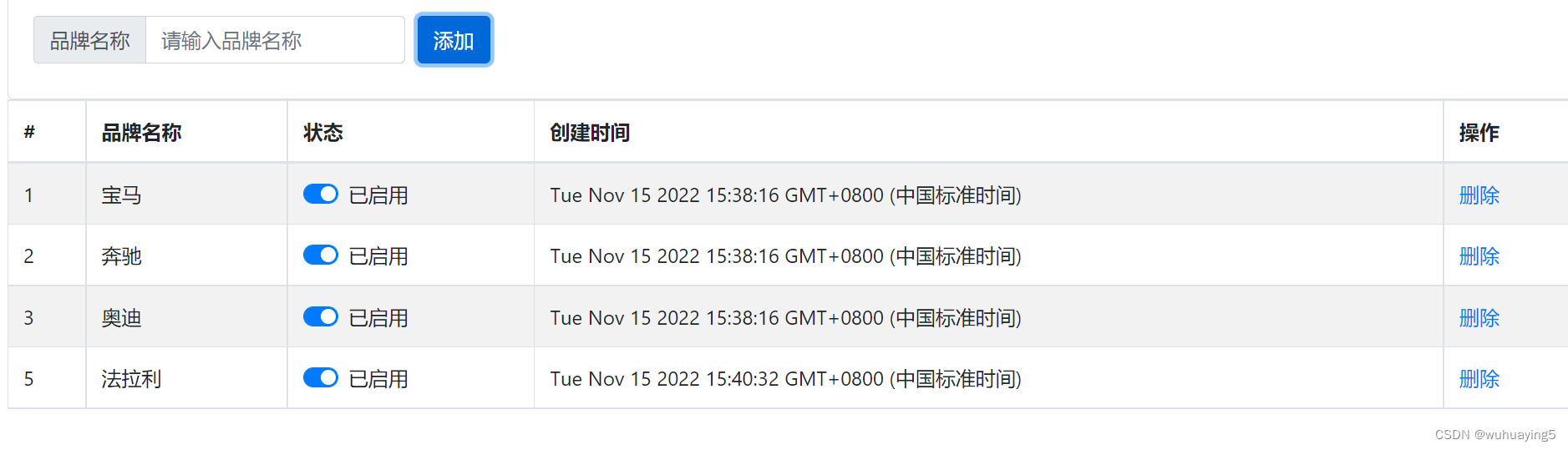
案例:汽车品牌列表:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>品牌列表案例</title>
<link rel="stylesheet" href="./lib/bootstrap.css">
<link rel="stylesheet" href="./css/brandlist.css">
</head>
<body>
<div id="app">
<!-- 卡片区域 -->
<div class="card">
<div class="card-header">
添加品牌
</div>
<div class="card-body">
<!-- 添加品牌的表单区域 -->
<form @submit.prevent="add">
<div class="form-row align-items-center">
<div class="col-auto">
<div class="input-group mb-2">
<div class="input-group-prepend">
<div class="input-group-text">品牌名称</div>
</div>
<input type="text" class="form-control" placeholder="请输入品牌名称" v-model.trim="brand">
</div>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-primary mb-2">添加</button>
</div>
</div>
</form>
</div>
</div>
<!-- 表格区域 -->
<table class="table table-bordered table-hover table-striped">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">品牌名称</th>
<th scope="col">状态</th>
<th scope="col">创建时间</th>
<th scope="col">操作</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list" :key="item.id">
<td>{{ item.id }}</td>
<td>{{ item.name }}</td>
<td>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" :id="'cb' + item.id" v-model="item.status">
<label class="custom-control-label" :for="'cb' + item.id" v-if="item.status">已启用</label>
<label class="custom-control-label" :for="'cb' + item.id" v-else>已禁用</label>
</div>
</td>
<td>{{ item.time }}</td>
<td>
<a href="javascript:;" @click="remove(item.id)">删除</a>
</td>
</tr>
</tbody>
</table>
</div>
<script src="./lib/vue-2.6.12.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
brand:'',
//下一个可用的id
nextId: 4,
list: [
{id: 1, name: '宝马', status: true, time: new Date()},
{id: 2, name: '奔驰', status: true, time: new Date()},
{id: 3, name: '奥迪', status: true, time: new Date()},
]
},
methods: {
//点击链接,删除相应的品牌
remove(id){
this.list = this.list.filter(item => item.id != id)
},
//阻止表达的默认提交行为
add(){
//如果brand的值为空,则return出去
if(this.brand === '') return alert('必须填写品牌名称')
//如果没有return出去,则添加逻辑
//1.先把要添加的品牌对象整理处理
const obj = {
id: this.nextId,
name: this.brand,
status: true,
time: new Date()
}
//2.往this.list数组中push
this.list.push(obj)
//清空brand,id加一
this.brand = ''
this.nextId++
}
},
})
</script>
</body>
</html>
效果:























 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








