一.Vue简介
1.什么是vue:
1.1.构建用户界面:
用 vue往html页面中填充数据,非常的方便
1.2一套用于构建用户界面的前端框架:

2.Vue的特性:
2.1数据驱动视图:
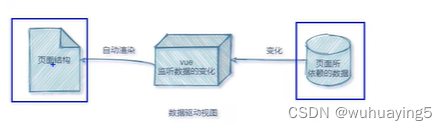
在使用了vue 的页面中,vue 会监听数据的变化,从而自动重新渲染页面的结构。示意图如下:

好处: 当页面数据发生变化时,页面会自动重新渲染!,程序员只管维护数据
注意: 数据驱动视图是单向的数据绑定。
2.2双向数据绑定
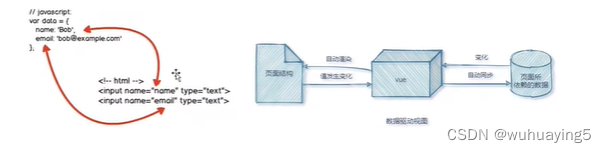
在填写表单时,双向数据绑定可以辅助开发者在不操作DOM的前提下,自动把用户填写的内容同步到数据源中。示意图如下:

好处:
- 开发者不再需要手动操作DOM元素,来获取表单元素最新的值!
- js数据的变化,会被自动渲染到页面上
2.3MVVM
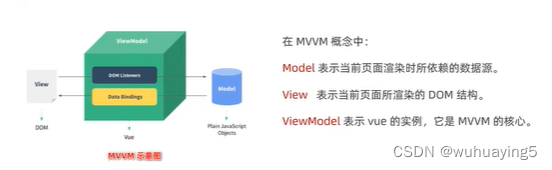
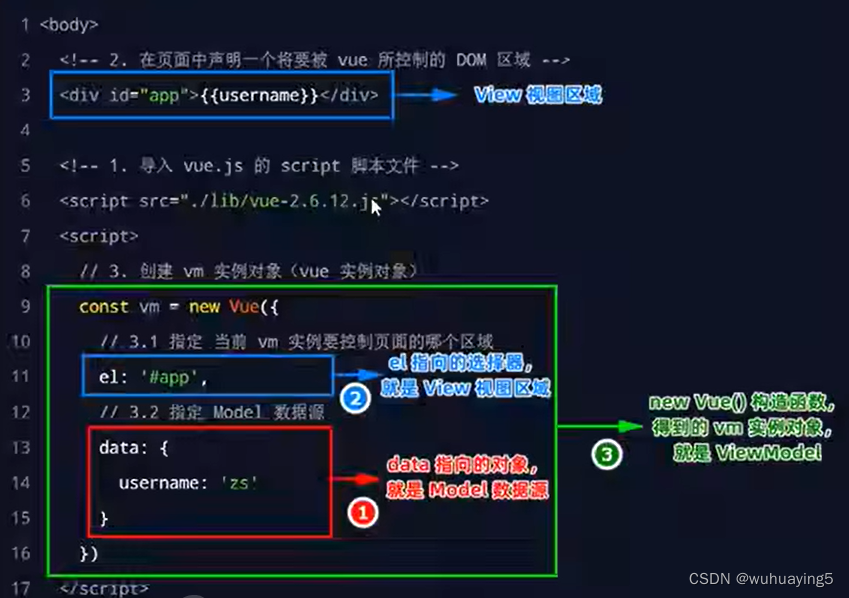
MVVM是 vue实现数据驱动视图和双向数据绑定的核心原理。MVVM指的是Model数据源、View视图和 ViewModel(就是Vue实例),它把每个HTML页面都拆分成了这三个部分,如图所示:

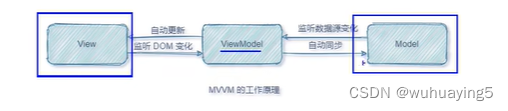
工作原理:
viewModel作为MVVM的核心,是它把当前页面的数据源(Model)和页面的结构(View)连接在了一起。

二.vue的基本使用
1.基本使用步骤:
- 导入 vue.js 的 script脚本文件
- 在页面中声明一个将要被vue所控制的DOM区域
- 创建vm 实例对象(vue 实例对象)
<body>
<div id="app">{{ username }}</div>
<!-- 导入vue的库文件 -->
<script src="./vue-2.6.12.js"> </script>
<script>
// 创建vue的实例对象
const vm = new Vue({
//el是固定的写法,表示当前的vm实现要控制页面上的那个区域,接受的值是一个选择器
el: '#app',
//data对象就是要渲染到页面的上的数据
data: {
username: 'zs'
}
})
</script>






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








