1、链接
格式:
<a href="http:// www.baidu.com ">百度</a>本例是个外部链接,
href为用于指定链接目标的url的地址,我们还可以往a标签里面加target属性
target属性分为两种:self 和 blank
self是指在点击链接后,在当前页面打开新页面,而不是重新打开一个页面去显示
而blank是再建立一个页面去显示新页面
当链接地址未知时,我们可以使用“#”号来代表空链接
链接分类:
- 外部链接: 例如 < a href="http:// www.baidu.com "> 百度</a >。
- 内部链接:网站内部页面之间的相互链接. 直接链接内部页面名称即可,例如 < a href="index.html"> 首页 </a >。
- 空链接: 如果当时没有确定链接目标时,< a href="#"> 首页 </a > 。
- 下载链接: 如果 href 里面地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接: 在网页中的各种网页元素,如文本、图像、表格、音频、视频等都可以添加超链接.
- 锚点链接: 点我们点击链接,可以快速定位到页面中的某个位置.
锚点链接
指的是在同一张页面上,通过点击关键词跳转到该关键词的相关位置
比如:
<a href="#two">第2集 </a>
<h3 id="two">第2集介绍</h3> 第一行是一个标识,通过点击该标识,跳转到id相同的地方,即第二个地方,在本例中是跳转到h3标签中
2、表格
基本使用方法
主要用于显示、展示数据,因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理
表格最初只是拥有三个标签,table、tr和td标签
table:是用来标识这里是表格标签
tr:是一行的内容,相当于一整行为单位,是一个大盒子
td:是一行中具体的内容,

<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>1.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写)
2.一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示. <th> 标签表示 HTML 表格的表头部分(table head 的缩写)
3.表头单元格也是单元格,常用于表格第一行突出重要性,表头单元格里面的文字会加粗居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<table>
<tr>
<th>专业</th>
<th>班级</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
</table>
</body>
</html>
我们可以给这个表格添加相关的属性,让它变得更规整些
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
<tr>
<th>专业</th>
<th>班级</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
</table>
</body>
</html>
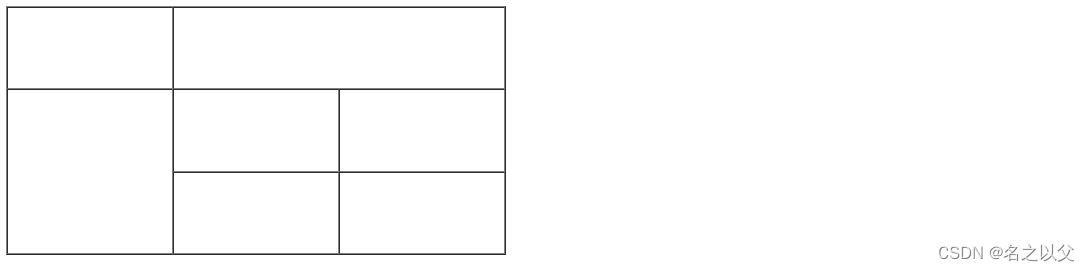
合并单元格
合并单元格方式:
跨行合并:rowspan="合并单元格的个数"
最上侧单元格为目标单元格, 写合并代码
跨列合并:colspan="合并单元格的个数"
最左侧单元格为目标单元格, 写合并代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>合并单元格</title>
</head>
<body>
<table width="500" height="249" border="1" cellspacing="0">
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td rowspan="2"></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html> 
同时为了更好的标识表头个其他元素,我们可以再添加两个元素thead和tbody元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">
<thead>
<tr>
<th>专业</th>
<th>班级</th>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
<tr>
<td>计科</td>
<td>2101</td>
<td>张三</td>
<td>男</td>
<td>98</td>
</tr>
</tbody>
</table>
</body>
</html>























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










