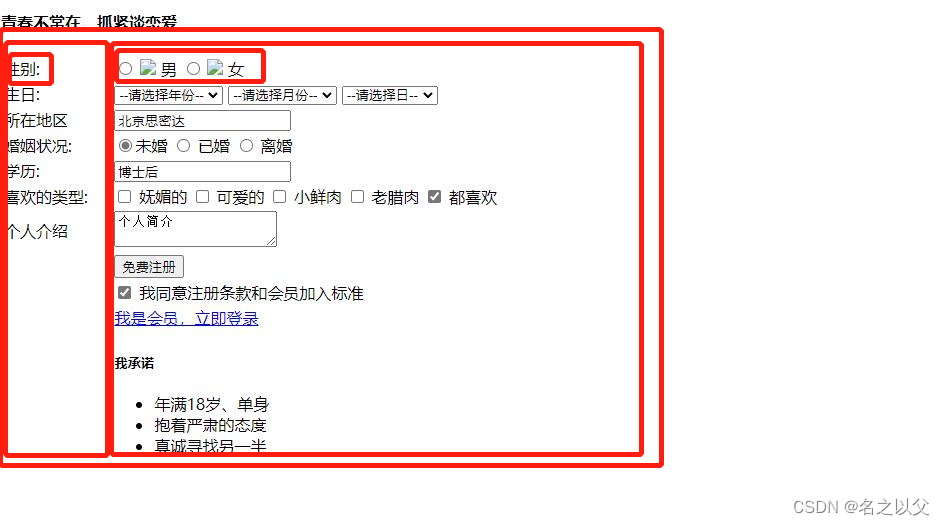
一、项目成品

二、案例说明
本项目考察的是对于表格、列表(无序)、表单标签的综合运用,
首先我们要写把这个整体看做是一个大表格,每行两列,分很多行
我们的所有步骤都是基于一个表格每行两列的情况下,开始的

所以我们可以先写出整个大框架,一个大表格,之后再往里面细填东西

性别栏:
因为是单选,所以我们在使用radio作为type的同时,还需要添加name属性,绑定“男”和“女”具有相同的name属性,这样因为属性相同所以只能二选一
添加label标签的原因是为了扩大点击的范围,原本我们是只有点击小圆圈才能有效,再添加label属性后,我们点击“男”这个字,同样能达到点中小圆圈的作用
生日栏:
需要用到select标签和下属的option标签
地区栏:
type为“text”时为文本框,使用value属性是代表一个默认值
婚姻栏:
情况与性别栏类似;只是多了个checked属性,表示为默认选中项
下面情况类似:
使用button属性为提交键,但需要与JavaScript配合使用,
若是只是使用html的话,更推荐sumbit标签和reset标签
最后便是无序列表了
使用方法为:
<ul>
<li>榴莲</li>
<li>臭豆腐</li>
<li>鲱鱼罐头</li>
<li>
<p>123</p>
</li>
</ul>
有序列表为:
<ol>
<li> 10000</li>
<li> 1000</li>
<li>1</li>
</ol> 
三、项目代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>综合案例-注册页面</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="600" >
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"> <img src="images/man.jpg" > 男 </label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="images/women.jpg" > 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年份--</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option>--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区</td>
<td><input type="text" value="北京思密达"></td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry" checked="checked">未婚 <input type="radio" name="marry"> 已婚 <input type="radio" name="marry"> 离婚
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td><input type="text" value="博士后"></td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" > 妩媚的
<input type="checkbox" name="love" > 可爱的
<input type="checkbox" name="love" > 小鲜肉
<input type="checkbox" name="love" > 老腊肉
<input type="checkbox" name="love" checked="checked"> 都喜欢
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>个人介绍</td>
<td>
<textarea>个人简介</textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册" >
</td>
</tr>
<tr>
<td></td>
<td>
<input type="checkbox" checked="checked"> 我同意注册条款和会员加入标准
</td>
</tr>
<tr>
<td></td>
<td>
<a href="#" > 我是会员,立即登录</a>
</td>
</tr>
<tr>
<td></td>
<td>
<h5>我承诺</h5>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










