测试奇谭,BUG不见。
大家好,我是谭叔。
本期,我会将之前的项目分别打包成app、小程序、H5,在手机上(或模拟器)上使用它们。
接下来,请跟随我一步步操作打包吧。
一、打包
打开HBuilderX,在目录末尾找到manifest.json文件,编辑它。
01 重新获取AppID

获取的时候,需要输入HBuilder用户名和密码,这个账户,便是我们软件测试实战项目02:前端环境练习中,创建的账户。
不过,想要获取AppID,你需要认证账号,这里按照提示一步步操作就行,没什么要讲的。
注册账号+验证邮箱+社区身份验证参考链接:
https://dev.dcloud.net.cn/
https://ask.dcloud.net.cn/account/setting/profile/
至于manifest.json下方的应用名称和应用描述,你可以随意输入。比如:你“做”的是面向xx连锁超市的项目,那么可以取名xx超市商城;再比如,你“做”的是面向xx贫困地区的项目,你可以取名xx扶贫商城。
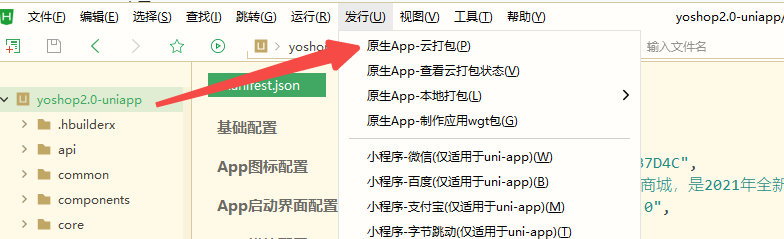
02 选择发行方式
对于新人来说,本地打包特麻烦,因此我建议你直接选择HBuilderX提供的云打包服务。

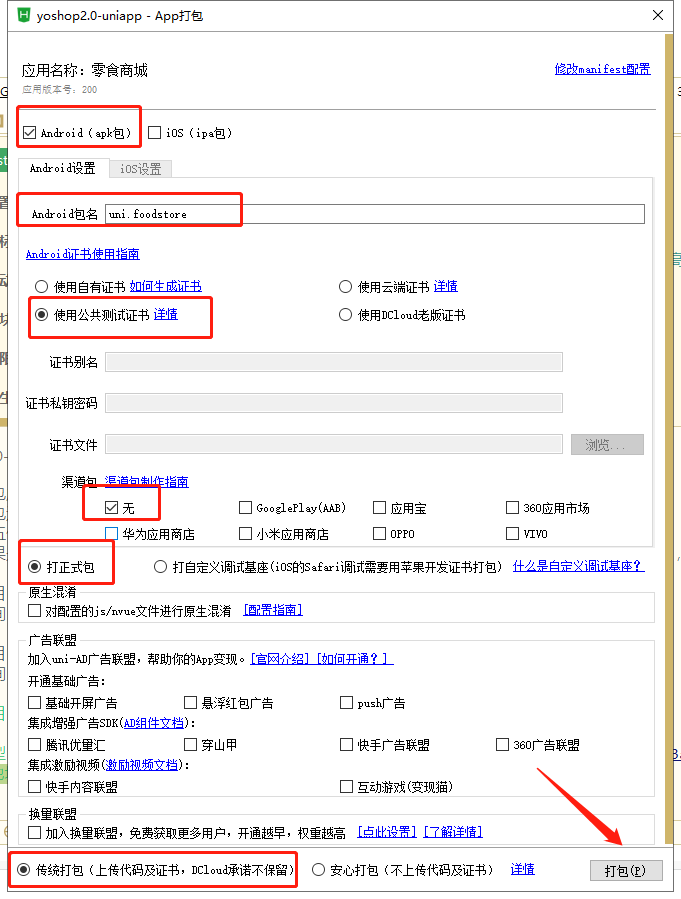
按照如下配置,最后点击打包按钮。

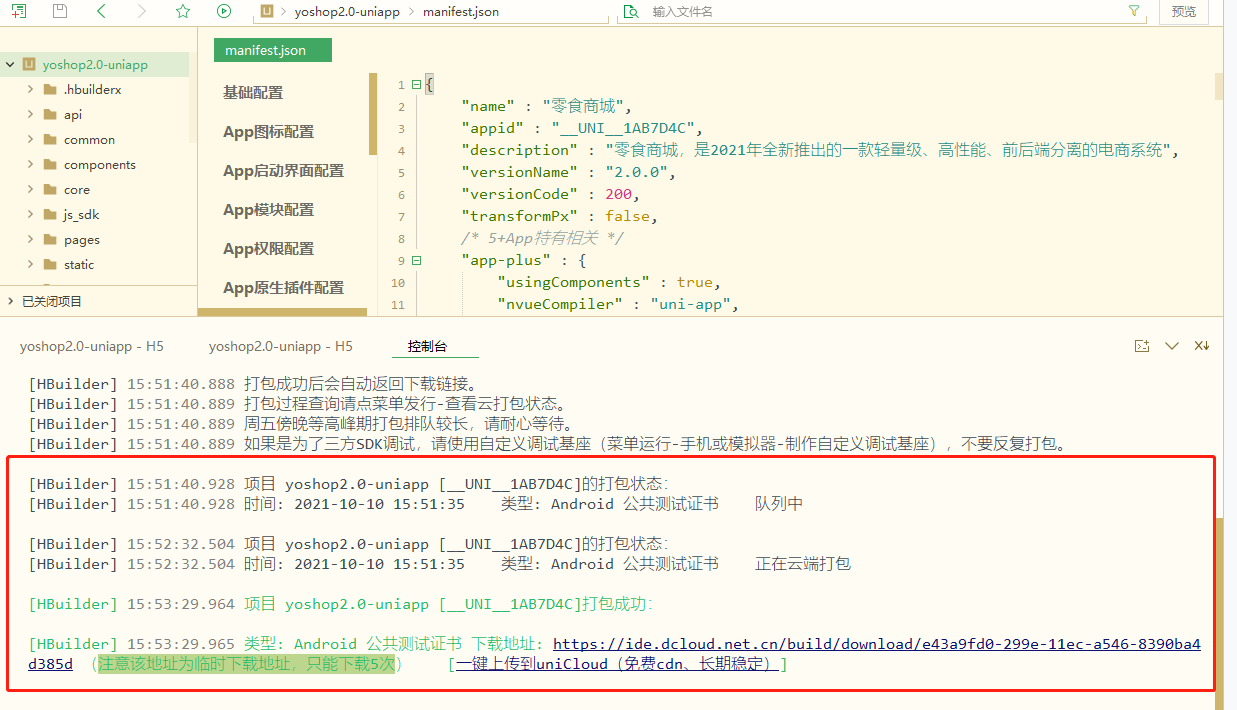
03 打包
如果是在工作日,打包的等待时间较长(通常在20min-60min)。因为我是在周末给大家做教程演示,没等一会儿就打包成功了。此时,HBuilderX会提供一个apk的临时下载链接,点击链接即可下载apk包。

二、安装apk到安卓手机
将下载好的apk文件传输到手机上并安装。
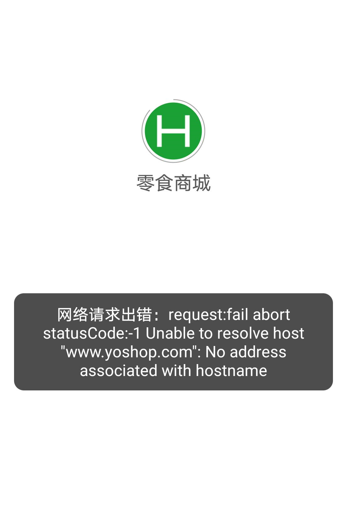
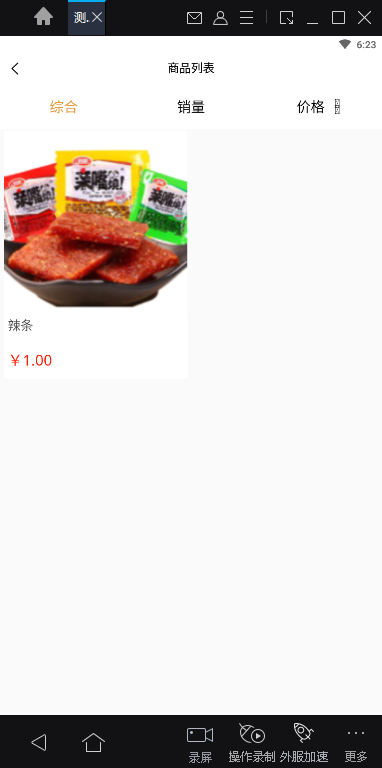
但是,打开软件后,我们并不能访问后端服务:

这很正常。
因为商城的本地服务是在电脑上运行的,而手机无法直接访问到电脑的服务。
此时,我们要用到一个“测试老友”软件——Fiddler。
三、配置代理
01 Fiddler工具配置
Fiddler的配置方法,参照这篇文章依次操作即可(https://www.cnblogs.com/wushuaishuai/p/9300262.html)。

tips:使用Fiddler应该是软件测人的基操,我就不重复讲了。
配置完成后,重新打开手机app,就能访问到电脑上的后台服务了。
当然,你也可以在电脑上下载手机模拟器(需要设置模拟器内wifi代理),安装并使用刚刚打包的apk。

tips:本次打包的apk,部分icon图标无法正常显示,只能将就使用,毕竟我们使用的是云打包,靠的是别人赏饭吃。
打小程序包
01 注册账号
首先,注册一个小程序账号,访问如下链接。
https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN
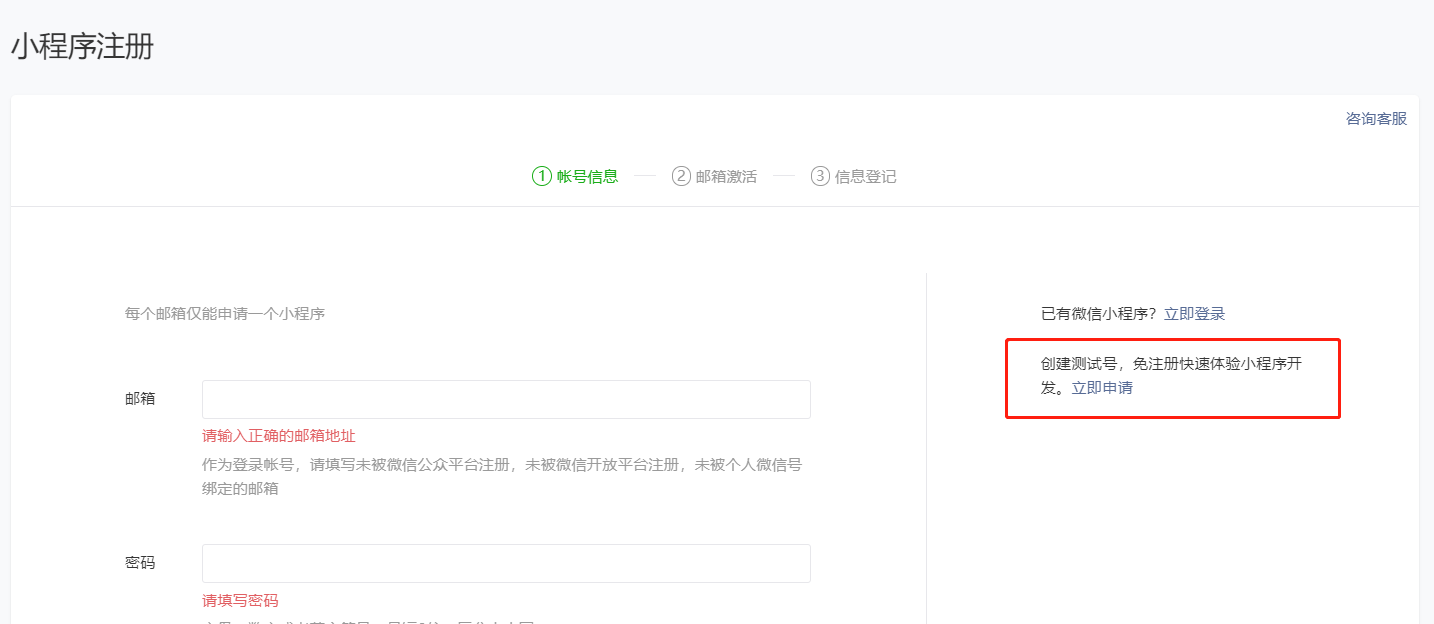
直接拉到最下面,点【前往注册】。因小程序注册较麻烦,你可以使用测试号:

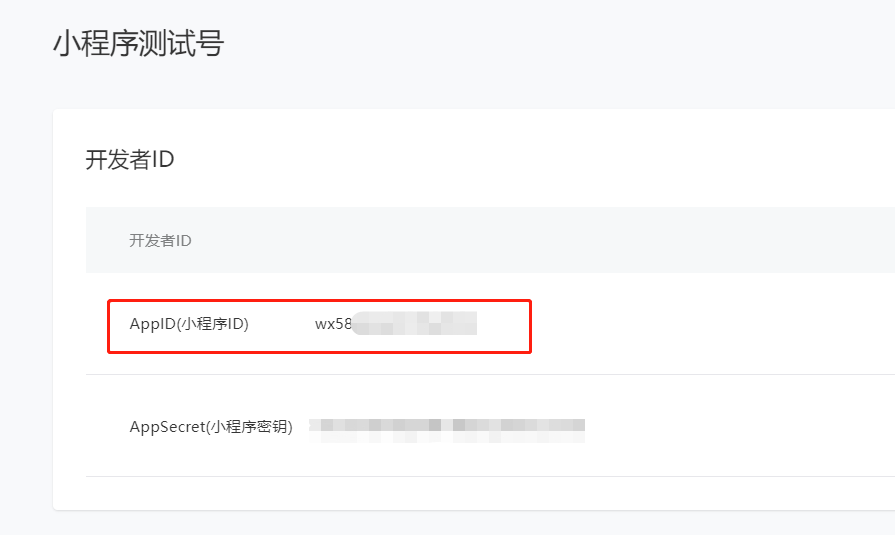
这样,直接就能拿到一个AppID:

02 发行打包
拿到AppID后,打开HBuilderX -> 选择yoshop2.0-uniapp项目 -> 顶部菜单栏 -> 发行 -> 小程序-微信。
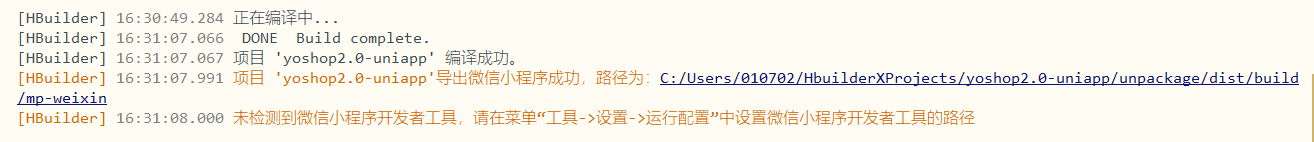
发布成功后,HBuilderX 会提供打包后的文件路径,如:/unpackage/dist/build/mp-weixin

03 编译调试
下载微信开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
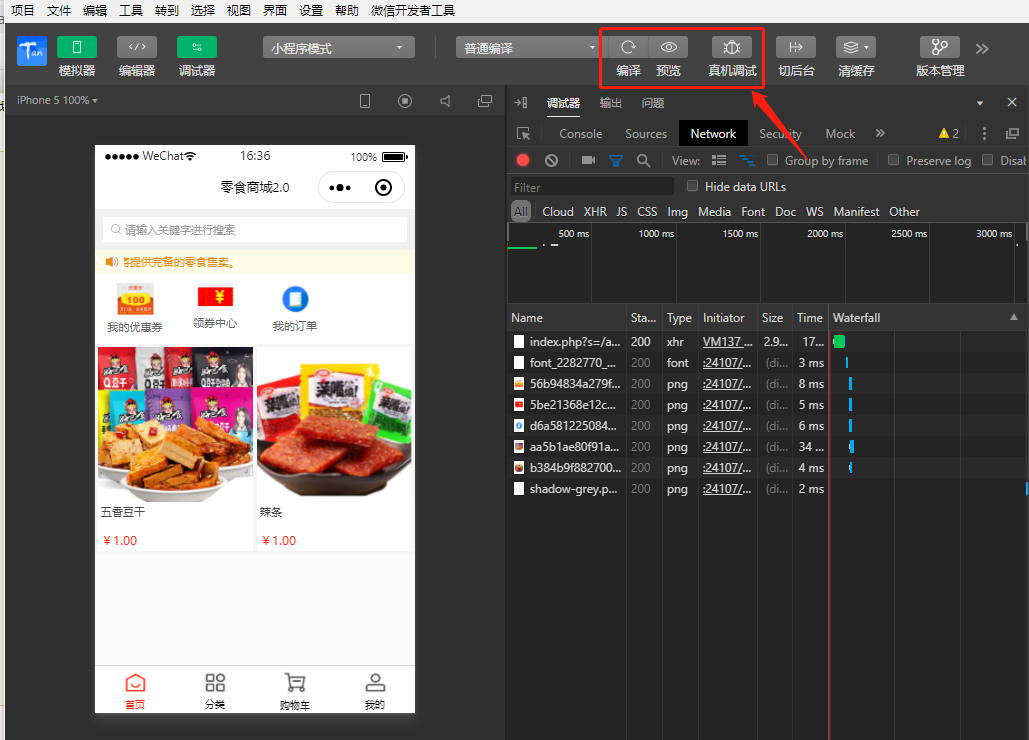
安装后,打开微信开发者工具,导入刚刚打包的项目/unpackage/dist/build/mp-weixin文件夹。
在微信开发者工具内编译调试即可:

预览:会提供给你一个二维码,使用扫一扫,可以进入小程序
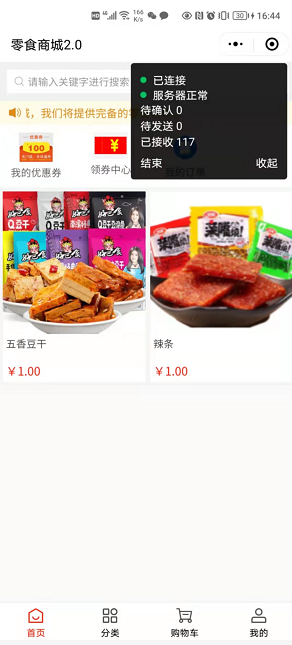
真机调试:手机和wifi处于相同网络下,可以在手机上直接唤起小程序,如下图所示。
但是,因为涉及到在手机上使用,同样需要使用Fiddler做代理。

打H5页面
同上,此处仅提供操作步骤:
-
打开HBuilderX -> 顶部菜单栏 -> 发行 -> 网站-PC Web或手机H5
-
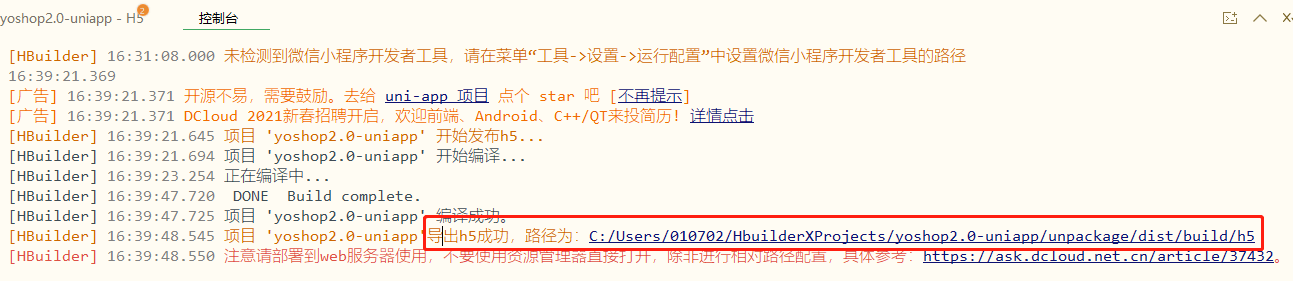
发布成功后,HBuilderX 会提供打包后的文件路径,如:/unpackage/dist/build/h5

-
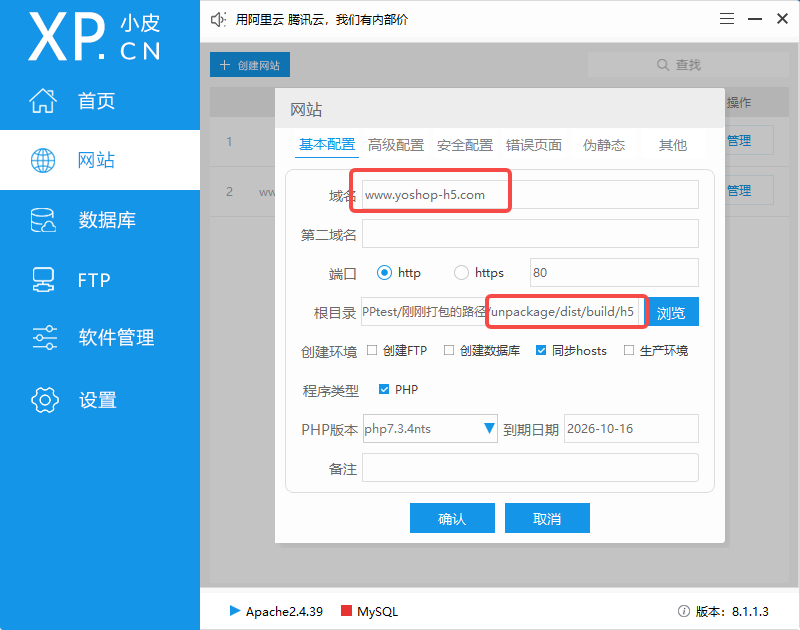
打开phpstudy,新建一个网页,根目录选择刚刚打包好的文件夹。

此时,在浏览器中输入http://www.yoshop-h5.com便可访问到h5页面。
tips:注意是http,不是https!
关于IOS-APP
打包苹果手机的安装包,需要iOS证书(.p12)和描述文件(.mobileprovision),因为我没有苹果环境,故无法操作,感兴趣的读者可以根据HBuilderX的教程自行研究。
最后
本次测试环境的搭建,涉及多个软件、多套环境,略微麻烦,需要你仔细研究,认真对比我的教程。
安装包,需要iOS证书(.p12)和描述文件(.mobileprovision),因为我没有苹果环境,故无法操作,感兴趣的读者可以根据HBuilderX的教程自行研究。
























 4563
4563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










