概念
webpack是德国开发者TK开发的模版加载器兼打包工具。
让各个模块进行加载,预处理,再进行打包。主要点是在babel-loader加载器,该加载器可以让我们使用ES6语法来编写代码安装
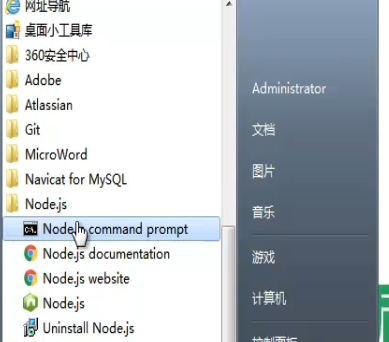
1.先安装node.js
http://nodejs.cn/download/
webpack基于node.js查看npm版本:npm -v

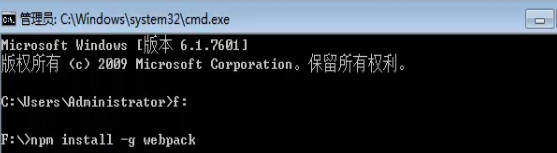
2.安装全局webpack命令npm install -g webpack
3.创建项目npm.init
4.安装依赖项
install --save-dev webpack





















 497
497











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








