对于合并单元格的内容,我们在之前的章节已经介绍过。但是在一些情况下,合并单元格是依附某种条件。比如我们有两列,想要根据第一列的情况,判定第二列是否合并。针对这种情况,flexgrid提供了自定义合并的概念,用户可以自定义合并的逻辑。这个是通过重写CustomMergeManager实现的。本文就来介绍如何自定义合并的逻辑。如下图所示,我们有这样的界面:
其中第一列序号列自动合并,我们想要预定列也根据序号列进行合并,而不仅仅是根据内容相同的合并。这个时候就需要自定义MergeManager实现合并。创建一个新类从MergeManager继承,然后通过这个列自定义代码实现不同的合并方式。逻辑代码参考如下:
CustomMergeManager.prototype._mergeCell = function (p, r1, c1, r2, c2) {
var row1 = p.rows[r1], row2 = p.rows[r2], mergeState = _super.prototype._mergeCell.call(this, p, r1, c1, r2, c2), mergeKey = this._mergeKey;
if (mergeState && this._g.allowMerging) {
if (wijmo.isString(mergeKey) && this._g.itemsSource) {
if (row1.dataItem[mergeKey] !== row2.dataItem[mergeKey]) {
mergeState = false;
}
} else if (wijmo.isNumber(this._mergeKey)) {
if (p.getCellData(r1, mergeKey, false) !== p.getCellData(r2, mergeKey, false)) {
mergeState = false;
}
}
}
return mergeState;
};将这个自定义的逻辑写成JS文件,然后在主页面引用:
<script src="scripts/customMergeManager.js" type="text/javascript"></script>调用自定义的合并:
grid.mergeManager = new wijmo.grid.CustomMergeManager(grid, '序号');结果如下:
图中可以看出来,状态列已经根据第一列进行了合并。
C1Flexgrid在其他的平台(WinForm, WPF)都支持了表头过滤,那么wijmo5 flexgrid是否也支持?本文就来介绍如何简单的实现wijmo5 flexgrid的过滤。
对于flexgrid控件的过滤操作,就需要FlexGridFilter扩展(wijmo.grid.filter.js)。这个过滤操作会出现在表格的column headers。点击过滤的图标,然后就会展示一个基于值的过滤界面。为了在flexgrid控件上实现一个类似Excel样式的过滤,就需要创建FlexGridFilter的实例。首先需要复制文件(wijmo.grid.filter.js)到本地文件夹,然后在页面引用这个文件。
<script src="wijmo.grid.filter.min.js" type="text/javascript"></script>然后使用扩展创建FlexGridFilter的实例,然后传递表格作为参数给构造方法。代码参考:
// create FlexGrid
var flex = new wijmo.grid.FlexGrid('#gridElement');
// enable filtering on the FlexGrid
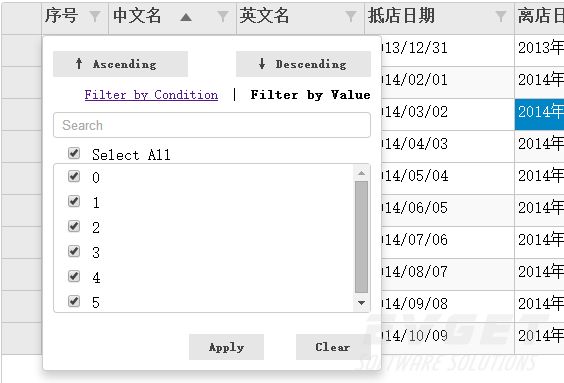
var filter = new wijmo.grid.filter.FlexGridFilter(flex);一旦设置这个,就会在ColumnHeader的位置出现过滤的图标,如下:
























 74
74











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








