目录
x轴名称

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
name:"一周",//名称。
nameLocation:'end',//名称显示位置。
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};x轴文本倾斜

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel : {
interval:0, //刻度标签的显示间隔
rotate:"45"
}
},
yAxis: {
type: 'value'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
};x轴文本竖直展示

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
interval: 0,
formatter:function(value) {
return value.split("").join("\n");
}
}
},
yAxis: [
{
name: '次数',
type: 'value',
},
],
series: [
{
type: 'line',
data: [150, 230, 224, 218, 135, 147, 260],
},
]
};x轴隔一个换行

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel : {
clickable:true,//并给图表添加单击事件 根据返回值判断点击的是哪里
interval : 0,
formatter : function(params,index){
if (index % 2 != 0) {
return '\n\n' + params;
}
else {
return params;
}
}
}
},
yAxis: [
{
name: '次数',
type: 'value',
},
],
series: [
{
type: 'line',
data: [150, 230, 224, 218, 135, 147, 260],
},
]
};x轴换行展示

option = {
xAxis: {
type: 'category',
data: ['MonMonMon', 'TueTueTue', 'WedWedWed', 'ThuThuThu', 'FriFriFri', 'SatSatSat', 'SunSunSun'],
axisLabel : {
formatter : function(params){
var name = "";// 最终
var num = params.length;// 标签个数
var col = 3;// 每行显示字个数
var row = Math.ceil(num / col);// 显示几行,向上取整
// 条件等同于row>1
if (num > col) {
for (var p = 0; p < row; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * col;// 开始截取的位置
var end = start + col;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == row - 1) {
// 最后一次不换行
tempStr = params.substring(start, num);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "\n";
}
name += tempStr;// 最终拼成的字符串
}
} else {
name = params; // 将旧标签的值赋给新标签
}
return name
}
}
},
yAxis: [
{
name: '次数',
type: 'value',
},
],
series: [
{
type: 'line',
data: [150, 230, 224, 218, 135, 147, 260],
},
]
};x轴数量过多,全部显示
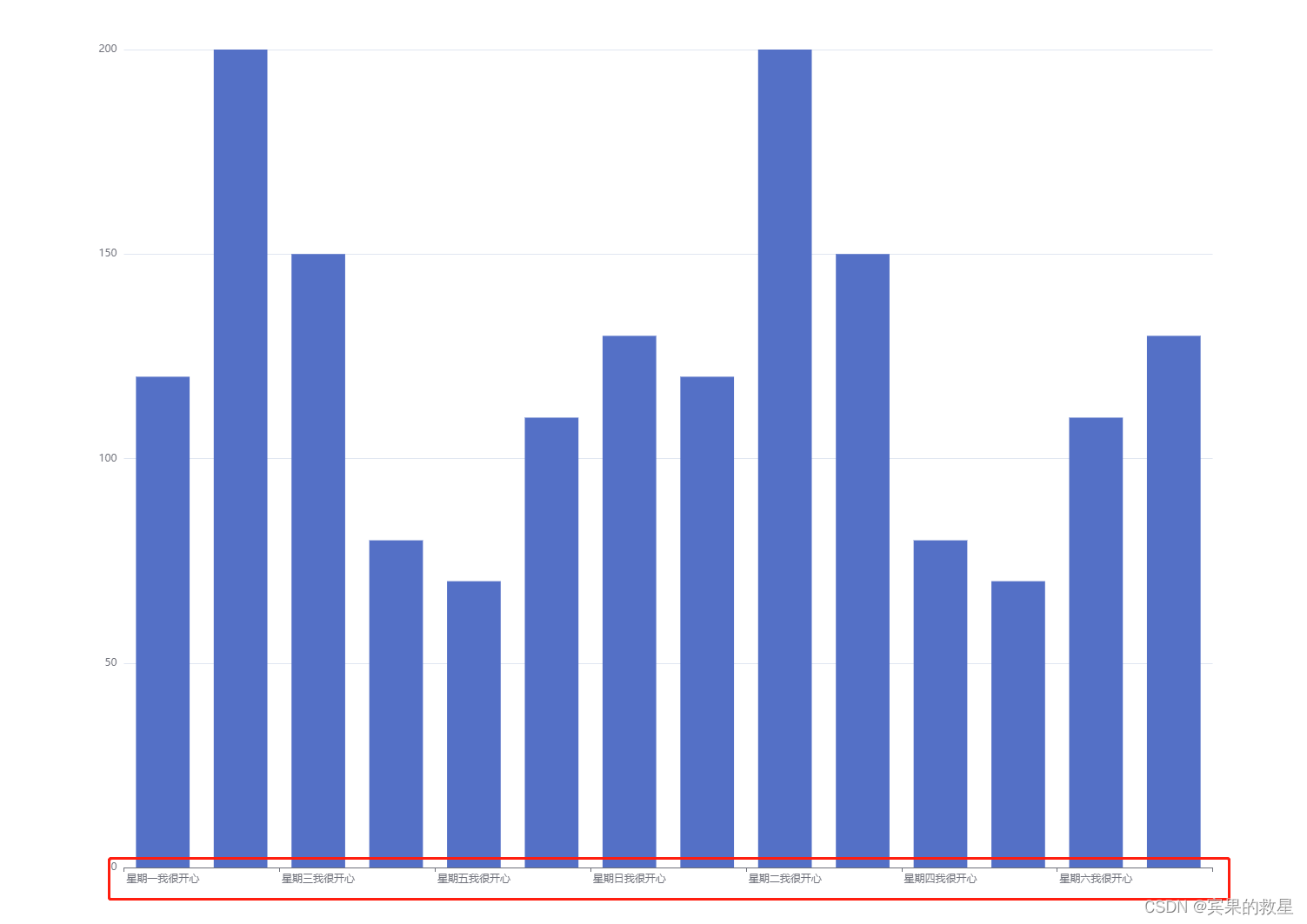
正常情况下会出现一个隔一个的情况。

option = {
xAxis: {
type: 'category',
data: ['星期一我很开心', '星期二我很开心', '星期三我很开心', '星期四我很开心', '星期五我很开心', '星期六我很开心', '星期日我很开心','星期一我很开心', '星期二我很开心', '星期三我很开心', '星期四我很开心', '星期五我很开心', '星期六我很开心', '星期日我很开心']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};期望效果:

option = {
xAxis: {
type: 'category',
axisLabel:{interval: 0},
data: ['星期一我很开心', '星期二我很开心', '星期三我很开心', '星期四我很开心', '星期五我很开心', '星期六我很开心', '星期日我很开心','星期一我很开心', '星期二我很开心', '星期三我很开心', '星期四我很开心', '星期五我很开心', '星期六我很开心', '星期日我很开心']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130,120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};x轴数量过多,间隔七条

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: {
interval:7,//interval为x轴两相邻数据之间所包含数据条数
show: true,
textStyle: {
color: "#a9a9a9", //更改坐标轴文字颜色
fontSize: 10 //更改坐标轴文字大小
},
showMinLabel: true,//显示最小值
showMaxLabel: true,//显示最大值
},
},
yAxis: [
{
type: 'value',
},
],
series: [
{
type: 'line',
data: [150, 230, 224, 218, 135, 147, 260,150,110,122,230, 224, 218, 135, 147, 260,150, 230, 224, 218, 135, 147, 260,150, 230, 224, 218, 135, 147, 260,150, 230, 224, 218, 135, 147, 260,150, 230, 224, 218, 135, 147, 260],
},
]
};x轴坐标线

option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
splitLine: {
show: true,
lineStyle:{
color:['red','blue'],
}
}
},
yAxis: {
type: 'value',
splitLine: {
show: false
}
},
series: [
{
type: 'line',
yAxisIndex: 0,
data: [150, 230, 224, 218, 135, 147, 260],
},
]
};























 7388
7388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










