

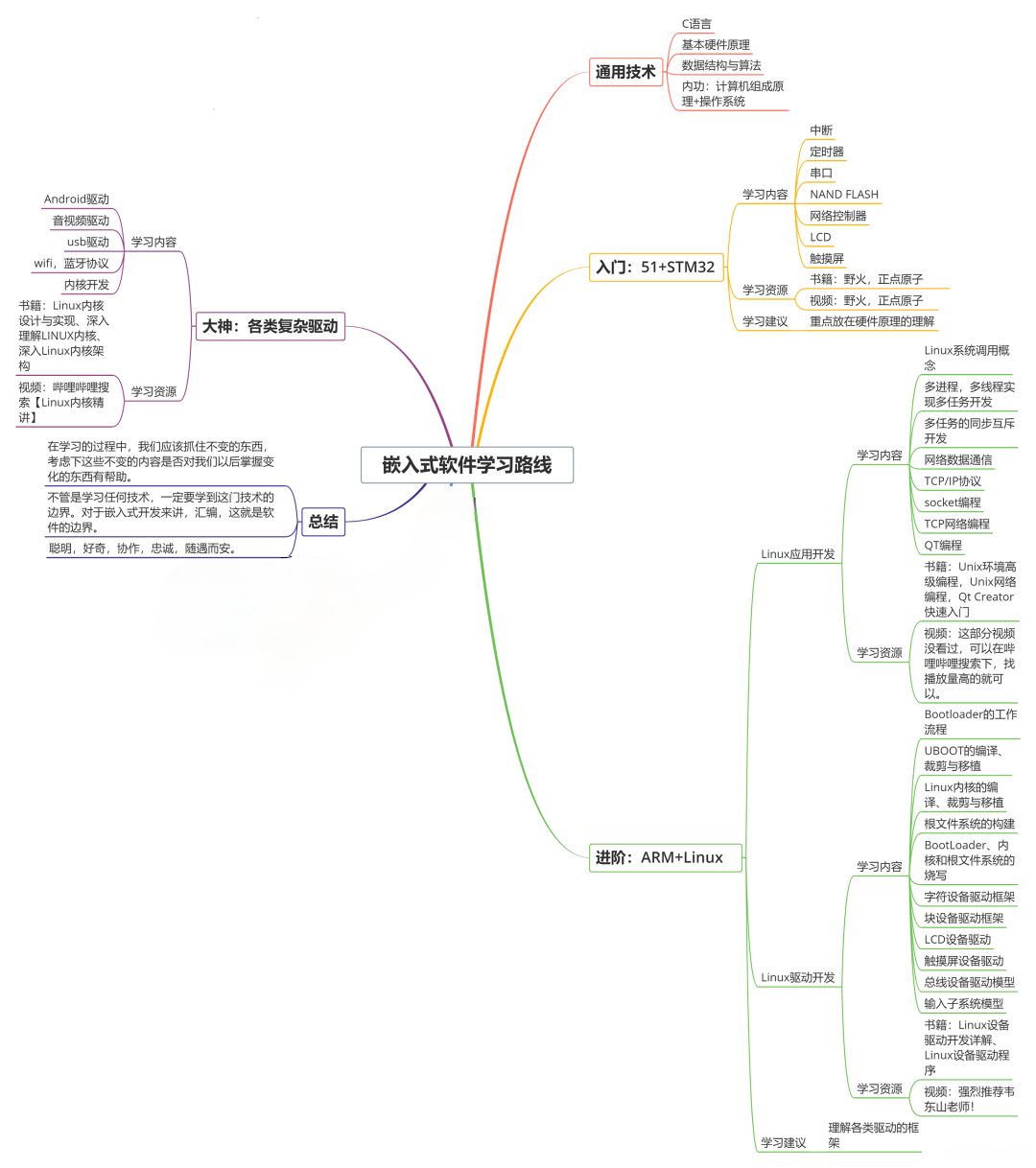
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
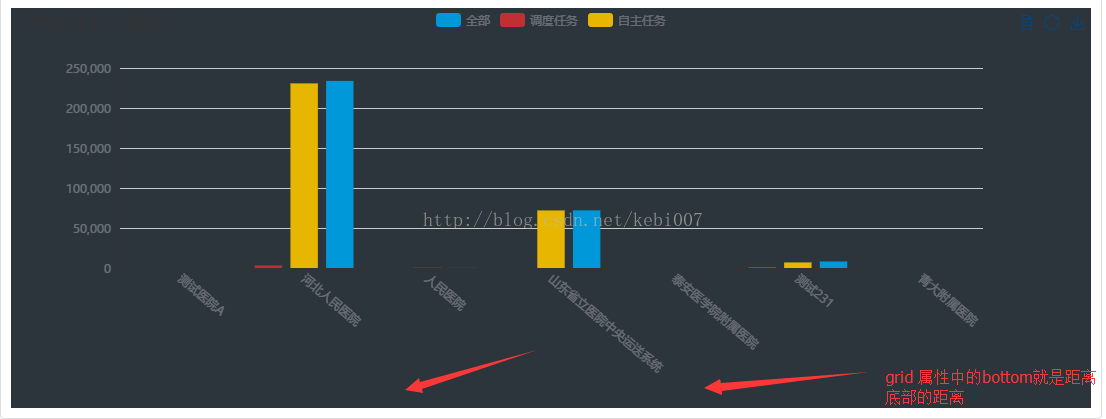
grid: {
left: '10%',
bottom:'35%'
},
如图:
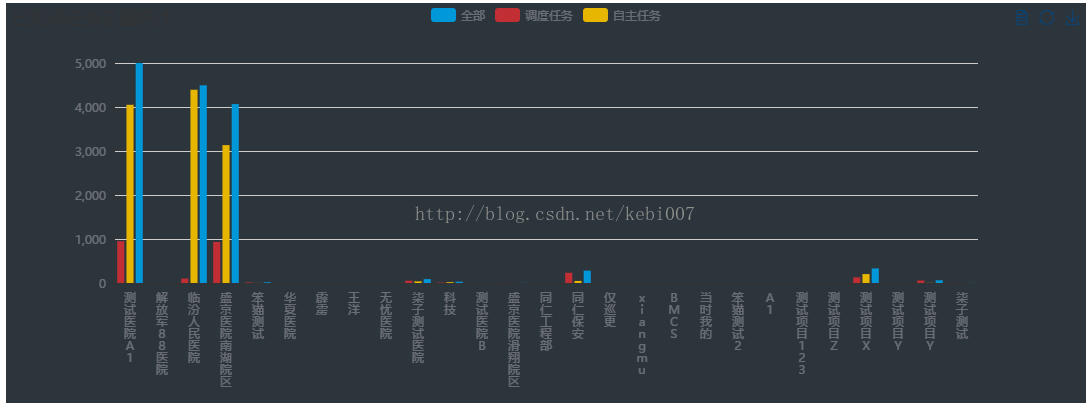
解决办法2:调用formatter文字竖直显示
一般很多人都习惯办法1的方式虽然不是很完美,但是在一定程度上还是解决了一些问题。在文字不是非常多的情况下还是可以的,感觉还没第一种方法好
axisLabel中使用formatter回调,formatter有两个参数,使用方法是这样的formatter:function(value,index){} ,value是类目(测试医院A,人民医院),index 是类目索引。
[html]
view plain
copy
1. axisLabel: {
2. interval: 0,
3. formatter:function(value)
4. {
5. return value.split(“”).join(“\n”);
6. }
7. }
axisLabel: {
interval: 0,
formatter:function(value)
{
return value.split("").join("\n");
}
}
如图:
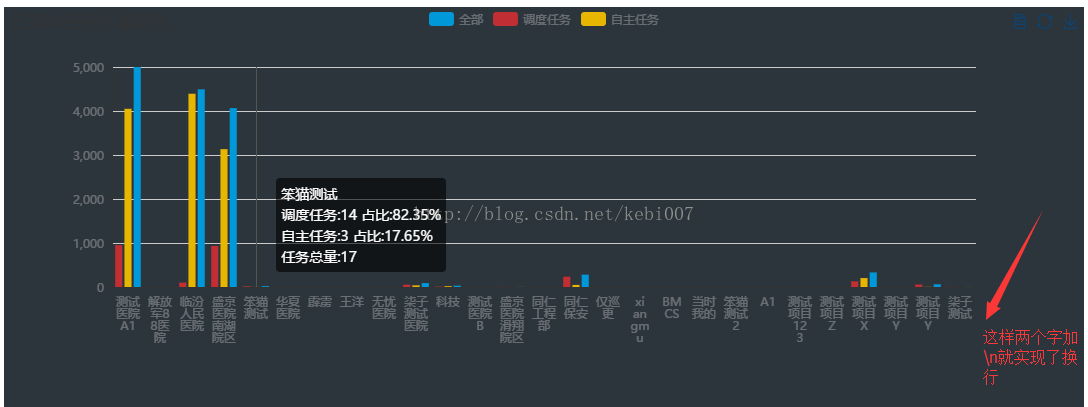
文字竖直这个formatter实在有点太简单化了,所以我们来做一个两个字的加\n的换行。formatter如下:
[html]
view plain
copy
1. axisLabel: {
2. interval: 0,
3. formatter:function(value)
4. {
5. debugger
6. var ret = “”;//拼接加\n返回的类目项
7. var maxLength = 2;//每项显示文字个数
8. var valLength = value.length;//X轴类目项的文字个数
9. var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
10. if (rowN > 1)//如果类目项的文字大于3,
11. {
12. for (var i = 0; i < rowN; i++) {
13. var temp = “”;//每次截取的字符串
14. var start = i \* maxLength;//开始截取的位置
15. var end = start + maxLength;//结束截取的位置
16. //这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
17. temp = value.substring(start, end) + ”\n”;
18. ret += temp; //凭借最终的字符串
19. }
20. return ret;
21. }
22. else {
23. return value;
24. }
25. }
26. }
axisLabel: {
interval: 0,
formatter:function(value)
{
debugger
var ret = "";//拼接加\n返回的类目项
var maxLength = 2;//每项显示文字个数
var valLength = value.length;//X轴类目项的文字个数
var rowN = Math.ceil(valLength / maxLength); //类目项需要换行的行数
if (rowN > 1)//如果类目项的文字大于3,
{
for (var i = 0; i < rowN; i++) {
var temp = "";//每次截取的字符串
var start = i * maxLength;//开始截取的位置
var end = start + maxLength;//结束截取的位置
//这里也可以加一个是否是最后一行的判断,但是不加也没有影响,那就不加吧
temp = value.substring(start, end) + "\n";
ret += temp; //凭借最终的字符串
}
return ret;
}
else {
return value;
}
}
}
效果如图
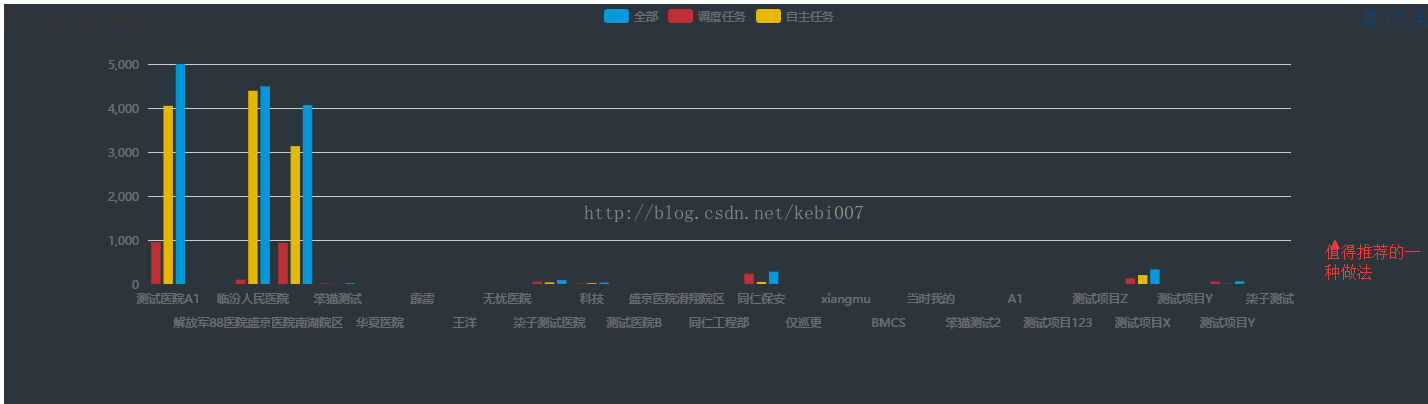
解决办法3:X轴类目项隔一个换行(使用formatter中index参数)
都是上面的第二种方法是利用formatter中的value参数实现了文字拼接\n换行的,但是index参数并没有使用,现在我们就一起来使用这两个参数实现隔一个类目项换行。
效果如图:
代码比较简单:
[html]
view plain
copy
1. axisLabel: {
2. interval: 0,
3. formatter:function(value,index)
4. {
5. debugger
6. if (index % 2 != 0) {
7. return ’\n\n’ + value;
8. }
9. else {
10. return value;
11. }
12. }
13. }
axisLabel: {
interval: 0,
formatter:function(value,index)
**收集整理了一份《2024年最新物联网嵌入式全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升的朋友。**


**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**
图片转存中...(img-RW7rBfnt-1715630942935)]
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
**一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人**
**都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!**


























 517
517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








