今早在segmentfault上看到一篇文章《超小Web手势库AlloyFinger原理》,最后提到一个多点触控的介绍,因为没写过所以觉得应该蛮有意思,以下是我写完旋转demo后,对问题从分析到解决的过程:
-
多点触控如何判定?
var touchStart = function(event){ if( event.touches.length == 2 ){ startVector.x1 = event.touches[0].pageX ; startVector.y1 = event.touches[0].pageY ; startVector.x2 = event.touches[1].pageX ; startVector.y2 = event.touches[1].pageY ; } }; container.addEventListener('touchstart', touchStart );当你把两个手指放在container上之后,event.touches这个数组的长度变为2。然后从里面取出所需坐标即可。
-
针对旋转问题,角度如何计算?
这里要用到向量的点乘,先上个公式:
a•b = a.x乘b.x + a.y乘b.y = |a||b|cosθ
这里a.x代表a向量的x,a.y代表a向量的y, |a|代表向量的模,也就是长度。
通过点乘的公式,我们可以把cosθ算出来,然后进行一些从弧度到角度的转换:
var cos = calculateVM( vector1 , vector2 );
var angle = Math.acos(cos) * 180/ Math.PI ;但是我们知道cosθ的范围是-1到1,也就是从0度到180度,因此在360度旋转时,无法确定方向。
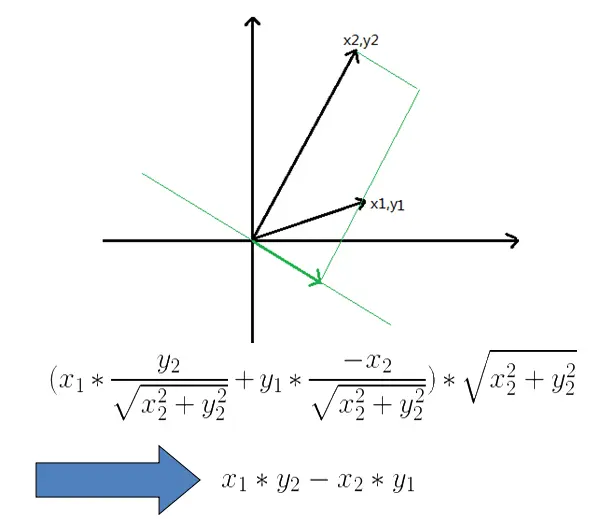
3.如何判断旋转方向?
这里要用到向量的叉乘。简单的说,叉乘计算结果的数值部分,对应两个向量围成的平行四边形的面积,而正负值则对应法向量的方向,法向量的方向符合“右手定则”。于是我们通过计算结果的正负,来判断旋转是顺时针还是逆时针。
叉乘公式:

理论部分结束了,下面进入实战。
首先,需要为container绑定各种touch事件:
container.addEventListener('touchstart', touchStart );
container.addEventListener('touchmove', touchMove );
container.addEventListener('touchend', touchEnd ); 我们在touchStart里记录起始向量(由两个触点的位置表示),touchMove记录移动过程中的向量,touchEnd里对历史角度进行存储。
然后定义一些数据结构:
var startVector = {
x1 : 0 ,
x2 : 0 ,
y1 : 0 ,
y2 : 0
};
var currentVector = {
x1 : 0 ,
x2 : 0 ,
y1 : 0 ,
y2 : 0
};
function vector( x1, y1 , x2, y2 ){
this.x = x2-x1;
this.y = y2-y1;
};然后写一些公式:
//计算点乘
function calculateVM( vector1, vector2 ){
return (vector1.x * vector2.x + vector1.y * vector2.y) / ( Math.sqrt(vector1.x * vector1.x + vector1.y * vector1.y) * Math.sqrt(vector2.x * vector2.x + vector2.y * vector2.y)) ;
}
//计算叉乘
function calculateVC( vector1, vector2 ){
return (vector1.x * vector2.y - vector2.x * vector1.y) > 0? 1: -1 ;
}写touchmove的时候,要注意旋转角度的累计:
var vector1 = new vector(startVector.x1, startVector.y1, startVector.x2,startVector.y2);
var vector2 = new vector(currentVector.x1, currentVector.y1, currentVector.x2,currentVector.y2);
var cos = calculateVM( vector1 , vector2 );
var angle = Math.acos(cos) * 180/ Math.PI ;
var direction = calculateVC( vector1, vector2 );
console.log( ' ' + angle+ ' '+ direction);
_allDeg = direction*angle;
container.style.webkitTransform = 'rotate(' + (_historyDeg+_allDeg) + 'deg)';并在touchEnd里对historyDeg进行记录:
if( endMark == false ){
_historyDeg += _allDeg;
endMark = true ;
}这里为什么增加了一个标志位,原因是两个手指分别会调用一次touchEnd,而我只需要记录一次....
demo和代码在这里,请用手机打开,两个手指进行旋转。
最后,我们怎么调试?由于原来一直使用的jsconsole挂了,搜了一下,发现eruda非常好用,强烈推荐。
转载:http://www.jianshu.com/p/730ab660f08e
个人建了前端学习群,旨在一起学习前端。纯净、纯粹技术讨论,非前端人员勿扰!入群加我微信:iamaixiaoxiao。























 8408
8408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








