一:直接复制一个有分页条的表格过来就行了
复制的时候在浏览器中edit as html复制,不然太多了很容易复制错
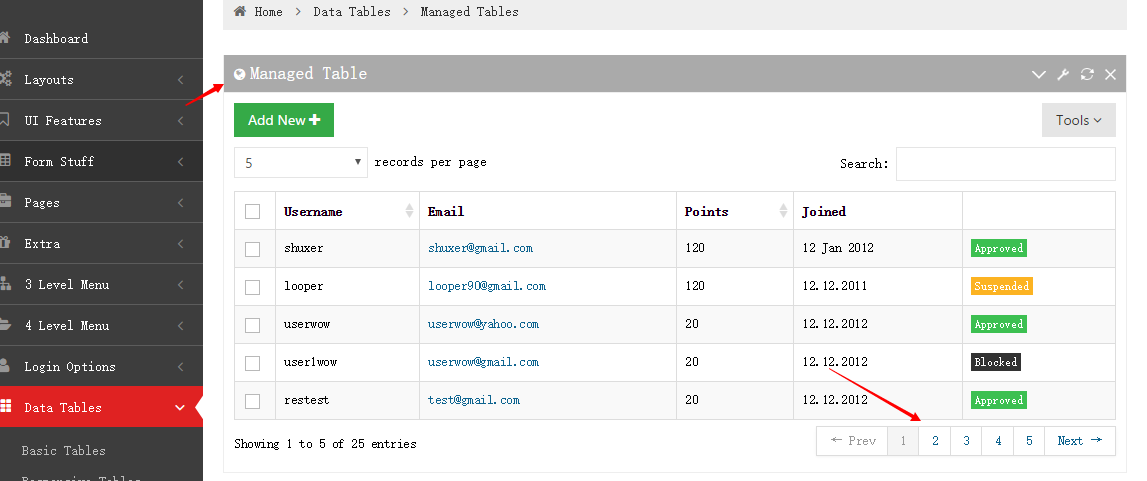
我们复制这个表格过来
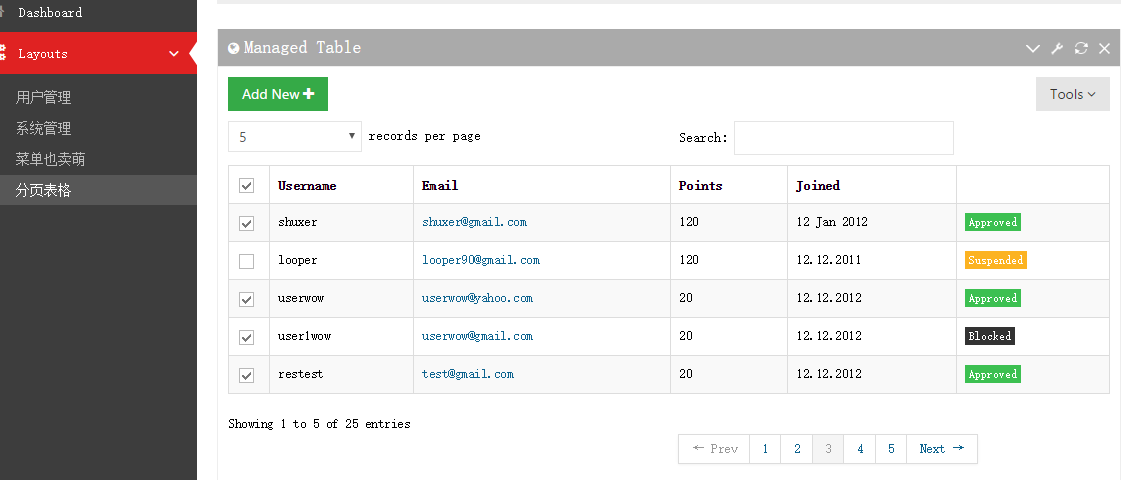
直接放到我们项目中去
但是发现分页条样式有点问题,没有想静态页在最右边,也没有和前面的页面提示在一行样,
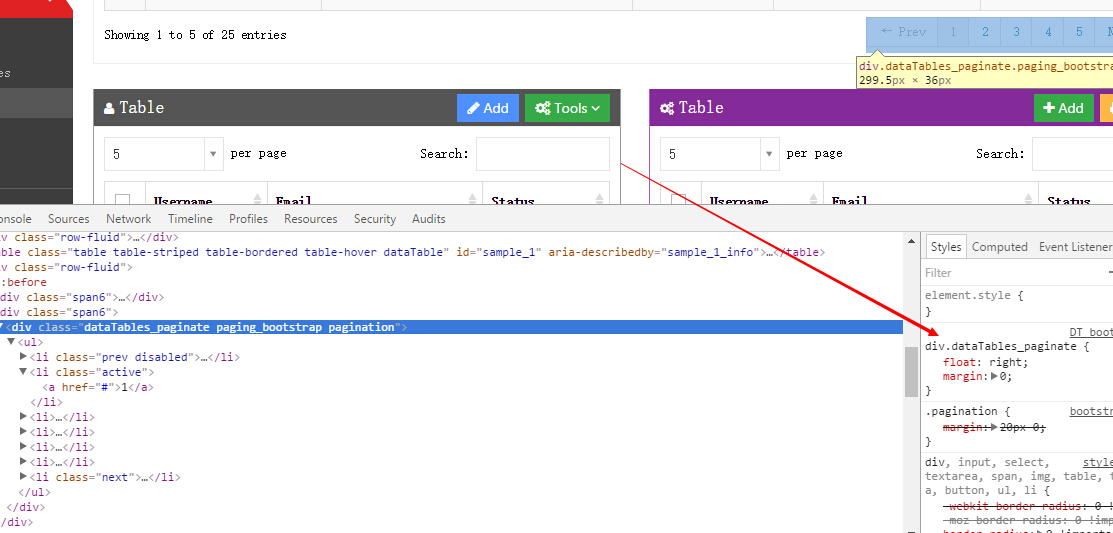
检查下静态页的样式问题
会发现有个叫div.dataTables_paginate的样式让他显示在右边了,可以看到它是在DT_bootstrap.css里边的,
由于我们用空白页套用的他没有引入这个样式进入进去就搞定了
这里也发现了熟悉的span6样式,两个span6他们就平分那个样式了
二:分页条的一些样式
1:disabled 禁用,一般禁用上一页或者下一页的
2:active选中效果
http://www.runoob.com/bootstrap/bootstrap-pagination.html

























 856
856











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








