1.什么是Tailwind
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
2.Vue使用Tailwind配置
为了防止忘记,记录一下vue配置Tailwind这个css框架的过程。
1. 新建vue项目
2. 在终端输入以下语句:
npm install -D tailwindcss postcss autoprefixer

3. 等待安装后,输入命令初始化tailwind和postcss配置文件
npx tailwindcss init -p

4. 打开vue项目,在src目录下新建一个css文件:index.css,在文件中写入:
@tailwind base;
@tailwind components;
@tailwind utilities;
5. 在Main.js中引入index.css文件:
import './index.css'
6. 打开vue项目中刚刚配置新建的tailwind.config.js,更改配置Purge:[ ],写入如下代码:
'./index.html',
'./src/**/*.{vue,js,ts,jsx,tsx}' //包含了src文件夹下所有的vue,js等等文件
7. 在App.vue中输入如下代码测试是否配置成功,如图显示文字加大加粗即为配置成功:
<p class=" text-2xl font-bold">Hello Tailwind!</p>
3.配置中的问题
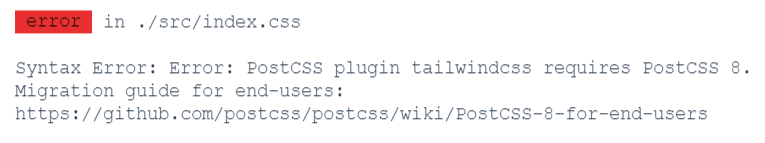
在配置完测试的时候,可能会有如下报错:

这是因为post的版本和tailwind的版本不匹配,在命令行中依次输入以下语句即可解决问题:
npm uninstall tailwindcss postcss autoprefixer
npm install tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9






















 809
809











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








