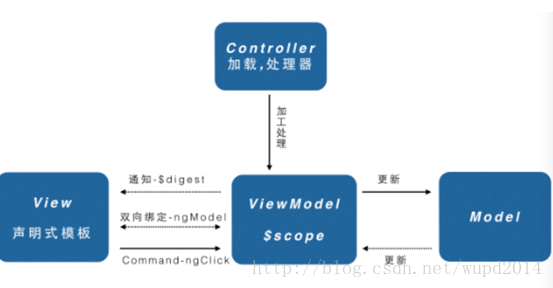
mvvm :Model-View-ViewModel(模型-试图-试图模型)
MVVM模型的优势
低耦合:View可以独立于Model变化和修改,同一个ViewModel可以被多个View复用;并且可以做到View和Model的变化互不影响;
可重用性:可以把一些视图的逻辑放在ViewModel,让多个View复用;
独立开发:开发人员可以专注与业务逻辑和数据的开发(ViewModel),界面设计人员可以专注于UI(View)的设计;
可测试性:清晰的View分层,使得针对表现层业务逻辑的测试更容易,更简单。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title></title>
<script src="http://code.angularjs.org/angular-1.0.1.min.js"></script>
</head>
<body>
<div ng-app="hd" ng-controller="ctrl">
显示数据:<h2 ng-bind="name"></h2>
输入数据:<input type="text" ng-model="name" />
</div>
<script type="text/javascript">
var m=angular.module('hd',[]);
//双向数据绑定
m.controller('ctrl',['$scope',function($scope){
//viewModel
$scope.name="后盾网"; //model server
}]);
</script>
<ul>
<li>控制器属于某一个模块</li>
<li>$scope属于model</li>
</ul>
</body>
</html>























 1111
1111

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








