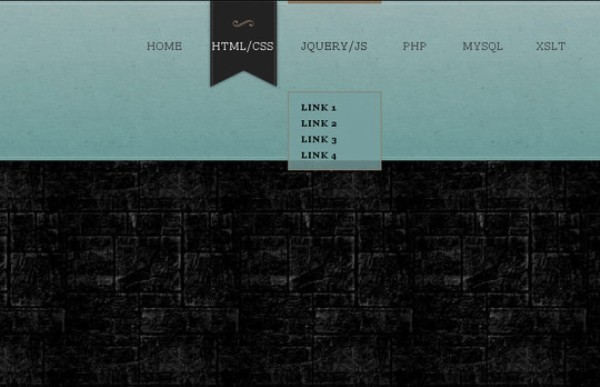
Elegant Dark CSS3 Menu Template


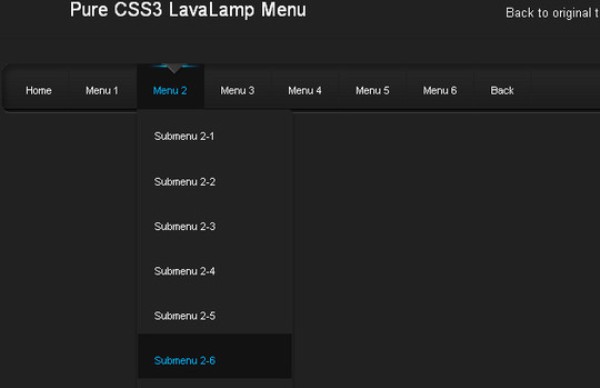
Dark Menu: Pure CSS3 Two Level Menu


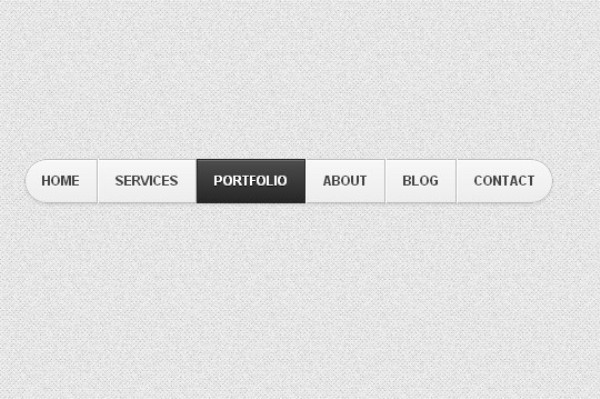
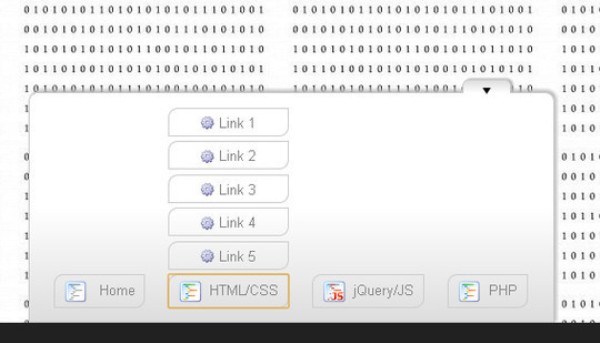
HTML5/CSS3 Gray Navigation Menu

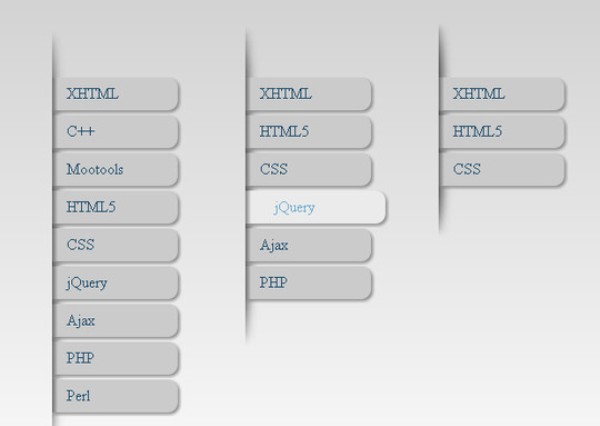
How to Build and Enhance a 3-Level Navigation Menu

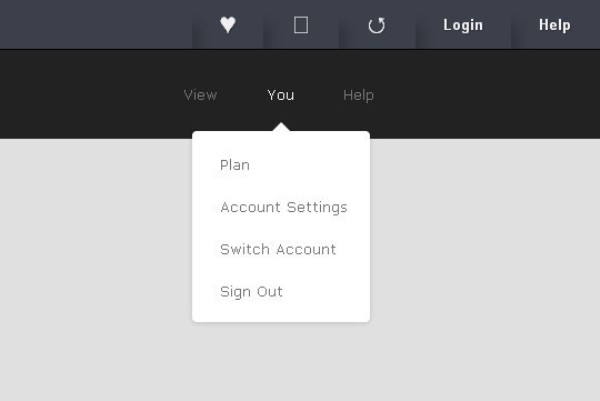
CSS3 Minimalistic Navigation Menu

Slide Down Box Menu with jQuery and CSS3

Create a stunning menu in CSS3


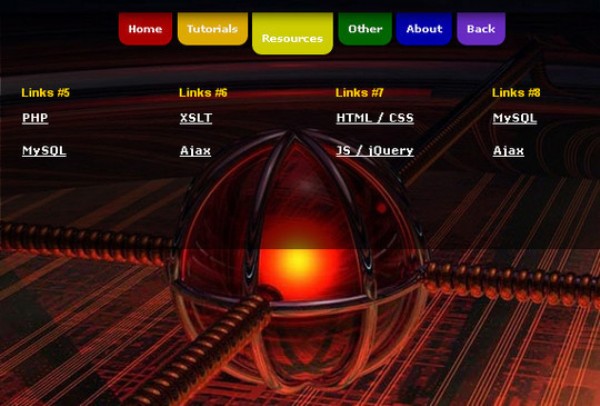
CSS3 vertical multicolor 3D menu

Creating an Accordian like CSS3 Onclick Vertical Navigation



How to Build a Kick-Butt CSS3 Mega Drop-Down Menu


Creating a cool CSS3 Dropdown Menu


Click action Multi-level CSS3 Dropdown Menu


Office Style CSS3 Multilevel Menu

Creating a Marble Style CSS3 Navigation Menu

Creating a Toggle CSS3 Bottom Navigation Bar


How to Create a Drop-down Nav Menu With HTML5, CSS3 and JQuery

HTML5 Canvas Navigation menu with Fire

Fanciest Dropdown Menu You Ever Saw

( Demo )

( Demo)
CSS3 multilevel menu with transition and animation

Soothing CSS3 Dropdown Animation

( Demo)
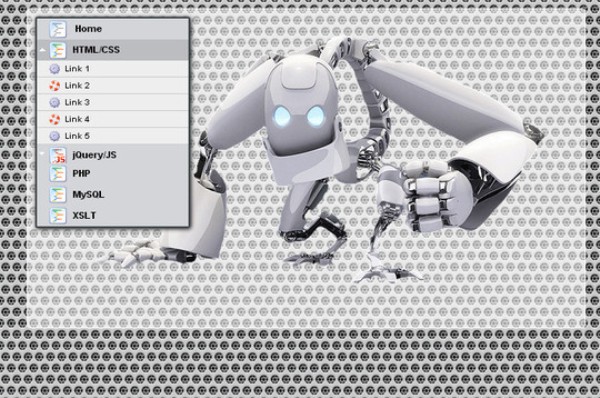
Creating a Multilevel CSS3 Metal Navigation with icons

Creating CSS3 Slideout Menu #5

Creating A CSS3 Dropdown Menu 2

Large Pressable CSS3 Navigation

( Demo)
Creating a Click-action CSS3 Dropdown Menu with jQuery


( Demo)
Responsive CSS3 Menu with Dropdown

Skyrim-inspired Drop Down Menu

( Demo)
Free CSS Drop-Down Menu Framework


( Demo)
via thedesignpixel
欢迎任何形式的转载,但请务必注明出处,尊重他人劳动共创开源社区
转载请注明:文章转载自: 开源中国社区 [ http://www.oschina.net]
本文标题:35+ 个免费下载的 HTML5/CSS3 下拉菜单
本文地址: http://www.oschina.net/news/49667/useful-html5-css3-dropdown-menu-for-free-download






















 85
85

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








