1.注册,下载创建第一个项目
微信小程序注册登录,到微信公众平台进行注册登录:
注册完成,扫码登录,然后点击开发工具-开发者工具,下载一个稳定版的开发工具。

然后打开左侧开发管理-开发设置,复制下来自己的AppID(小程序ID)。
打开开发者工具,选择新建+一个项目,输入名称,和项目路径,再输入复制的AppID(小程序ID),选择不使用云端,保存即可。
2.项目的目录

pages 里面有几个文件夹,就表示有几个页面,图片只有一个index,所以只有一个页面。
app.js 整个项目的逻辑文件,注册小程序实例,绑定生命周期回调函数,错误监听等。
app.json 小程序的公共配置,设置UI,决定页面文件的路径,设置网络超时时间,设置多tab等。
app.wxss 小程序公共样式表。
project.config.json 项目的配置文件,记录个性化设置:setting(编译配置),projectname(项目名称),appid(小程序账号ID)。
sitemap.json 小程序和页面是否可以被微信进行索引。请参考文档 https://developers.weixin.qq.com/miniprogram/dev/framework/sitemap.html

index.js 内容写页面数,事件处理函数,声明周期等,也就是写一些逻辑。
index.json 当前页面的配置文件,在里面写当前页面UI外观。
index.wxml 当前页面的模板,主要写一些控件和页面内容的UI。
index.wxss 当前页面的样式表。
3.view标签与rpx
rpx:这个是一个单位,一个rpx为页面宽度的1/750,375为页面的一半。
在文件 index.wxml 中写入一个 view 标签,并且设置 class 为 test-01:
<!--index.wxml-->
<view class="container">
</view>
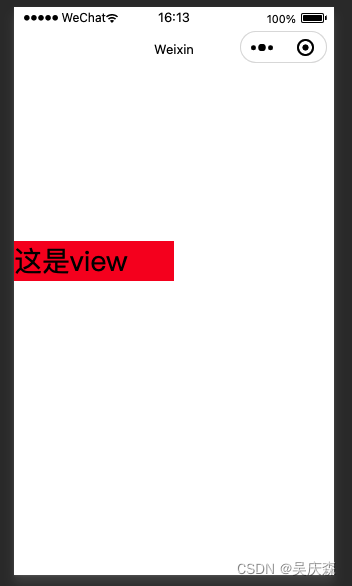
<view class ="test-01">这是view</view>然后在 index.wxss 中写入 test-01,设置宽度为屏幕的一半:
/**index.wxss**/
.test-01 {
font-size: 28px;
background-color: red;
width: 375rpx;
/**rpx:一个rpx为页面宽度的1/750,375为页面的一半**/
}按保存 cmd+s,window 应该是 ctrl+s,然后在左侧模拟器就可以看到运行结果:

4.全局样式与局部样式的优先级,全局配置文件与局部配置文件的优先级
全局样式与局部样式的优先级即:index.wxss 与 app.wxss 的优先级。如我将上面的 .test-01 配置同时放入 index.wxss 与 app.wxss 文件中,只改变其中颜色,会执行哪里面的代码。
会执行 app.wxss 文件中的代码,即全局样式优先级高于局部样式。
全局配置文件与局部配置文件的优先级即:index.json 与 app.json 的优先级。
我在 index.json 加入标题设置为绿色的代码:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#00ff00"
}然后在 app.json 计入标题设置为白色的代码:
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "black"
}执行结果为绿色。即:局部配置文件的优先级高于全局配置文件。






















 3865
3865











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








