目录
1.利用对象控制窗口
1.1windows对象的属性
-
defaultStatus:状态行默认消息。
-
Status:状态行临时消息.
-
closed:窗口是否被关闭.
-
frames:是一个数组,其中内容是窗口中所有的框架。
-
parent:指当前窗口的父窗口。
-
self:指当前窗口。
-
top:代表当前所有窗口的最顶层窗口。
-
window:代表当前窗口
-
screen:存储关于窗口所在屏幕的信息(分辨率,色深等)
1.2创建新窗口
利用window.open(),方法创建新窗口,通过这样来显示文档.
例如弹出式广告或游戏指导.
window.open()方法的第二个参数 指定了窗口名称(windowname),被分配给window对象的name属性,并且用于引用窗口;
window.open()方法的第三个参数 是可选特性的列表,用逗号隔开他们.
部分特性如下:
width 窗口宽度默认带单位px;
height 窗口高度默认带单位px;
top=0 窗口距离屏幕上方的象素值;
left=0 窗口距离屏幕左侧的象素值;
titlebar=no 是否显示标题栏,
menubar=no 表示菜单栏,默认值是yes;
scrollbars=yes 是否显示滚动条,默认值是yes;
resizable=no 是否允许改变窗口大小,默认值是yes;
status=no 是否要添加一个状态栏,默认值是yes;
toolbar=no 是否显示工具栏,默认值是yes;
location=no 是否显示地址栏,默认值是yes;
利用下图代码创建一个不带有工具栏的小窗口:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
winobj=window.open('','small','width=100,height=120,toolbar=no,status=no');
</script>
</body>
</html>弹出的小窗口如下;

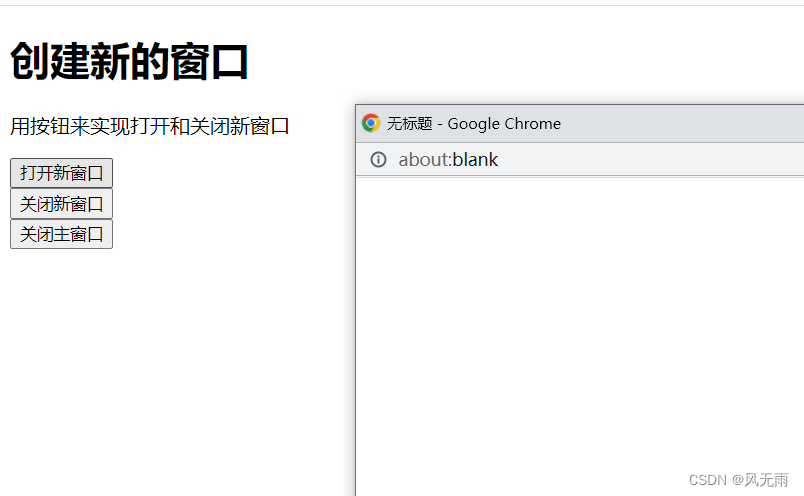
1.3打开和关闭窗口
window.close():关闭当前窗口;
window.open():开启一个新窗口;
注意:给新的窗口新的name后,用新窗口的name.close();来实现新窗口的关闭;
代码及效果图如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建新的窗口</title>
</head>
<body>
<h1>创建新的窗口</h1>
<p>用按钮来实现打开和关闭新窗口</p>
<form name="winform" action="">
<input type="button" value="打开新窗口" onclick="newwin=window.open('','newwin','width=1000,height=1000')">
<br>
<input type="button" value="关闭新窗口" onclick="newwin.close()">
<br>
<input type="button" value="关闭主窗口" onclick="window.close()">
</form>
</body>
</html>
2.移动和调整窗口(部分浏览器不生效)
window.moveTo():把窗口移动到一个新位置.
window.moveBy():相对于其当前位置 移动到一个新位置.
window.resizeTo():用于把窗口调整到参数指定的宽高;
window.resizeBy():相当于其当前尺寸调整窗口大小.参数用于修改当前的宽度和高度.
实际代码如下:(部分浏览器不生效我的谷歌不生效,ie生效)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>移动和调整窗口</title>
<script>
function doIt() {
if (document.form1.w.value && document.form1.h.value) {
self.resizeTo(document.form1.w.value, document.form1.h.value);
}
if (document.form1.x.value && document.form1.y.value) {
self.moveTo(document.form1.x.value, document.form1.y.value);
}
}
</script>
</head>
<body>
<h1>移动和调整窗口</h1>
<form name="form1" action="">
<strong>调整窗口大小到</strong>
<br>
<input size="5" type="text" name="w">宽(px)
<input size="5" type="text" name="h">高(px)<br>
<strong>移动窗口到</strong>
<br>
<input size="5" type="text" name="x">X轴(px)
<input size="5" type="text" name="y">Y轴(px)<br>
<input type="button" value="点击生效" onclick="doIt();">
</form>
</body>
</html>
3.使用定时器
setTimeout();
这个方法有两个参数,
第一个参数是一条或一组js语句,并用引号括住他们,
第二个参数是要等待的时间以毫秒为单位.
小例子如下:
3秒后出现报警对话框
ident=window.setTimeout('alert("时间到!")',3000);
window.clearTimeout(ident);
用clearTimeout()方法来停止计时,括号中写指定要停止的定时器的标识符.
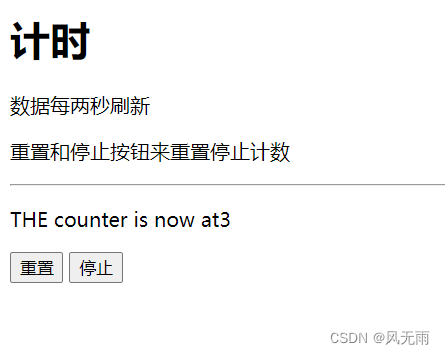
小案例实现效果:每一秒刷新输出计数,重置和停止按钮来重置停止计数;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>计时</title>
<script>
var counter = 0;
ID = window.setTimeout('Update();', 1000);
function Update() {
counter++;
textfield = document.getElementById("showtext");//没加引号,在引用id名的时候要用引号,不然会识别为变量名
textfield.innerHTML = "THE counter is now at" + counter;//.innerhtml:给变量中间加入内容
ID = window.setTimeout('Update();', 1000);//前一个输出完,后一个开始计时
}
</script>
</head>
<body>
<h1>计时</h1>
<p>数据每一秒刷新</p>
<p>重置和停止按钮来重置停止计数</p>
<hr>
<form action="" name="form1">
<p id="showtext"></p>
<div>
<input type="button" value="重置" onclick="counter=0;">//点击重置counter为0
<input type="button" value="停止" onclick="window.clearTimeout(ID);">//点击停止计时
</div>
</form>
</body>
</html>4.显示对话框
alert();显示报警对话框;只有确认键
confirm();显示确认对话框;有确认键和取消键
prompt();用于显示提示信息,有两个值,用逗号隔开,前一个是提示框内容,后一个是要求用户输入的内容,不写为空;
图像,代码如下:




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>报警,确认和提示</h1>
<p>
用三个按钮来展示三种的不同
</p>
<form action="" name="winform">
<input type="text" value="显示一个报警弹窗" onclick="alert('这是一个报警弹窗')">
<input type="text" value="显示一个确认弹窗" onclick="confirm('这是一个确认弹窗')">
<input type="text" value="显示一个提示弹窗" onclick="prompt('这是一个提示弹窗','请点击确定')">
</form>
</body>
</html>

























 3191
3191











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








