目录
1.长度单位(rem,vw/vh)
由于移动端不同屏幕大小的手机等设备过多,
对文字,图片盒子等用像素(px)单位不能随屏幕大小而变化大小,
会对使用者造成巨大困扰(字体图片过大,无法看到全部内容等).
同时百分比布局特点宽度自适应,高度固定,高度不能变化.
所以我们要对移动端进行适配.
适配方案有:rem,vw/vh.
1.1rem介绍
rem是相对单位
rem单位是相对于HTML标签的字号计算结果
1rem = 1HTML字号大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* rem默认是html字体大小,默认是16px */
/* 使用场景:html字体变化,页面跟着一起变化,单位为rem */
html{
font-size: 20px;
}
.box {
width: 10rem;
height: 10rem;
background-color: yellow;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>1.2利用媒体查询对不同宽度屏幕设置html字号大小

通过媒体查询,调节宽度时,达到特定宽度时,body显示不同颜色.
注意:当出现不生效问题时,检查一下屏幕显示设置是否为100%设置,当为其他值时可能会不生效.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 检测屏幕大小使用媒体查询@media */
/* 检测屏幕宽度为320px时,body变成绿色 */
@media (width:320px) {
body {
background-color: green;
}
}
/* 检测屏幕宽度为375px时,body变成粉色 */
@media (width:375px) {
body {
background-color: pink;
}
}
/* 检测屏幕宽度为414px时body变成绿色 */
@media (width:414px) {
body {
background-color: green;
}
}
</style>
</head>
<body>
</body>
</html>为了在不同屏幕宽度下适配,在我们目前rem布局方案中,
将网页等分成10份, HTML标签的字号为视口宽度的 1/10
代码如下:
px转化为rem:
rem等于px数除以一个rem的大小,如宽为190px在iPhone6/7/8中下rem为
190/37.5 rem=5.067rem
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 标准高为iphone6,7,8,宽375px屏幕分成十等分,一个宽为37.5 */
@media (width:375px) {
/* 设置html字体大小 */
html {
font-size: 37.5px;
}
}
.box{
width: 2rem;
height: 2rem;
background-color: pink;
}
/* 设计师说应用得是iphone6,7,8的大小 */
.one{
/* rem等于px数除以一个rem的大小,宽为190/37.5 */
width: 5.067rem;
height: 5.3334rem;
background-color: red;
}
</style>
</head>
<body>
<div class="box"></div>
<!-- 测量的宽为180px高为200px,转换为rem -->
<div class="one"></div>
</body>
</html>
1.3flexible.js
通过上面的方法对不同设备一个个适配太慢了,我们引用一个名为flexible.js的js文件可以对所有屏幕大小进行适配;
注意:flexible.js的原理与上面相同, 原理:通过媒体查询设置html标签字体大小.
同时,script导入位置要在</body>标签之前.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* rem=测量值/根字号大小 */
.box {
width: 2rem;
height: 2rem;
background-color: pink;
}
</style>
</head>
<body>
<div class="box"></div>
<!-- flexible 原理:通过媒体查询设置html标签字体大小,就不需要我们自己写媒体查询 -->
<script src="./js/flexible.js"></script>
</body>
</html>2.less
由于css中不支持语句内像素转为rem的除法运算;
我们对vscode中下载一个less插件;我们使用Less运算写法完成px单位到rem单位的转换

Less是一个CSS预处理器, Less文件后缀是.less
扩充了 CSS 语言, 使 CSS 具备一定的逻辑性、计算能力。
注意:浏览器不识别Less代码,目前阶段,网页要引入对应的CSS文件,
对.less文件进行保存后会自动在相同目录下生成同名的.css文件,或者设置一个特定的输出文件夹;
2.1.less公式实现px到rem单位转换
注意:less中的除法要加括号.
.box {
background-color: pink;
width: (150/37.5rem);
height: (150 / 37.5rem);
// less中加减
padding: 100 + 50px 100 - 50px;
// less中乘除,注意除法要加括号
margin: 10*10px (100 / 10px);
}2.2.less嵌套写法后代选择器
后代选择器在less中的写法,父盒子套子盒子;
伪类选择器和伪元素在less中的写法.
&:hover::after;&表示当前包裹&的元素
// 后代选择器
.box {
width: 900px;
height: 1000px;
.father {
width: 800px;
color: #fff;
.son {
color: red;
}
}
}
// 伪类选择器和伪元素less中使用
.box {
a {
display: flex;
justify-content: center;
align-items: center;
img {
width: 100%;
height: 100%;
}
// &表示当前包裹我的元素
&:hover::after {
content: '';
}
span {
font-size: 11px;
color: #ccc;
}
}
}
2.3.less变量
变量:是一个容器,装东西
语法:@变量名:值;
调用方法:
在原本写值的地方,用 "@变量名"代替,如:
width: (250 / @baseSize);
用变量来代替那些用的较多,并且可能会更改的值;
// 变量:是一个容器,装东西
// 语法:@变量名:值;
@borderColor: 1px solid yellow;
@baseSize: 37.5rem;
.box {
border: @borderColor;
width: (250 / @baseSize);
height: (230 / @baseSize);
.left {
width: 100/ @baseSize;
height: 100/ @baseSize;
background-color: pink;
border-right: @borderColor;
a {
display: flex;
justify-content: center;
align-items: center;
img {
width: 100%;
}
span {
font-size: (10 / @baseSize);
}
}
}
.right {
width: 100/ @baseSize;
height: 100/ @baseSize;
background-color: blue;
}
}2.4.less的导入
这是less之间的导入,用于多个less整合到一个less中.
@import './1.less'
/*less的导入*/
//导入的是less文件
//第一种写法
@import url(./1.less公式实现px到rem单位转换.less);
//第二种写法
@import './2.less嵌套写法后代选择器.less';
@import './3.less变量.less';2.5.less的导出
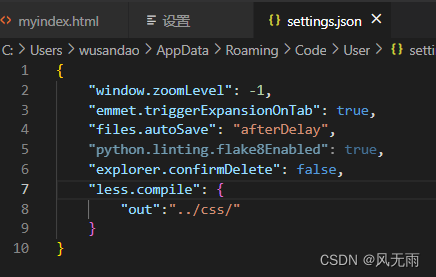
配置EasyLess插件, 实现所有Less有相同的导出路径
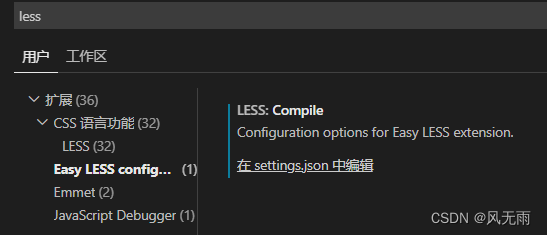
配置插件: 设置 → 搜索EasyLess → 在setting.json中编辑 → 添加代码(注意,必须是双引号)


2.6.less的禁止导出
对于一些基础less,不需要我们直接导出css,
而是作为less导入到其他的less中使用,
由其他的less导出.如:base.less和nomalize.less

禁止导出语法:
//out:false
必须在less的第一行使用,否则不生效
//out:false
body{
background-color: #fff;
}






















 508
508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








