目录
html引入js时我遇到了一个问题,应该是vs code的问题
html引入js时我遇到了一个问题,应该是vs code的问题
同级路径引入js:
正常来说 <script src="./js/lodash.min.js"></script>这样引入
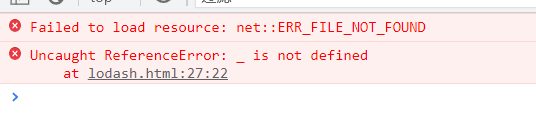
错误的提示
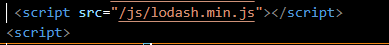
但是在vs code中如果填写'/',会出现和填写'../'(上级路径)一样的提示效果,
如下图所示:


但是如果我们按照他的提示找到<script src="/js/lodash.min.js"></script>,就会发现报错,提示我们找不到js,
原因是错误的根目录路径
原因是"/"是根目录的意思,是从当前盘的根目录开始的,
正确的根目录为 <script src="/js高级/js高级第四天/js/lodash.min.js"></script>
而<script src="/js/lodash.min.js"></script>这个地址,
缺少了"/js高级/js高级第四天"这部分,
导致没有从当前盘的根目录开始查找,于是就查找不到该js文件所以报错
























 2487
2487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








