工程目录
我的pycharm是免费版,所以建不了flask项目,好在建普通项目也能写

main.py是自动创建的,里面主要写一些接口函数
似乎一定要建templates和static文件夹,templates放html,static放js、css和用到的图片
linkDatabase我放的是操作数据库的函数
html引用css与js
css和js的引用,似乎可以不要…/




页面显示
main.py中,先创建一个flask项目


标红报错是因为没下flask,terminal(终端)输入pip install flask下载

然后写页面显示的接口,@app.route(’/login’)就是定义你引用这个接口的路径

运行

这样你在浏览器输入http://127.0.0.1:5000/login就能显示登录页面了

这时候我要点击注册按钮,就可以给按钮框一个a绑定到这个跳转页面的接口

如果是在js里跳转页面,要这样写,如果写window.open(‘homepage.html’)会404

登录实现
先看前端
用form表单提交登录的数据,οnclick="return false"使点击提交按钮时禁止页面刷新,form必须设置id,input必须设置name,button设置onclick点击函数,这样点击button时就可以执行了
type不要写submit,写button,不然还是可能会刷新页面

js代码
ajax是jQuery里的,下一个放在js文件夹就行
type是get或者post,需和后台接口一致
url是接口路径,在后端定义
data可以自己写一个json对象传,也可以这样利用form的id传,前面input定义的name就是后台接收数据时的key


如果自己写一个json对象,以键值对的形式定义好,这时候可以不写form表单,直接用id选择器取input其中的值,如果是input或select就是.value,如果是div就是.innerHTML,以下是其他函数中的一个例子

再看后端
@那一行就是定义接口的路径(非文件路径),
用request.args.get()接收GET请求的数据,如果是POST请求就用request.form.get()
select_user()查询数据库中是否有这个账号密码
add_attendance()添加考勤信息
simplejson用来定义返回的json对象


建立数据库连接,本机host就写localhost,port一般都是3306,database就是数据库名字
cursor = conn.cursor()建立游标
sql定义查询语句
cursor.execute(sql)——把sql丢进去执行
conn.commit()——提交请求,一定要有这个
result = cursor.fetchall()——select就会有返回的数据,用这个来接收
len()取得数组长度,我这里的意思是,如果result长度为1,也就是找到了一条数据,意味着用户表里有这个账号密码,就返回result用户信息(因为我前端还要用),如果不是就返回false表示没找到


基本的语法就差不多了,注册就是换成POST方法
这里汇总一下数据库语句,
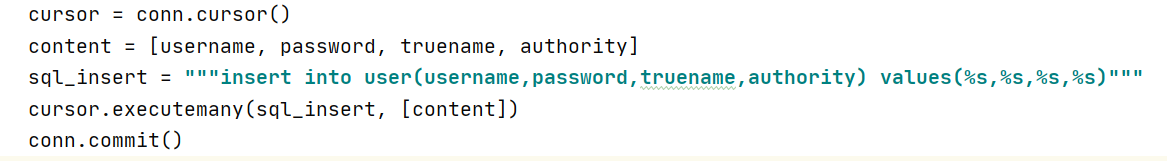
插入数据——

函数已传入了username等值,把它们放进content列表中,和查询语句一起传进去
这里有一个bug,前端传进来的authority是int类型,数据库对应字段也是int类型,但是数据库接收的时候写%d就收不到,要写%s
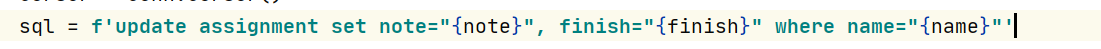
更新数据——

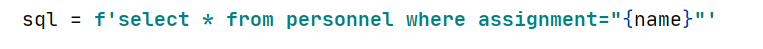
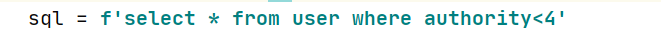
查询数据——
如果是查询某个字段,*改为字段名


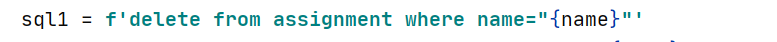
删除数据——

CSS笔记
1、血泪教训,这辈子都不用table写表格
2、background:rgb(187,233,255,0.5)
设置元素透明度并且不会被子元素继承
3、outline-style:none
input、select等点击不会有黑框
4、float:left; overflow:hidden
子元素横向显示,父元素记得加overflow
5、margin:0; padding:0;
设置body背景的时候,取消白色边框
6、text-decoration:none;
a取消下划线
7、.class:hover{cursor:pointer;}
鼠标悬停时为手指样式,冒号前不能写空格,
8、.class1, .class2{ }
样式重用
9、display:flex; justify-content: center;
父元素添加这个,子元素水平居中
10、font-weight:600;
字体加粗
11、box-shadow: darkgrey 10px 10px 30px 5px ;
边框阴影
js笔记
1、Number(username)+’’ ==NaN+’’ (单引号)是纯数字
Number(username)+’’ !==NaN+’’ 不是纯数字
判断username是否为纯数组
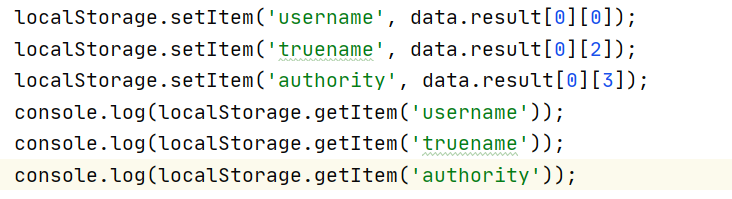
2、localstorage

3、页面一打开就自动执行函数

4、div取值和赋值都是用innerHTML
Python笔记
1、time = datetime.datetime.now()
time.strftime(’%Y-%m-%d %H:%M:%S’)
获取当前年月日时分秒
将时间转换为指定形式的string
2、username1 = “00” + identity + username
字符串拼接
3、assignments = assignments + select_assignment_by_name(array[i][0])
元祖拼接,一维变二维
4、person.append(per[j][1])
列表添加元素






















 1848
1848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








