在Vue中,我们会大量使用到计算属性computed和methods,会发现它俩看起来很像,那使用上到底有什么区别呢???
--------------------------------------------------------------------------------------------------------------------------------------
一、computed与methods的区别:
1.实质上computed计算属性中定义的是属性而不是函数,所以使用时直接用{{xxx}},而不要使用{{xxx()}};——后面详细说明
而methods中定义的是函数,因此使用时需要{{xxx()}}。
2.计算属性computed被使用时会进行缓存,如果需要多次使用,则只需要调用1次;
而methods中的函数无缓存,如果需要使用n次,则需要调用n次。
因此,需要多次使用时,推荐使用计算属性computed。
--------------------------------------------------------------------------------------------------------------------------------------
二、为什么使用计算属性computed时不用()
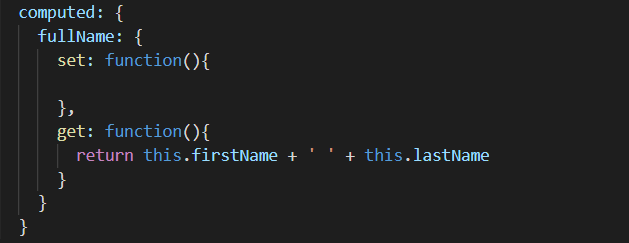
计算属性的实质为属性,其中定义了set()方法和get()方法:

而一般使用中不需要set方法,我们只需要get方法,因此计算属性一般为“只读属性”。
去掉无用的set方法后,computed属性简写为我们常见的方式:

因此,只是形式上看起来像函数,实质上computed计算属性是属性。使用计算属性时,直接使用{{fullName}},不要加()。





















 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








