什么是高度塌陷?
高度塌陷的问题:
在浮动布局中,父元素的高度默认是被子元素撑开的,
当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离
将会无法撑起父元素的高度,导致父元素的高度丢失
代码演示:
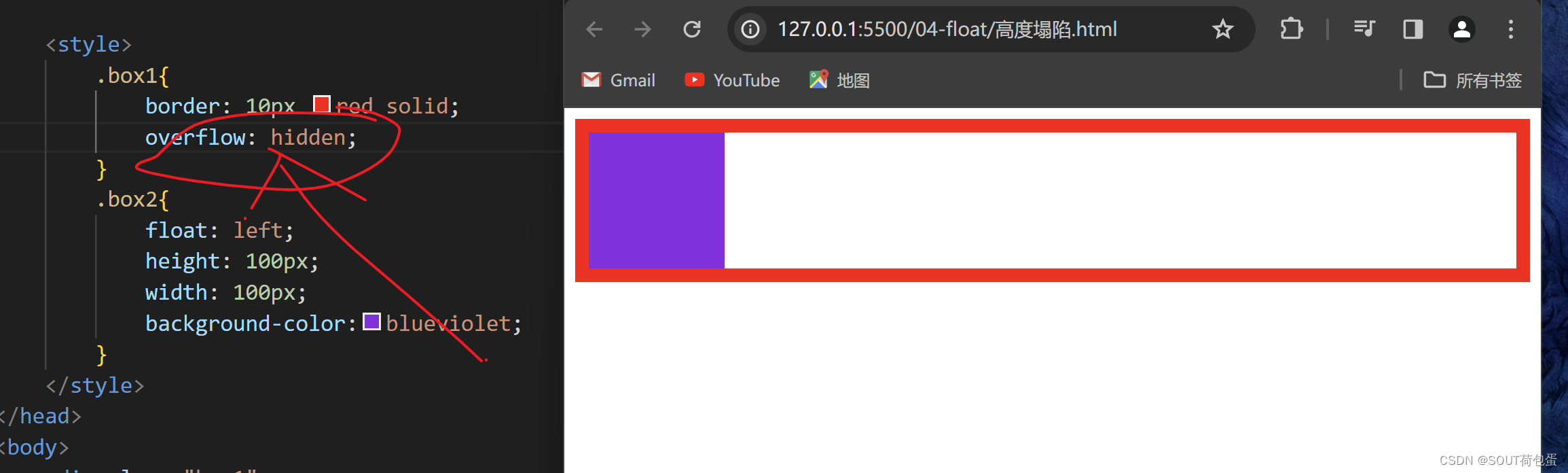
<style>
.box1{
border: 10px red solid;
}
.box2{
float: left;
height: 100px;
width: 100px;
background-color:blueviolet;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
</div>
</div>
</body>运行如下:
box2设置浮动后,脱离文档流,无法撑起box1的高度

如何解决高度塌陷?
第一种方案:
了解BFC
BFC(Block Formatting Context)会计格式化环境
BFC是一个CSS中的一个隐含的属性,可以为一个元素开启BFC
元素开启BFC后的特点:
- 元素不会被浮动元素所覆盖
- 元素子元素和父元素外边距不会重叠
- 元素可以包含浮动的子元素
如何开启BFC:
- 设置元素的浮动(不推荐)
- 将元素设置为行块元素(不推荐)
- 将元素的overflow设置为一个非disible的值:如overflow:hidden
我们直接演示第三种:

第二种方案:
Clear:
- 作用:清除浮动元素对当前元素所产生的影响
- 可选值:
left 清除左侧浮动元素对当前元素的影响
right 清除右侧浮动元素对当前元素的影响
both 清除两侧中最大影响的那个
步骤:
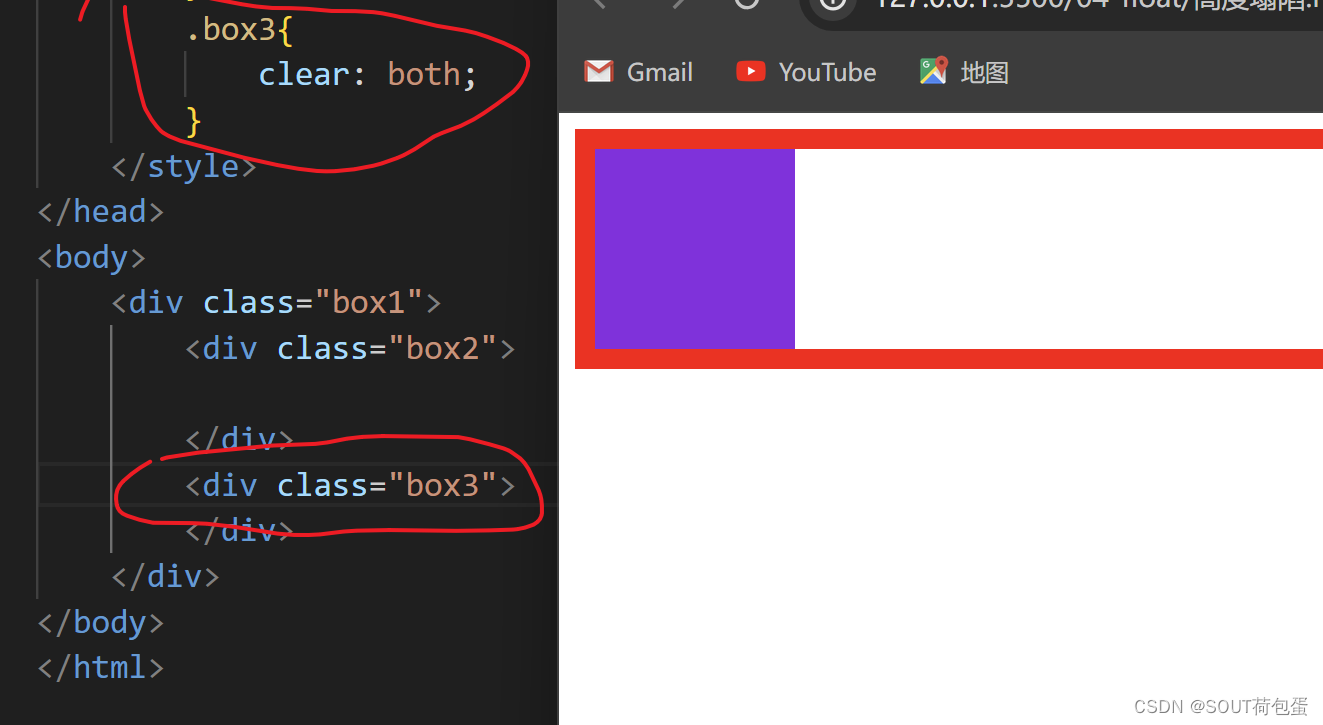
- 在高度塌陷的元素最后添加一个空白的子元素div
- 为这个子元素添加clear:both的属性
原理:
我们在最后添加了一个空的div标签(块元素),他是不脱离文档流的,所以它可以将父元素撑起。
演示:
这里我添加了一个空的box3div在box1的最后面

第三种方案:(最推荐)
原理:同第二方案
我们用CSS给父元素的后面,添加一个伪类元素,并设置成块元素,Clear:both。






















 271
271











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








