前后端通信是怎样
前言:Http协议
超文本传输协议
规定:每一次前后端通信,前端需要主动向后端发出请求,后端接收到前端的请求后,可以给出响应
1、Http报文
- 浏览器向服务器发送请求时,请求本身就是信息,叫请求报文
- 服务器向浏览器发送响应时传输的信息,叫响应报文
报文格式
1、请求
请求头:起始行+首部
请求体(只有POST发送数据才有,GET没有)
(GET 请求,没有请求体,数据通过请求头携带;POST 请求,有请求体,数据通过请求体携带)
2、响应
响应头: 起始行+首部
响应体

2、请求过程

3、Http方法
- GET 获取数据获取资源(文件)
- POST 创建数据注册
- PUT 更新数据修改个人信息,修改密码
- DELETE 删除数据删除一条评论
4、RESTful 接口设计
一种接口设计风格,充分利用 HTTP 方法的语义
1、通过用户 ID 获取个人信息,使用 GET 方法
通常: https://wwwimooc.com/api/http/getUser?id=1
发挥GET语意: https://www.imooc.com/api/http/user?id=1
2、注册新用户,使用 POST 方法
通常: https://www.imooc.com/api/http/addUser
发挥POST语意:https://www.imooc.com/api/http/user
3、修改一个用户,使用 PUT 方法
通常:https://www.imooc.com/api/http/modifyUser
发挥POST语意:https://www.imooc.com/api/http/user
4、删除一个用户,使用 DELETE 方法
通常:https://www.imooc.com/api/http/deleteUser
发挥POST语意:https://www.imooc.com/api/http/user
5、GET和POST差别
1、缓存
GET 可以被缓存,POST 不会被缓存
2、安全性
GET 和 POST 都不安全
发送密码或其他敏感信息时不要使用 GET,主要是避免直接被他人窥屏或通过历史记录找到你的密码
6、Http状态码
定义服务器对请求的处理结果,是服务器返回的
| 100-199 | 一般信息100 websocket_VScode自动刷新页面 |
|---|---|
| 200-299 | 成功响应 200 OK |
| 300-399 | 重定向 301 Moved Permanently_永久老网址转新网址 /304_缓存有效 |
| 400-499 | 客户端错误404 Not Found_自己错误,地址不存在 |
| 500-599 | 服务端错误500 Internal Server Error |
0、前后端数据交换的过程
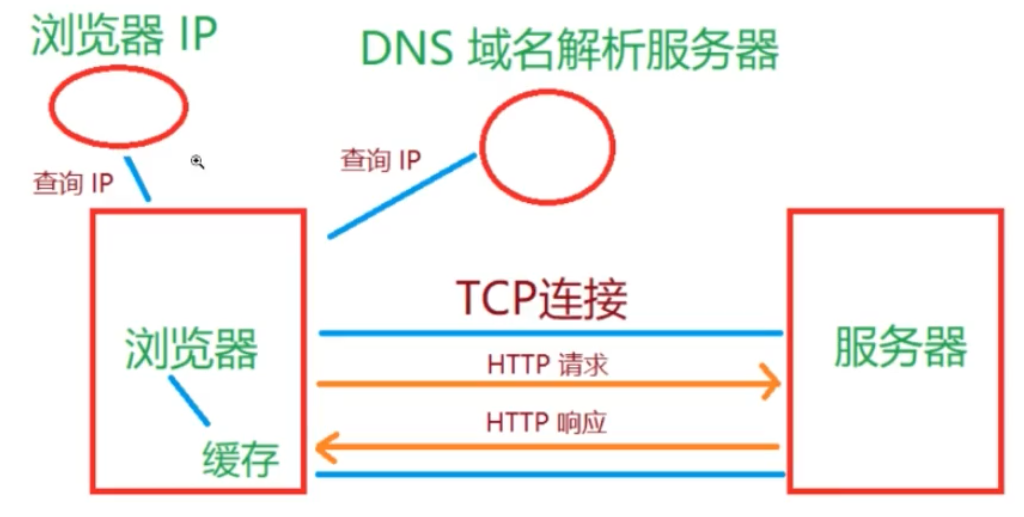
1、浏览器和服务器之间数据交互的过程
2、客户端到后端服务器的交互
后端向前端发送数据
例如刷新浏览器网页,F12中的Network看到后端向浏览器推送JS文件,图片,html,css等(在命令行中curl命令,也可以与后端交互,但是浏览器的优点就是能展示出页面)
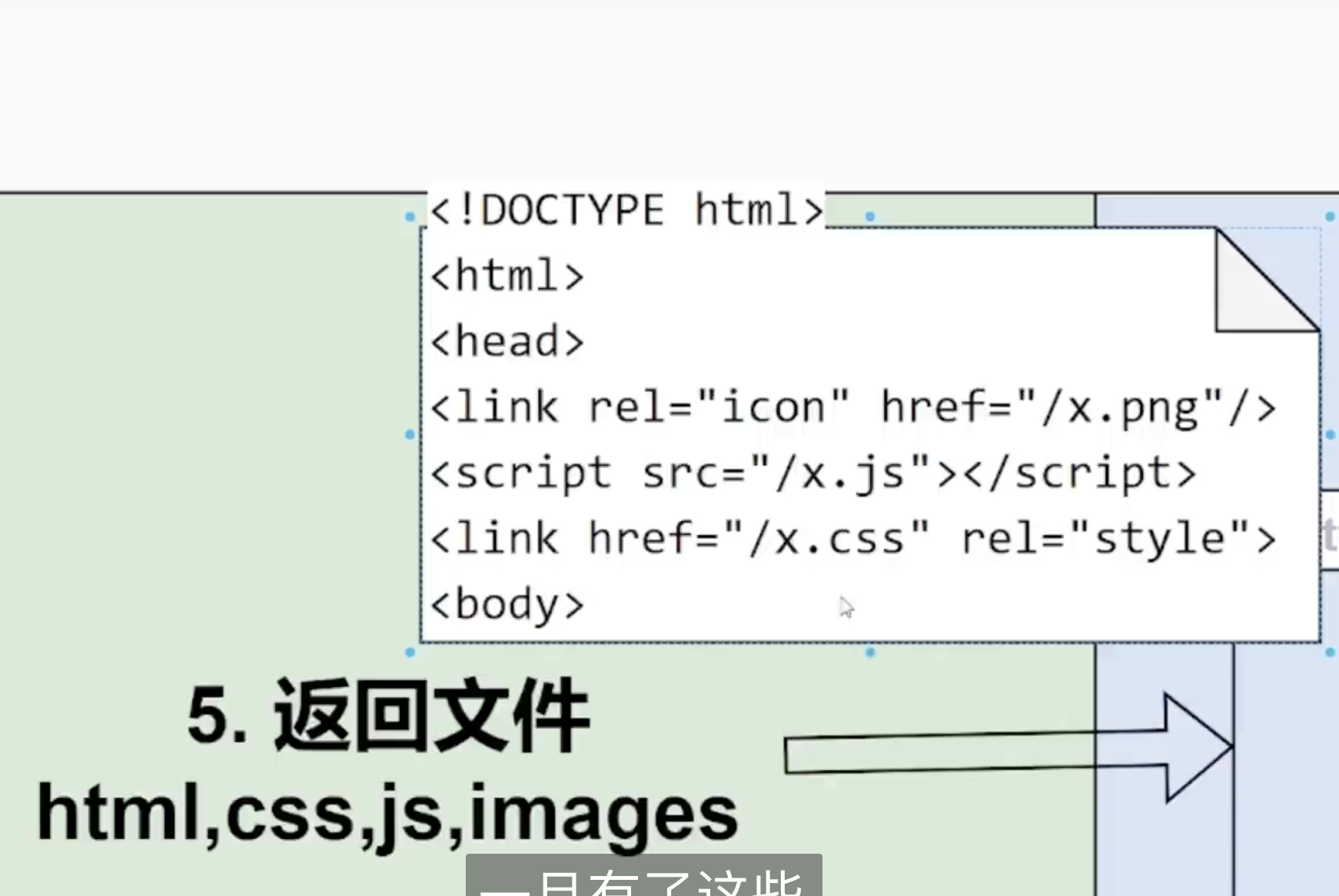
1、浏览器先拿到一个html文件
2、在或中有常用的<link引用css>,<img引用图片>,<script引用js>等外延标签,异步向服务器发送请求
3、例如<a超链接><form表单>,只有使用的时候发送请求
4、Ajax和Fetch
前端向后端发送数据
注册页面,接收数据,后端存储数据
1、浏览器构造http请求发给操作系统
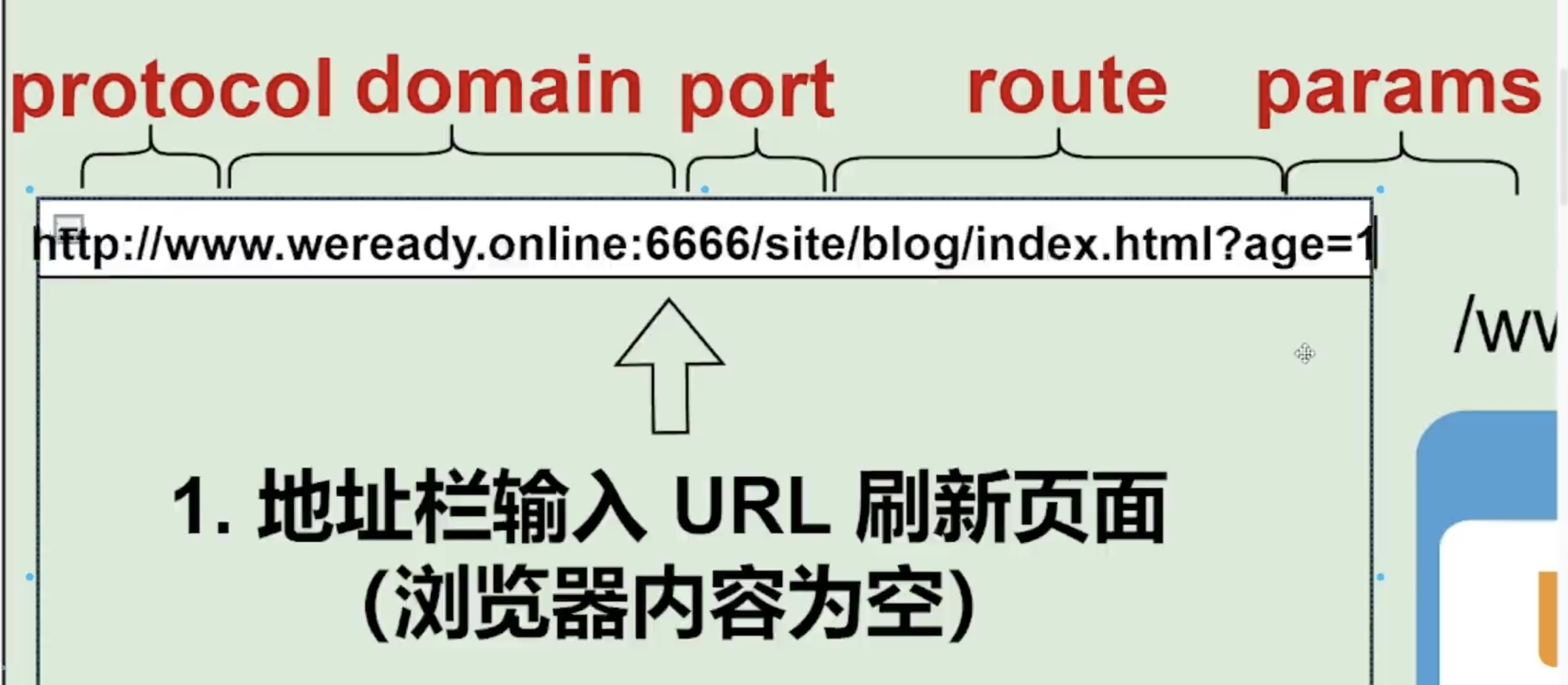
协议:浏览器常用的http,https协议,文件协议file,远程传输协议ftp
域名:www.baidu.com 这就是域名,域名也对应着一个ip
端口:http协议的端口80,https是443,开发和测试环境常用的8080(常用的ssh链接是22端口)
路由/路径:访问网站默认到根部录下/index.html文件下
查询参数:在访问百度的时候,直接在wd跟上参数:https://www.baidu.com/s?wd=北京

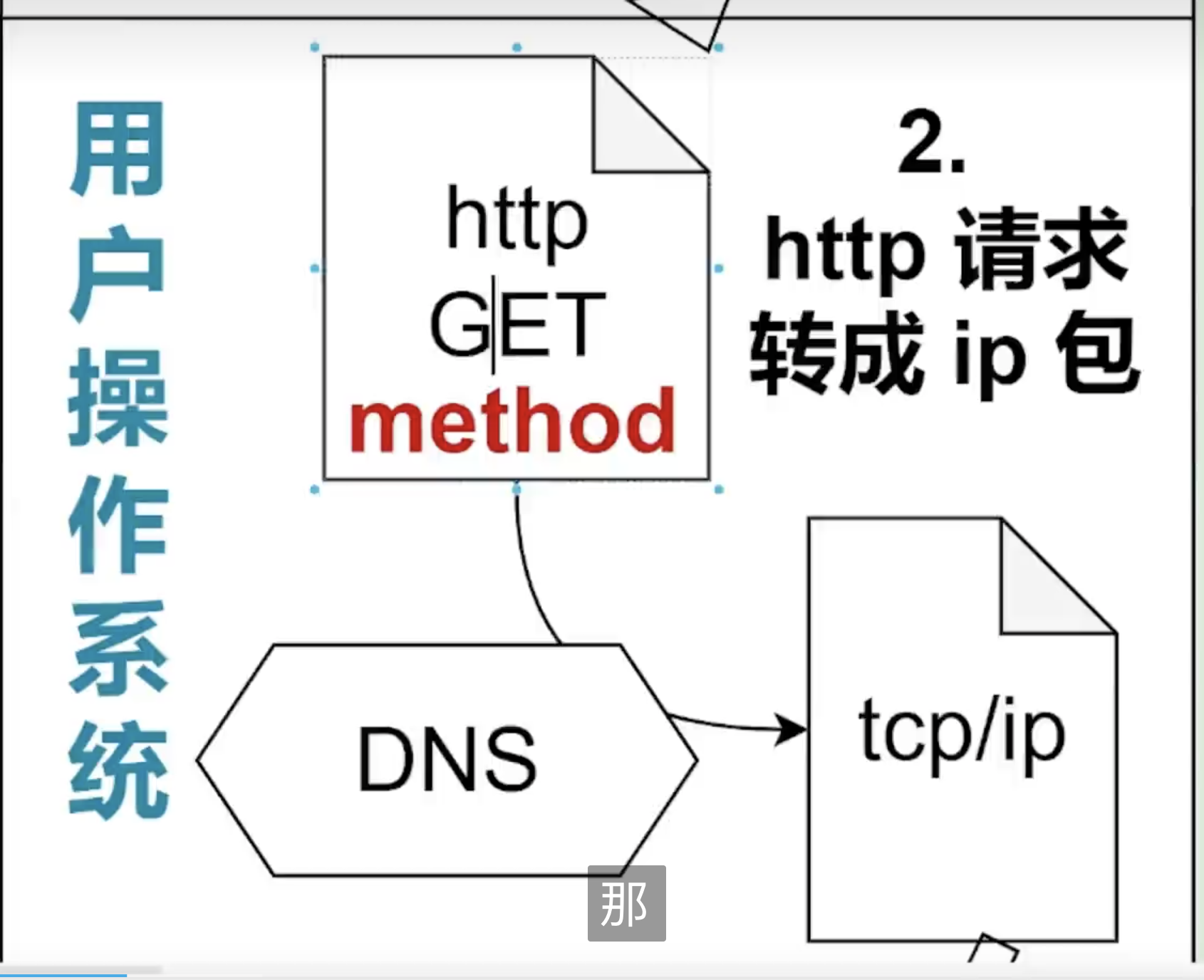
2、http请求转为ip包转发到公网
操作系统把http报文转换为tcp/ip 的包
把域名转为ip,先去查询本地host文件,后面再去查询DNS服务器
在这里就不得不提一下CDN内容加速网络了,那么CDN是如何实现网站的加速呢?
CDN内容分发网络:CDN+DNS共同实现用户的加速访问
原理:减少漫长的路由转发,就近访问备份资源
1、通过配置网站的CDN,提前让CDN的中间节点OC备份一份内容,在分发给用户侧的SOC边缘节点,这样就能就近拉取资源。不用每次都通过漫长的路由导航到源站。
2、但是要达到加速的效果,还需要把真实域名的IP更改到CDN的IP,所有这里还需要DNS的帮助,这里一般都会求助用户本地运营商搭建的权威DNS域名解析服务器,用户请求逐级请求各级域名,本来应该会返回真实的IP地址,但是通过配置会返回给用户一个CDN的IP地址,CDN的权威服务器再讲距离用户最近的那台CDN服务器IP地址返回给用户,这样就实现了CDN加速的效果。

客户端通过cookie和session保持会话,确保来自同一客户端。例如:保存购物车信息等

3、http请求转为ip包转发到公网
路由转发
4、获取并且返回文件
浏览器加载内容: html,css,js 渲染&执行脚本
前端路由解析
JS发送AJAX 请求:1、本域的api的后台 2、跨域第三方的服务器
























 1669
1669

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










