作为一个前端工程师,或者web开发工程师,图片是你无法忽视的一个东西,没有一本优化方面的书不会提及图片的优化。
pagespeed里面,首当其冲的也是提示你的图片需要优化。
之前有做过很多尝试,处理png图片等,可以查看以前的博客:优化png图片的历程
但是之前的方法有两个问题:
1、主要是优化PNG图片
2、效率低下,不适合批量操作
为了解决上诉问题,现在使用一个新的方法去批量压缩图片。
这个方法就是,噔噔噔噔,Grunt-contrib-imagemin
操作步骤如下:
1、首先你得有nodejs环境,如果你没有,请参考:https://nodejs.org/
2、然后打开node.js command prompt
3、通过npm安装grunt,如果你没有grunt的话。要安装,请参考:http://www.gruntjs.net/
4、然后新建一个文件夹,我的个人看法是,你所新建的这个文件夹将作为你压缩图片的一个寄存地,也就是一个缓存区。当你要压缩某些图片的时候,可以把图片复制过来,然后运行一下压缩命令即可。而不用每次都在你的项目目录中安装imagemin
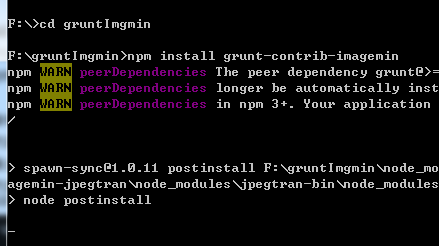
安装Grunt-contrib-imagemin,需要系统中已经安装grunt的,所以你首先要参考第3条。
输入了安装imagemin的命令后,会从远程服务器中下载这个包到你的新建的目录中了。
5、新建Gruntfile.js文件,打开你刚才新建的目录,我这里是gruntImgmin
然后在这个根目录中,新建上述js文件,然后新建grunt任务:
module.exports = function (grunt) {
'use strict';
grunt.initConfig({
imagemin: {
/* 压缩图片大小 */
dist: {
options: {
optimizationLevel: 3 //定义 PNG 图片优化水平
},
files: [
{
expand: true,
cwd: 'images/',
src: ['**/*.{png,jpg,jpeg}'], // 优化 img 目录下所有 png/jpg/jpeg 图片
dest: 'images/' // 优化后的图片保存位置,覆盖旧图片,并且不作提示
}
]
}
},
});
grunt.loadNpmTasks('grunt-contrib-imagemin');
grunt.registerTask('img', ['imagemin']);
};上面的任务中,我是把原图片文件夹和目标文件夹写成了同一个,也就是要覆盖原图片,如果你不想这样,可以自己更改路径就可以了。
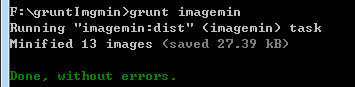
6、把图片放在相应的文件夹之后,在nodejs的命令行中输入命令:
7、文件对比
压缩前总文件大小为535k,压缩后为508k,减少了47k。
因为压缩的图片大部分为jpg,所以压缩率可能不是特别高,当png比较多,或者整体文件比较多的时候,这种差异会更大。减少了47k已经减少了很多,为你的网页的性能呢个又优化了一步。
参考:
http://www.zfanw.com/blog/gruntjs-optimize-image-size-loseless.html
http://www.gruntjs.net/
https://nodejs.org/

























 324
324

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








