微信公众号:前端程序猿之路
关注可了解更多的前端知识,反馈问题或建议,请公众号留言。
如果你觉得公众号内容对你有帮助,欢迎关注并转载
vue报错: e.call is not a function
如图:

控制台虽然报错但是页面可以正常访问,百度提示‘生命周期钩子函数 是否有 声明了未定义方法 或是 只声名了钩子函数’
查看代码果然之声明了但里面没有定义方法
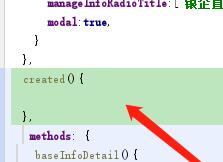
如图:

解决方法:
删掉图中的created()即可,虽然不影响页面,但是如果不解决的话可能会给后面挖坑,所以还是在趁早解决比较好






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








