在JavaScript中,for循环是一个基本的控制语句,如果您希望一遍又一遍地运行相同的代码,并且每次的值都不同,那么使用for循环是很方便的。本JavaScript教程通过语法和实例讲解了如何使用for循环。
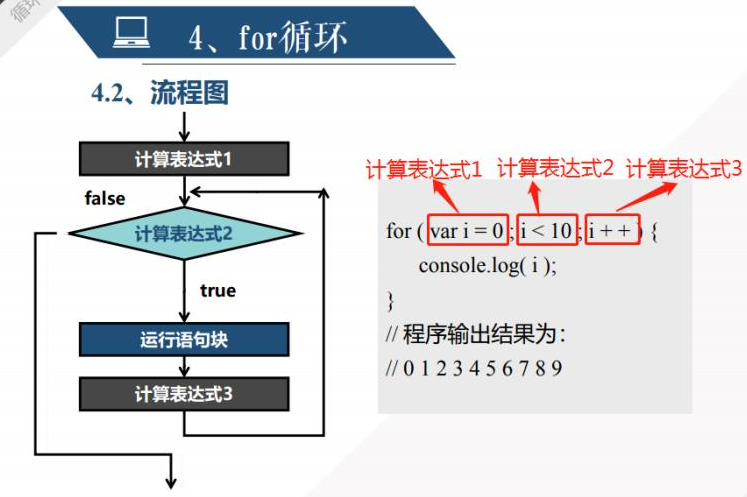
For循环流程图
以下为for循环的流程控制图。

语法
JavaScript中for循环的语法为:
for (initialize; test; increment) {
// statements
}参数说明
- initialize 变量的声明并分配其初始值。例如,初始化一个名为counter的变量并将其值设置为1,可以使用
var counter = 1; - test 判断循环条件。如果条件为TRUE,则执行循环体。如果条件为FALSE,则循环终止。例如,
counter<5; - increment 循环的增量值。您可以增加或减少计数器。例如,您可以使用
counter++counter--方法将计数器加1或将计数器减1。 - statements 每次循环执行的代码语句。
注意
- 当您要执行固定次数的循环体时,可以使用for循环。
- 另请参见break语句提前终止for循环。
例子
让我们看一个示例,该示例显示如何在JavaScript中使用for循环。
例如:
for (var counter = 1; counter < 5; counter++) {
console.log(counter + ' - Inside for loop on TechOnTheNet.com');
}
console.log(counter + ' - Done for loop on TechOnTheNet.com');在这个 for循环示例中,只要counter 小于5 ,循环将继续进行,如以下所示:
counter < 5;当counter < 5时,循环继续,一旦counter >= 5循环将终止。
在此示例中,以下内容将输出到Web浏览器控制台:
1 - Inside for loop on TechOnTheNet.com
2 - Inside for loop on TechOnTheNet.com
3 - Inside for loop on TechOnTheNet.com
4 - Inside for loop on TechOnTheNet.com
5 - Done for loop on TechOnTheNet.com在for循环外声明变量
您无需在for循环中声明您的counter变量。相反,您可以按以下方式重写代码:
var counter;
for (counter = 1; counter < 5; counter++) {
console.log(counter + ' - Inside for loop on TechOnTheNet.com');
}
console.log(counter + ' - Done for loop on TechOnTheNet.com');在这个 for 在循环示例中,counter变量在for循环语句之前声明,如下所示:
var counter;在for循环中使用counter--
传统上,大多数for循环都有一个递增计数器,但是您也可以递减计数器。让我们看一个例子:
for (var counter = 5; counter > 0; counter--) {
console.log(counter + ' - Inside for loop on TechOnTheNet.com');
}
console.log(counter + ' - Done for loop on TechOnTheNet.com');在这个 for 循环示例中,counter变量按以下指定递减:
counter--在此示例中,以下内容将输出到Web浏览器控制台:
5 - Inside for loop on TechOnTheNet.com
4 - Inside for loop on TechOnTheNet.com
3 - Inside for loop on TechOnTheNet.com
2 - Inside for loop on TechOnTheNet.com
1 - Inside for loop on TechOnTheNet.com
0 - Done for loop on TechOnTheNet.comfor循环中使用更复杂的增量
尽管大多数for循环都增加了1,但是您可以选择除1以外的其他增量。让我们来看一个示例,其中在for循环中使用5的增量:
for (var counter = 0; counter <= 20; counter = counter + 5) {
console.log(counter + ' - Inside for loop on TechOnTheNet.com');
}
console.log(counter + ' - Done for loop on TechOnTheNet.com');在这个 for 在循环示例中,counter变量将从0开始。每次循环时,计数器变量将增加5,如以下所示:
counter = counter + 5当计数器变量大于20时,for循环将终止。
在此示例中,以下内容将输出到Web浏览器控制台:
0 - Inside for loop on TechOnTheNet.com
5 - Inside for loop on TechOnTheNet.com
10 - Inside for loop on TechOnTheNet.com
15 - Inside for loop on TechOnTheNet.com
20 - Inside for loop on TechOnTheNet.com
25 - Done for loop on TechOnTheNet.com好了, 以上是本文所有内容,希望对大家有所帮助,也希望大家对码农之家多多支持,你们的支持是我创作的动力!祝大家生活愉快!





















 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








