首先先叙述一下需求和遇到的问题:
需求:
在这个页面里,我需要去判断查询条件,从而在不同的条件下,展示不同的表格数据,即在不同情况下,展示不同的表格或者说表格的数据列,从而在不同的条件下看到不同的表格数据。但是问题也就在这里意外的出现了。
问题复现:
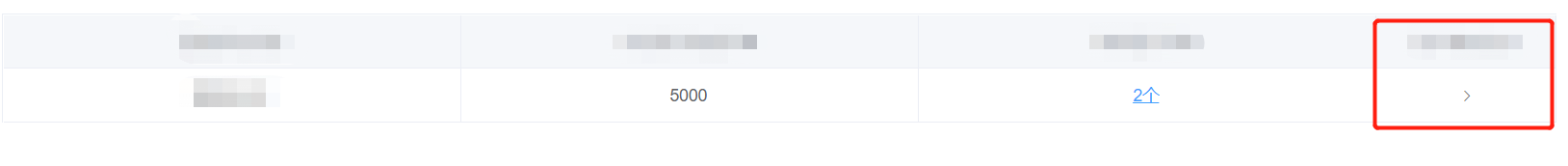
(1)第一种情况下的表格是这样的:

第四列为 expand,展现没有问题。
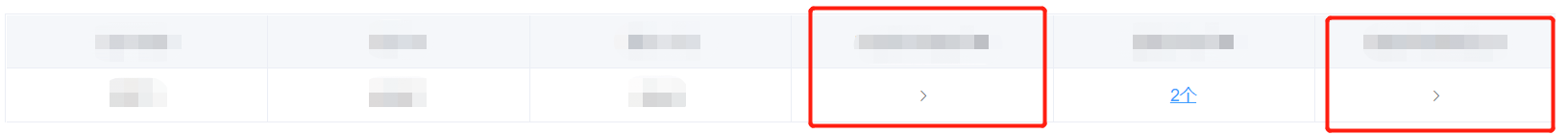
(2)现在切换到第二种情况下的表格是这样的:

第六列为 expand,没问题。但是,问题就在这里出现了。第四列我是没把它设置成 expand 的。此时我看了一下代码,确定本列确实没有 expand。但是往下看的话,还有更奇怪的现象发生。
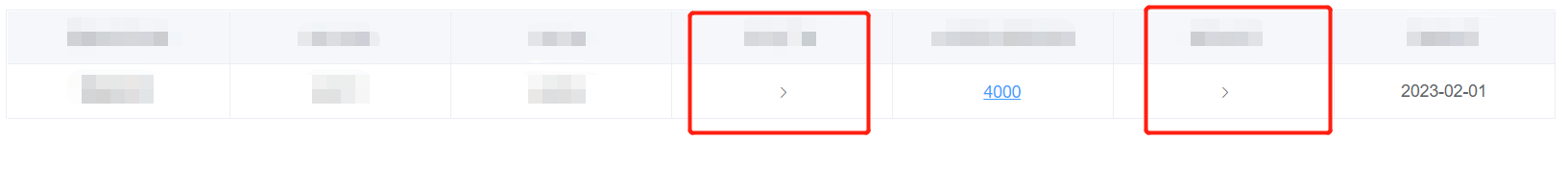
(3)现在切换到第三种情况下的表格是这样的:

第四列和第六列我都没有设置成 expand。之前我还以为这是个偶发现象,现在感觉能够确定,就是在切换表格时,之前哪一列是 expand,后续切换表格后,哪一列就是 expand。即,这个 expand 被保留了下来。但我又感觉自己的代码貌似没有问题。不过在看代码前,还是附上一个其他的现象。
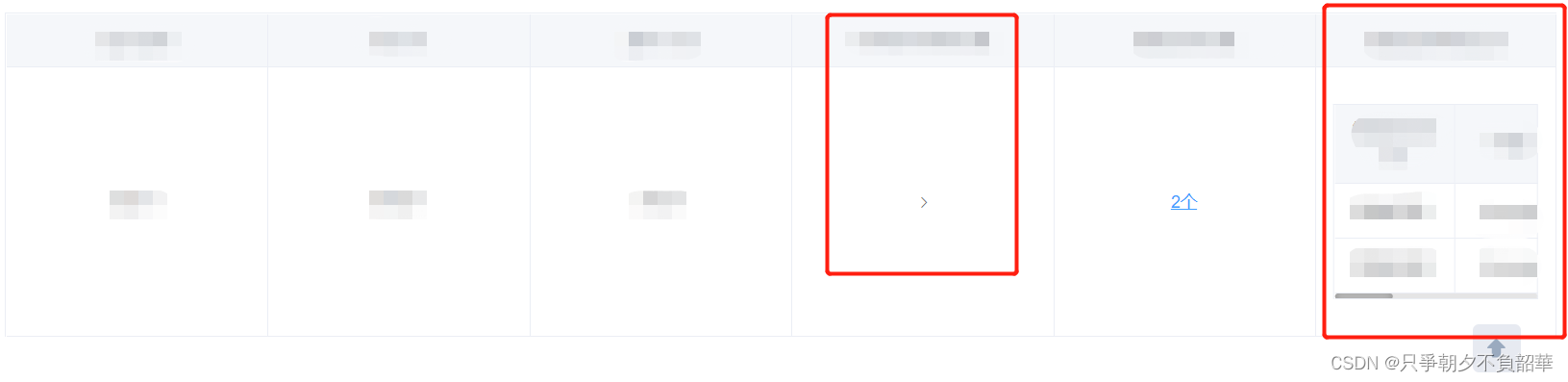
(4)此时,再切换回之前的第二种情况:

第四列依然是 expand 没意外,但是第六列直接就把 expand 中的内容展示了出来,都不是箭头了。
问题代码:
最开始考虑的时候,不同情况就使用 v-if 做 el-table 的切换。但是从上述问题来看,之前的想法太简单,很明显这样是不行的。(其实对这个现象我感到以外,v-if 竟然还会保留之前 el-table 的 expand 状态?)
<el-table
v-if="type === 1 || type === 2"
:data="tableData"
border
></el-table>
<el-table
v-else-if="type === 3"
:data="tableData"
border
></el-table>
<el-table
v-else-if="type === 4"
:data="tableData"
border
></el-table>
当然我也试过了,只修改 el-table-column ,而不是 el-table 的切换。依然是这样的问题。
<el-table
:data="tableData"
border
>
<el-table-column
v-if="type === 1"
prop="test"
label="test"
align="center"
min-width="100"
></el-table-column>
<el-table-column
v-if="type === 2"
prop="test"
label="test"
align="center"
min-width="100"
></el-table-column>
</el-table>
问题解决:
通过在网络上查找,我没有找到任何相关 expands 的 bug 问题和解决方案。不过幸好及时改变了对问题的看法,避免过度的在 expands 上浪费时间。因为后来想到,解决方法其实就是在切换表格的时候,能够对表格的状态进行刷新或其他类似操作。果不其然,问题直接锁定在 el-table多表格切换时的表格渲染错乱 上。瞬间豁然开朗。
在总结解决方法前,相关参考文章如下。 如有需要可自行前往原文章查看(但部分方法可能无效)。
Vue+ElementUI项目中条件渲染切换表格时单元格内容显示异常的问题及解决方法
以下方法亲测有效。
方法一:el-table 添加key属性
<el-table
v-if="type === 4"
:key="Math.random()"
:data="tableData"
></el-table>
方法二:将 v-if 改成 v-show
<el-table
v-show="type === 4"
:data="tableData"
></el-table>
问题记录:
通过问题现象看本质,发现方法一和方法二其实是一个道理。这主要要说到 v-if 和 v-show 的原理。我也是在看到其他文章的表述后,才注意到 v-if 和 v-show 的问题。只能说自己学习的还不到位,把 v-if 和 v-show 想的太过于简单,忽略了这部分内容。现将相关信息总结如下。
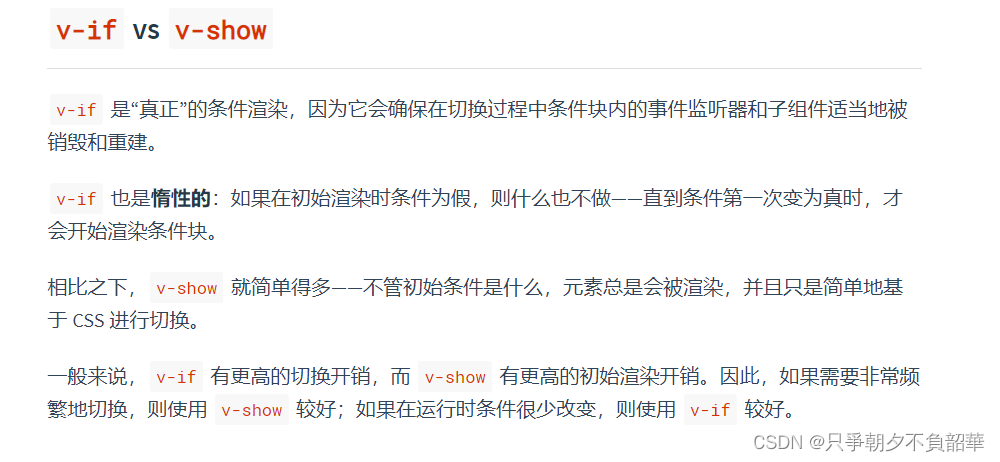
在之前,对于 v-if 和 v-show 的理解,只停留在官方这样的表述上:(也就是 v-if 做的是销毁和重建,v-show 做的是显示与隐藏)

但是,官方还有另一端表述,证明了 v-if 不是单纯的销毁和重建,它还会考虑代码的复用性。

因此,多表格切换出现问题的原因已经很明确了:正是因为使用 v-if 做切换,从而导致了 el-table-column 的内容被复用了下来,仅仅是替换了其中的一些内容,从而导致 expands 属性被遗留了下来。
问题解决。






















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










