笔记:
一、多文档界面应用程序:
即一个父窗体里面包含若干个子窗体,子窗体无法移出父窗体显示。
1、将父窗体的IsMdiContainer属性设置为True,则该窗体变为父窗体,窗体背景自动变灰。
2、声明子窗体对象:Form2 form2 = new Form2();
设置该窗体为子窗体的父窗体 form2.mdiParent = this;
显示该窗体 form2.Show();
3、用菜单栏显示不同的子窗体排列方式,通过点击触发:
水平排列子窗体:this.LayoutMdi(Mdilayout.TileHorizontal);
垂直排列子窗体:this.LayoutMdi(Mdilayout.TileVertical);
以图标排列子窗体:this.LayoutMdi(Mdilayout.ArrangeIcons);
层叠排列子窗体(默认):this.LayoutMdi(Mdilayout.Cascade);
4、显示当前选择的子窗体名字:string title = this.ActiveMdiChild.Text;
MessageBox.Show(title);
5、菜单栏下列出所有子窗体:将窗体MdiWindowListltem属性设置选定的菜单栏选项;
二、图片框PicureBox:
1、可直接手动添加图片,也可用图片地址用代码添加:
2、Pb.test.ImageLocation = @“绝对地址”;
3、Pb.test.ImageLocation = “相对地址”; 注意,相对地址相对的是该程序的exe文件。
三、Timer控件的常用属性和方法:
1、Timer控件可以定时引发事件;
2、在Timer控件中编辑 this.IbClock.Text = DateTime.Now.ToString(“yyyy年MM月dd日 HH:mm:ss”);可掌握没分每秒的时间。
3、再在窗体的开始程序中让this.Timer.Start();启动控件。
四、图片集ImageList:
1、最大尺寸可设置为256,256;Depth8Bit可设置显示图片的色彩丰富程度;
2、在imageList中添加完图片后,可以通过代码在图片框上显示图片:
this.pbAnim.Image = this.Imagelist.Images[0];
3、我们可以通过代码实现点击按钮切换图片框中的图片,但是图片的数量是有边界的,因此我们设置this.btnPrev.Enabled = False;使按钮不可选中。
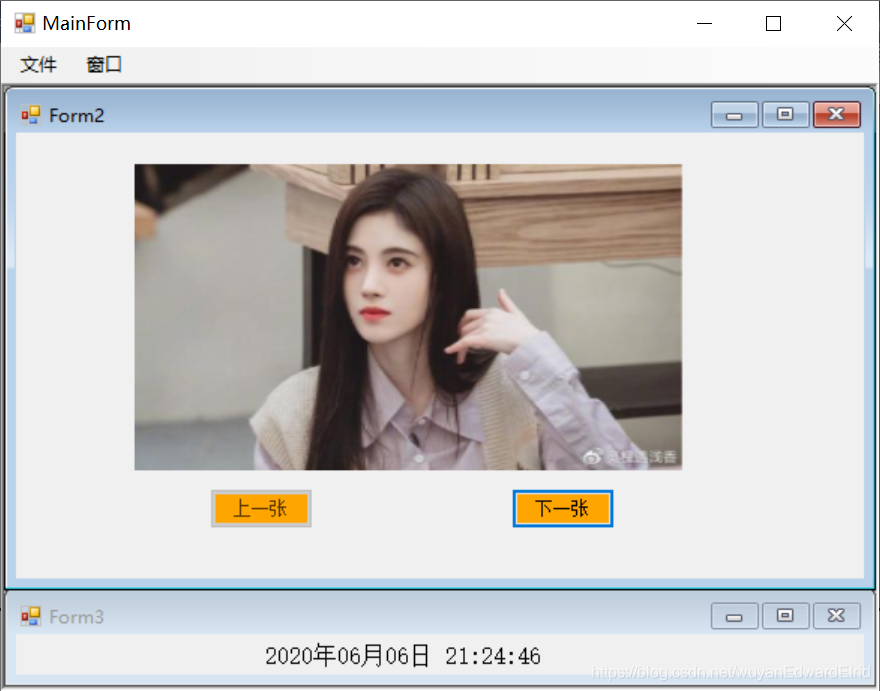
尝试制作一个窗体:

//主窗体代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 第六章_Windows控件应用
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
}
private void MainForm_Load(object sender, EventArgs e)
{
Form3 form3 = new Form3(); //实例化Form3对象
form3.MdiParent = this; //关联父窗体
form3.Show();
Form2 form2 = new Form2(); //实例化Form2对象
form2.MdiParent = this; //关联父窗体
form2.Show();
}
private void 水平排列ToolStripMenuItem_Click(object sender, EventArgs e)
{
this.LayoutMdi(MdiLayout.TileVertical); //设置子窗体水平排列
}
private void 垂直排列ToolStripMenuItem_Click(object sender, EventArgs e)
{
this.LayoutMdi(MdiLayout.TileHorizontal); //设置子窗体垂直排列
}
}
}
//窗体2代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 第六章_Windows控件应用
{
public partial class Form2 : Form
{
public Form2()
{
InitializeComponent();
}
static int index = 0;
private void Form2_Load(object sender, EventArgs e)
{
this.pictureBox1.Image = imageList1.Images[index];
button2.Enabled = false;
}
private void button2_Click(object sender, EventArgs e)
{
index--;
this.pictureBox1.Image = imageList1.Images[index];
buttonState();
}
private void button1_Click(object sender, EventArgs e)
{
index++;
this.pictureBox1.Image = imageList1.Images[index];
buttonState();
}
private void buttonState()
{
if (index == imageList1.Images.Count - 1)
{
button1.Enabled = false;
}
else
{
button1.Enabled = true;
}
if (index == 0)
{
button2.Enabled = false;
}
else
{
button2.Enabled = true;
}
}
}
}
//窗体3代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 第六章_Windows控件应用
{
public partial class Form3 : Form
{
public Form3()
{
InitializeComponent();
}
private void Form3_Load(object sender, EventArgs e)
{
timer1.Start();
}
private void timer1_Tick(object sender, EventArgs e)
{
label1.Text = DateTime.Now.ToString("yyyy年MM月dd日 HH:mm:ss");
}
}
}
总结:
本章节主要学习了设置图片框以及图片集,通过按钮切换图片集中的上一张下一张图片以及定时引发事件Timer;多文档界面应用窗体基本上不怎么实际应用。






















 8873
8873











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








