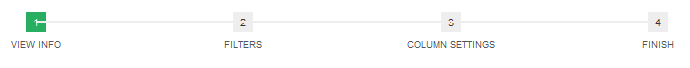
最近做了一个项目,用到多步骤表单,但是表单的进度条在ie下确显示不正常,如下图
下面是进度条的代码:
<span style="font-size:14px;"><ul id="progressbar">
<span> </span><li class="active">View Info</li>
<li>Filters</li>
<li>Column Settings</li>
<li>Finish</li>
</ul></span><span style="font-size:14px;">#progressbar li {
list-style-type: none;
text-transform: uppercase;
font-size: 9px;
float: left;
position: relative;
text-align:center;
counter-increment: step;
}
#progressbar li:before {
content: counter(step);
width: 20px;
line-height: 20px;
display: block;
font-size: 10px;
color: #333;
background: #eee;
border-radius: 3px;
margin: 0 auto 5px auto;
text-align:center;
}
/*progressbar connectors*/
#progressbar li:after {
content: '';
width: 100%;
height: 2px;
background: #eee;
position: absolute;
left: -50%;
top: 9px;
z-index: -1; /*put it behind the numbers*/
}
#progressbar li:first-child:after {
/*connector not needed before the first step*/
content: none;
}
/*marking active/completed steps green*/
/*The number of the step and the connector before it = green*/
#progressbar li.active:before, #progressbar li.active:after{
background: #27AE60;
color: #fff;
}可以看见灰色的连接线(li:after)覆盖了li中的数字,但是明明已经设置了z-index为-1了啊,为什么没有用呢?原因是在ie中z-index仅仅作用于父元素中,li没有设置z-index在ie中默认为0,那么所有的li的z-index都是一样的,因此后一个li中的所有内容都会覆盖前一个li,所以后一个li的连接线覆盖了前一个li的数字.因此这种情况下我们需要给父元素设置不同的z-index.
解决办法如下:
$('#progressbar li').each(function(idx,li){
$(li).css('z-index',100-idx);
});关于这个问题的更详细的解释请看:
























 156
156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








