前言:接口测试平台,后端使用django,前端使用vue+element。项目接口平台测试完成,需要把后台产生的测试报告返回给前端展示。
一、后端接口
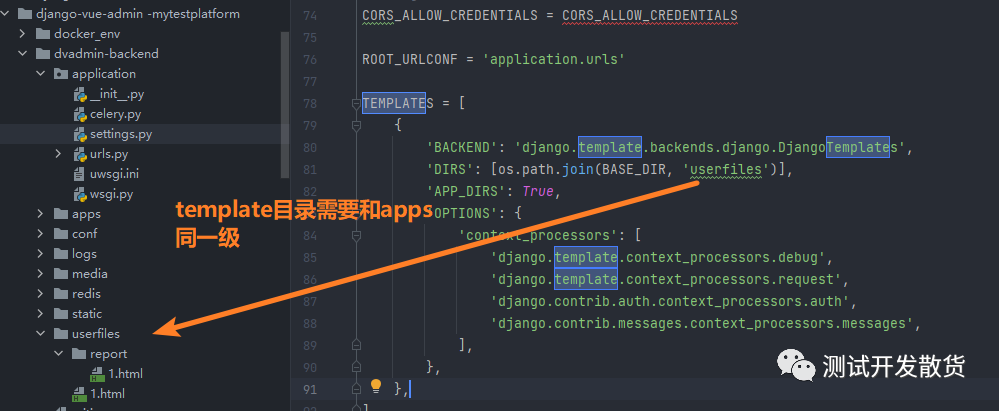
1、配置下django的template的参数,templates文件夹是放在project的目录下面的,是项目中或者说项目中所有的应用公用的一些模板

TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'userfiles')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
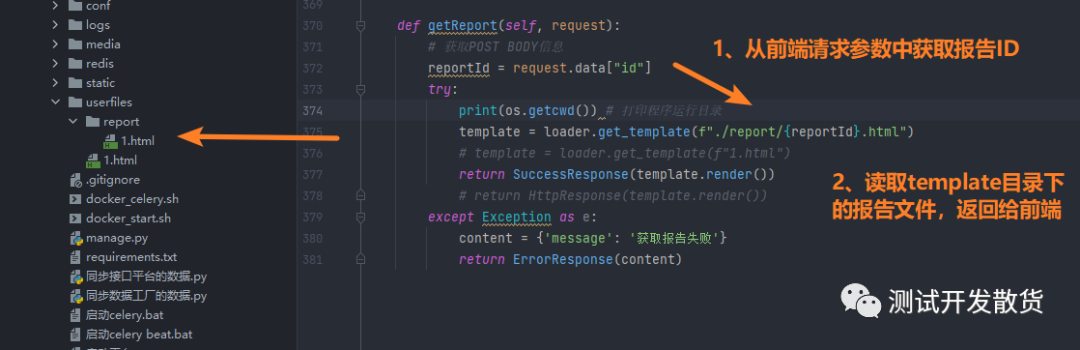
]2、视图函数,读取template目录下report文件夹的报告,并返回给前端

def getReport(self, request):
# 获取POST BODY信息
reportId = request.data["id"]
try:
print(os.getcwd()) # 打印程序运行目录
template = loader.get_template(f"./report/{reportId}.html")
# template = loader.get_template(f"1.html")
return Response(template.render())
# return HttpResponse(template.render())
except Exception as e:
content = {'message': '获取报告失败'}
return Response(content)二、前端
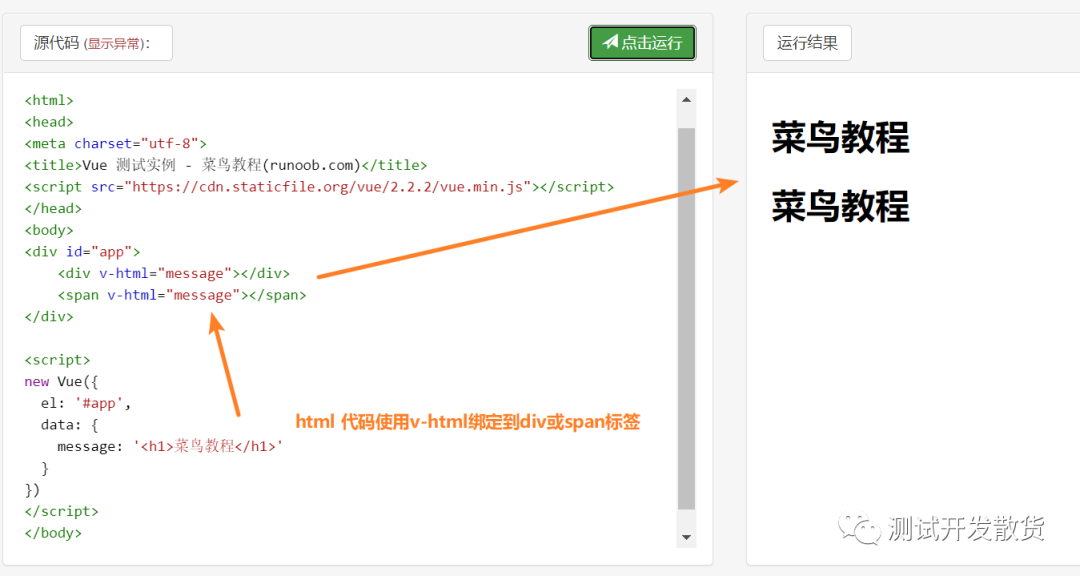
1、如果后端返回的HTML文件不包含js文件,可以使用vue的v-html,vue的v-html只能渲染html元素和css文件,,不能执行js文件

2、后端返回的数据,HTML文件包含js文件。使用下面这种方法,接口获取到的html数据在暂存的本地localStorage,再读取数据,然后在新窗口打开报告。
接口返回的数据如下:

template:
<el-button type="warning" @click="viewReport" :disabled="reportDisabled
"methods:
// 查看测试报告
viewReport () {
var message = {id:1}
// axios 通过接口获取后台的报html告文件数据
getReport(message).then(res => {
this.$message({
showClose: true,
message: res.data.message,
type: 'success'
})
// res.data 为接口返回的html完整文件代码
// 必须要存进localstorage,否则会报错,显示不完全
window.localStorage.removeItem('callbackHTML')
window.localStorage.setItem('callbackHTML', res.data)
// 读取本地保存的html数据,使用新窗口打开
var newWin = window.open('', '_blank')
newWin.document.write(localStorage.getItem('callbackHTML'))
// 关闭输出流
newWin.document.close()
}).catch(err => {
this.$message({
showClose: true,
message: err.response.msg,
type: 'error'
})
})
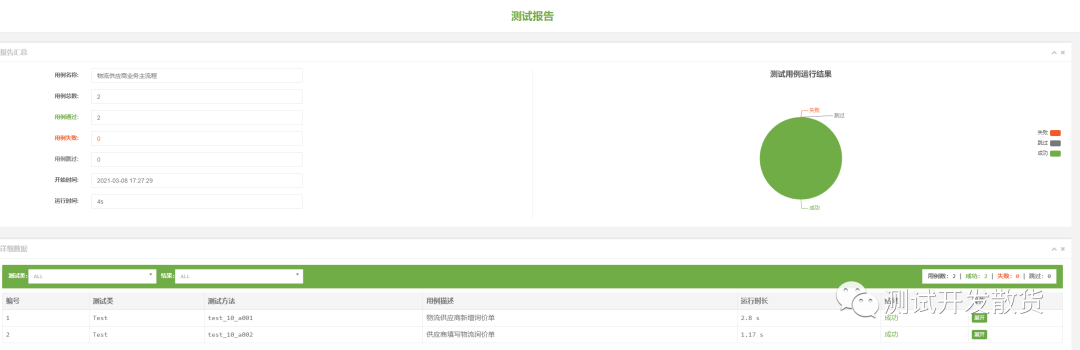
}至此结束,点击下按钮即可在新窗口展示测试报告了























 3051
3051











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








