网页设计中有两种方法,一种是表格,一种是使用CSS,牛腩视频中老师使用的是CSS,并且他提到了CSS盒子模型(Box Model)。听了老师的讲解感觉还是很好理解的。下面就来介绍一下什么是盒子模型。
一、概念理解
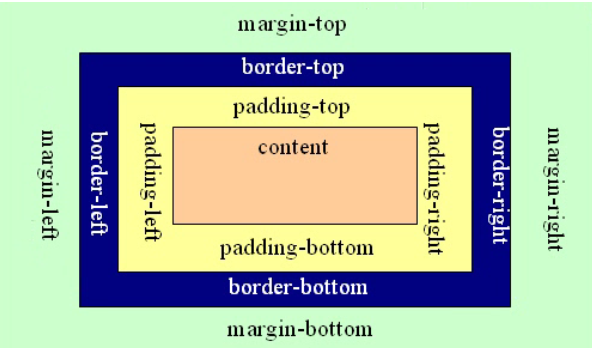
网页设计中常听的属性名:内容(content)、填充(padding)、边框(border)、边界(margin), CSS盒子模式都具备这些属性。CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它盒子模式。下面来一张图示展示一下:

二、属性构成
盒子模型我们就可以把他的这些属性当作一个盒子来进行理解,下面来介绍一下这些属性。
1. content(内容):
内容可以理解为盒子里面装的东西。可是是文字和图片也可以是小盒子也就是div嵌套。在实际生活中装的东西是不能大于盒子的,否则盒子会被撑坏,但是在我们的CSS中是可以的,CSS盒子是有弹性的,可以随着content的大小自动扩充。
2.padding(填充,内边距):
可以理解为为了防止盒子里面的东西损坏在盒子里面填充的东西,它可以设置背景色,如果想让两个盒子之间有背景色的话这个时候你就要用Padding。如上图所示它包括padding-left,padding-right,padding-bottom,padding-top.
3.border(边框):
就是盒子的本身的大小。包括border-left,border-right,border-top,border-bottom.
4.margin(边界,外边距):
指的是盒子和盒子之间的间隙,它的默认背景是透明的,不能设置背景色。
三、实例
在css中width和height是内容区域的宽度和高度,增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。假设框的每个边上有 10 个像素的外边距和 5 个像素的内边距。如果希望这个元素框达到 100 个像素,就需要将内容的宽度设置为 70 像素,代码为:
<span style="font-family:KaiTi_GB2312;font-size:18px;">#box {
width: 70px;
margin: 10px;
padding: 5px;
}</span>
注意:
内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置,牛腩视频中老师说要养成从开始就设置为0的习惯,代码如下:
/*设置所有元素的外边距和内边矩为0*/
* {
margin: 0;
padding: 0;
}四、总结:
开始视频老师说了盒子模型之后感觉模模糊糊的,只是大致了解后来敲了一部分代码又上网查阅了一些资料之后才慢慢熟悉,通过总结发现还是很容易理解的,相信通过以后的继续实践对于很多东西会理解更加深刻的。

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








