在原来的学习中,从vb到asp.net我们都接触了很多的控件,这些控件为我们的程序开发提供了很多的便利,在程序开发中,许多功能或代码都需要重复的使用,我们在牛腩的时候学习了模板方法和重复代码添加工具箱调用的方法,提高了效率。在功能方面使用了母版页,在asp.net中又学习了用户控件和自定义控件,开发人员可以自行开发用户控件和自定义控件以提高代码的复用性。下面来简单介绍一下这两种控件。
一、用户控件:
定义:
创建与使用:
创建一个web项目,右击项目在"添加"中点击"web用户控件"即可添加.然后将文本和控件添加到设计图面,进行代码编写。使用时直接拖到aspx设计图面即可。与aspx的区别:
1.扩展名必须为.ascx.
2.用户控件中不包含<HTML>、<BODY>和<FORM>元素
3.用户控件不能单独作为页面运行,必须嵌入到*.aspx页面或其它用户控件中使用
将aspx页面修改为用户控件:
1.去除<HTML>、<BODY>和<FORM>元素
2.将Web窗体页中asp.net指令类型从@Page更改为.ascx
3.将基类从System.Web.UI.Page更改为System.Web.UI.UserControl
修改起来比较容易,但是实际情况下一般不进行修改,直接进行添加。
二、自定义控件
定义:
Web自定义控件是在服务器上运行的编译组件,它将用户界面和其他相关功能封装在可复用包中,包含标准asp.net服务器控件的所有设计时功能。
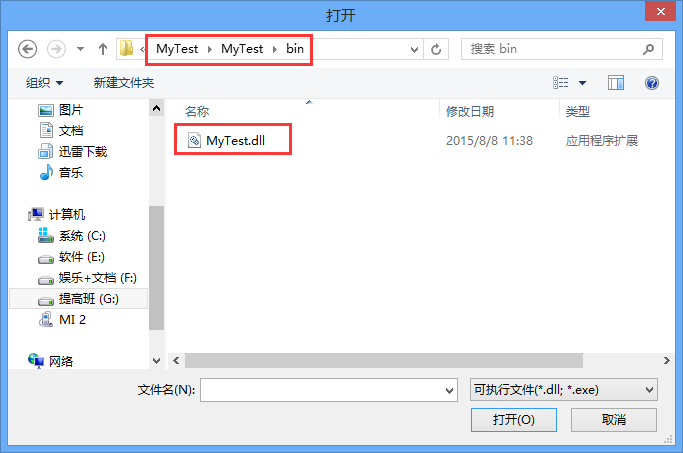
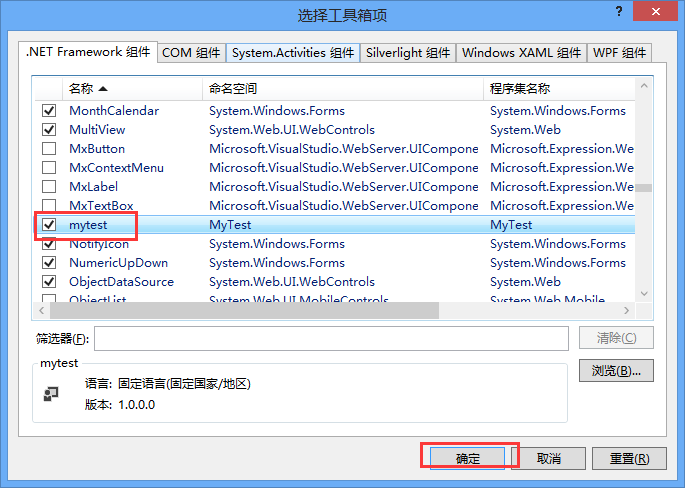
创建和使用:

三、用户控件和自定义控件对比
四、母版页与用户控件
1.母版页提取多个页面的外围公共部分,开发内容页时,是嵌入母版页中间的,而用户控件是提取多个页面中间任意一个位置的公共部分,开发时把用户控件嵌入在开发的页面中,模板页时一种比较简单的保存同意风格的方法,同一个网站多个页面如果风格不一致,可能会给人造成不好的影响,我们可以将一个网站的公共元素(例如:网站logo,导航条或者广告条)整合到一起作为母版页。而控件可以是这个里面的一部分,我们可以把网站logo、导航条分别做成一个控件。
2.在母版页中可以使用用户控件,用户控件中不可以使用母版页。
目前对于它们的理解就是这些,用户控件与自定义控件,都是为了实现复用,是asp.net中页面重用的方式,为UI设计提供了便利。初次了解总结,如有纰漏请指正。


























 1658
1658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








