CSS-两种盒模型
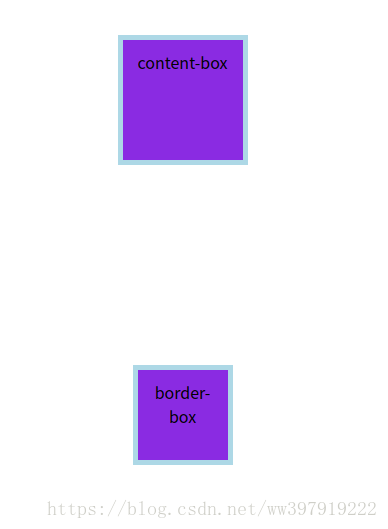
box-sizing: content-box (W3C盒子)| border-box (IE盒子);区别: 设置为 border-box 后,width包含padding,border,整个盒子大小为 margin + width | height.
设置为content-box,width不包含padding,border,整个盒子大小为 margin + border + padding +width | height .
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
margin: 0;
text-align: center
}
.content-box{
width: 100px;
height: 100px;
box-sizing: content-box;
padding: 10px;
border: 5px solid lightblue;
background-color: blueviolet;
margin:auto;
}
.border-box{
width: 100px;
height: 100px;
box-sizing: border-box;
padding: 10px;
border: 5px solid lightblue;
background-color: blueviolet;
margin:auto;
}
</style>
</head>
<body>
<div style="height: 200px;"></div>
<div class="content-box">content-box</div>
<div style="height: 200px;"></div>
<div class="border-box">border-box</div>
</body>
</html>






















 5731
5731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








