课表内容: 课表代码:
课表代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>河南工业职业技术学院付显的课表</title>
<!-- css样式-内部样式 -->
<style>
/* 元素选择器 */
table{
/*宽度 */
width: 800px;
/* 外边距 设置水平居中 */
margin : 0 auto;
/* 边框颜色 */
border-color: #000000;
}
td{
/* 文本水平方向对齐方式 */
text-align: center;
/* 文字颜色 */
color: #000000;
}
tr:nth-child(3){
font-weight: bold;
}
</style>
</head>
<body>
<!-- 7行8列的课表 -->
<table border="1" style="border-collapse: collapse;">
<tr>
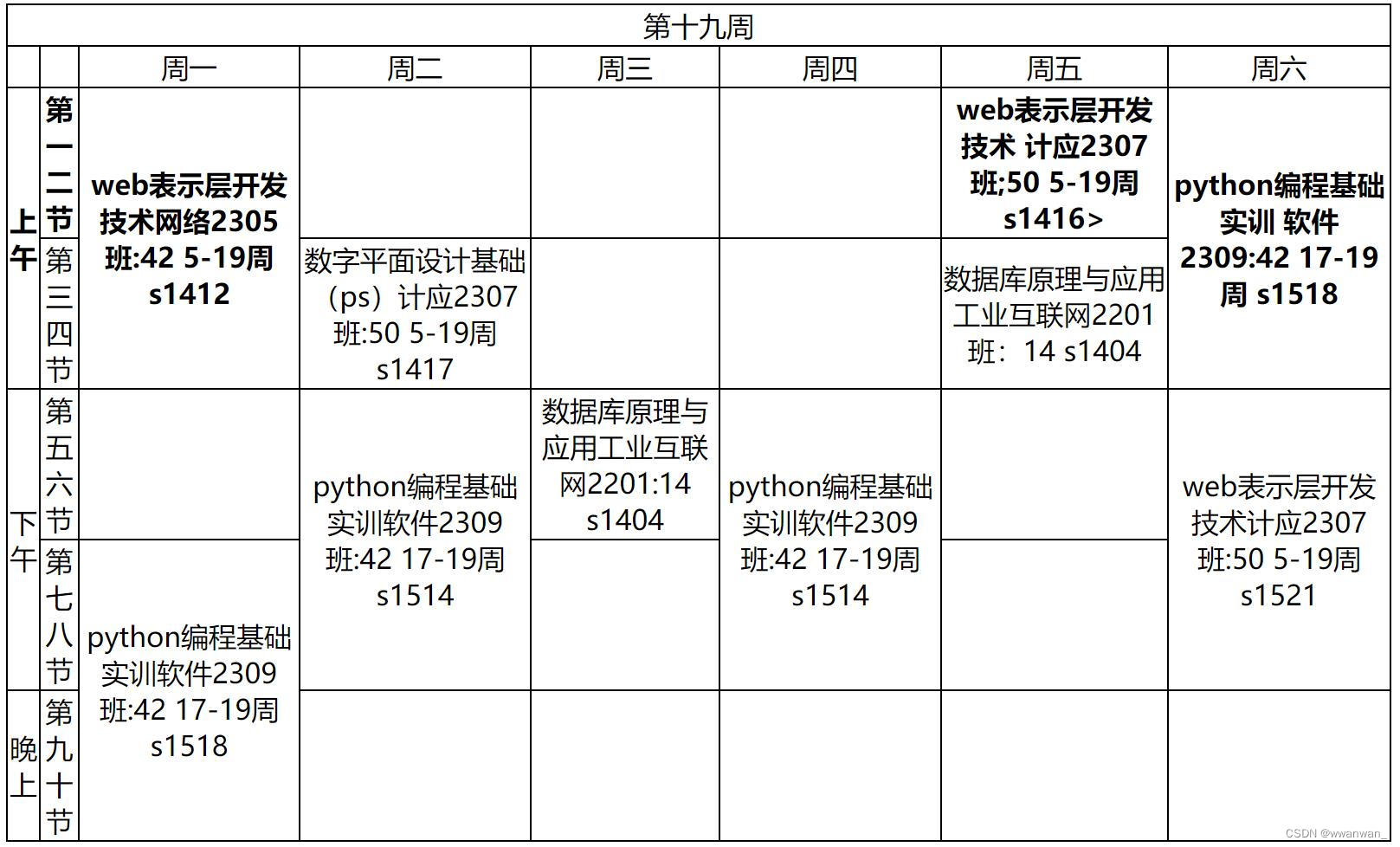
<td colspan="8">第十九周</td>
</tr>
<tr>
<td></td>
<td></td>
<td>周一</td>
<td>周二</td>
<td>周三</td>
<td>周四</td>
<td>周五</td>
<td>周六</td>
</tr>
<tr>
<td rowspan="2">上午</td>
<td>第一二节</td>
<td rowspan="2">web表示层开发技术网络2305班:42 5-19周 s1412</td>
<td></td>
<td></td>
<td></td>
<td>web表示层开发技术 计应2307班;50 5-19周 s1416></td>
<td rowspan="2">python编程基础实训 软件2309:42 17-19周 s1518</td>
</tr>
<tr>
<td>第三四节</td>
<td>数字平面设计基础(ps)计应2307班:50 5-19周 s1417</td>
<td></td>
<td></td>
<td>数据库原理与应用工业互联网2201班:14 s1404</td>
</tr>
<tr>
<td rowspan="2">下午</td>
<td>第五六节</td>
<td></td>
<td rowspan="2">python编程基础实训软件2309班:42 17-19周 s1514</td>
<td>数据库原理与应用工业互联网2201:14 s1404</td>
<td rowspan="2">python编程基础实训软件2309班:42 17-19周 s1514</td>
<td></td>
<td rowspan="2">web表示层开发技术计应2307班:50 5-19周 s1521</td>
</tr>
<tr>
<td>第七八节</td>
<td rowspan="2">python编程基础实训软件2309班:42 17-19周 s1518</td>
<td></td>
<td></td>
</tr>
<tr>
<td>晚上</td>
<td>第九十节</td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
制作课表步骤:
1:在HBuilder X中新建含Html项目。
2:title-标题;style-样式;width-宽度;margin-边框;color-颜色;border-collapse-合并边框
colspan-跨列;rowspan-跨行。
3:编辑课表内容。
4:保存并运行。





















 3075
3075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








