在Flex SDK 4(Gumbo)新增加了一个包:spark.skins,这个包里面只有一个class:SparkSkin,而我们(非美工的程序员)通过这个class来实现任意自定义控件的样式。
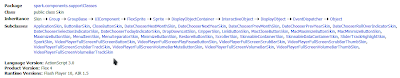
下图是SparkSkin的继承关系:
通过上述关系可以得出如下的结论:
1、SparkSkin是一个Group类型的容器。(它继承与Group)
2、Base class for Spark skins.(是全部Spark Class的基础类,也就说全部的mx.spark的可视化控件的外观全部都是SparkSkin的子类)
另外,请大家注意另外一个class:Skin,这个class是SparkSkin的父类,同时Skin继承与Group,那么Skin与SparkSkin的区别的什么呢?
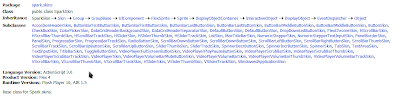
下图是Skin的继承关系:
SparkSkin:
是全部Spark Class的基础类,也就说全部的mx.spark的可视化控件的外观全部都是SparkSkin的子类。
Skin:
是SparkSkin的父类,例如ButtonBarSkin就是Skin的子类,如果想要自定义这部分组件的样式,则需要使用Skin。
综上所述,也就是可以使用SparkSkin的地方,我们使用Skin一样可以达到同样的效果。
先让我们看一下一个自定义Button后的效果:
如果是在Flex SDK 3.X时代或者Flex SDK 2.X时代的时候,如果想要达到上述的效果,我们只能自己动手来“画”这个形状,或者寻求美工的帮助来实现这样的效果。
在Flex SDK 4(Gumbo)中,我们只需要将这个button的样式继承与SparkSkin或者Skin,然后在其中加入一些我想要的内容即可,请看以下的代码:
<?xml version="1.0" encoding="utf-8"?>
<s:SparkSkin
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fx="http://ns.adobe.com/mxml/2009">
<s:states>
<s:State name="up"/>
<s:State name="over"/>
<s:State name="down"/>
<s:State name="disabled"/>
</s:states>
<fx:Metadata>[HostComponent("spark.components.Button")]</fx:Metadata>
<s:Ellipse width="100%" height="100%">
<s:fill>
<s:SolidColor color="0x131313" color.over="#191919" color.down="#ffffff"/>
</s:fill>
<s:stroke>
<s:SolidColorStroke color="0x0c0d0d" />
</s:stroke>
</s:Ellipse>
<s:RichText id="labelElement"
fontFamily="Myriad Pro"
fontSize="11"
color="0xBBBBBB"
textAlign="center"
horizontalCenter="0"
verticalCenter="1"
width="100%">
</s:RichText>
</s:SparkSkin>
那么我们在什么地方将这个样式应用呢?我们可以用以下几个方式:
1、
Button {
skinClass: ClassReference("com.rianote.flex.skin.KButton");
}
2、<Button skinClass="com.rianote.flex.skin.KButton" />
3、myButton.setStyle( "skinClass", Class( KButton ));
其中skinClass也是Flex SDK 4(Gumbo)里面新增加的一个class,其作用就是设定当前这个组件的Skin。
让我们看一下主程序:
<?xml version='1.0' encoding='UTF-8'?>
<s:Application xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fx="http://ns.adobe.com/mxml/2009"
height="254" width="576"
backgroundColor="#222222" >
<fx:Script>
<![CDATA[
import com.rianote.flex.skin.Button;
]]>
</fx:Script>
<s:Button x="54" y="56" skinClass="com.rianote.flex.skin.Button" height="32" width="77" label="Button"/>
</s:Application>
由于本例描述的内容比较简单,我就不上传source了,下一节我将详细描述一下KButton里面描述的内容。:)
由于 上一篇文章已经给出代码,因此在本篇文章中就不再重复了。
自定义Button的mxml的代码解释:
1、
<s:SparkSkin
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:fx="http://ns.adobe.com/mxml/2009">
</s:SparkSkin>
含义:
如果要自定义控件样式,必须要要继承 SparkSkin或者 Skin,关于二者的区别我在上一篇文章中已经叙述了。
2、
<fx:Metadata>[HostComponent("spark.components.Button")]</fx:Metadata>
含义:
我们要修改的是spark.components.Button的外形, Flex SDK 4(Gumbo)新增了一个 matadata tag: HostComponent
同时,Metadata也由原来的mx:变成了现在的fx,因为 namespace发生了改变。
3、
<s:states>
<s:State name="up"/>
<s:State name="over"/>
<s:State name="down"/>
<s:State name="disabled"/>
</s:states>
含义:
定义了Button的四种状态:up、down、over、disabled。这是 Flex SDK 4(Gumbo)新增的一种功能,用State来描述状态。
在Flex SDK 3的情况下,只能描述UI的不同状态,而在 Flex SDK 4(Gumbo)中,又赋予了State描述控件状态的功能。
4、
<s:Ellipse width="100%" height="100%">
</s:Ellipse>
含义:
画一个圆形(椭圆形)的图形,而 Ellipse也是 Flex SDK 4(Gumbo)新增一个包:spark.primitives里面的一个class。
spark.primitives里面定义了一些图形,例如: Ellipse、Rect、Path、Line等class。同样根据这些class name就可以得出是做什么用的。
5、
<s:fill>
<s:SolidColor color="0x131313" color.over="#191919" color.down="#ffffff"/>
</s:fill>
含义:
设定填充的方式( SolidColor)填充颜色值0x131313的颜色,color.over是指鼠标移动上去后的颜色,color.down是鼠标按下时候的颜色。
引申一下,还有color.up、color.display,通过这些值就可以描述四种状态时的颜色。
另外,请注意一下, SolidColor外层必须要有<s:fill>否则会出现错误。而fill的含义是:填充。
6、
<s:stroke>
<s:SolidColorStroke color="0x0c0d0d" />
</s:stroke>
含义:
设定边线的颜色( SolidColorStroke)当然也可以设定诸如:color.up、color.display、color.down、color.over的颜色。
同样 SolidColorStroke必须在stroke内部,而stroke的含义:设定边框。
7、我们在重新看一下这些代码的意义:
<s:Ellipse width="100%" height="100%">
<s:fill>
<s:SolidColor color="0x131313" color.over="#191919" color.down="#ffffff"/>
</s:fill>
<s:stroke>
<s:SolidColorStroke color="0x0c0d0d" />
</s:stroke>
</s:Ellipse>
含义:
定义一个圆形(因为宽和高相等)然后填充一个0x131313的颜色,并且设定鼠标移上、按下时的颜色值(color.over="#191919" color.down="#ffffff")
然后在定义一个边框,设定颜色为0x0c0d0d。
8、
<s:RichText id="labelElement"
fontFamily="Myriad Pro"
fontSize="11"
color="0xBBBBBB"
textAlign="center"
horizontalCenter="0"
verticalCenter="1"
width="100%">
</s:RichText>
含义:
上面的代码定义了Button中可以显示文字的部分。注意,id必须设定为labelElement,否则出错。其他的样式可以自行设定了。
主程序:
<s:Button x="54" y="56" skinClass="com.rianote.flex.skin.Button" height="32" width="77" label="Button"/>
我们要注意的地方: skinClass,这也是 Flex SDK 4(Gumbo)新增加的一个class,专门用来设定当前皮肤的properties,请注意 skinClass只适用于Spark包里面的可视化控件。
以上就是这个简单的自定义Button的代码详解了,通过以上的例子,我们在 Flex SDK 4(Gumbo)可以通过继承 SparkSkin、 Skin和 skinClass的方式很简单的实现自定义组件的皮肤。
转自:http://www.k-zone.cn/zblog/post/flash-builder-gumbo-customer-sparkskin.html





















 3299
3299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








