基于bootstrap 的确认框
代码如下:
/**
* 重写确认框 fun:函数对象 params:参数列表, 可以是数组
*/
function confirm(fun, params) {
if ($("#myConfirm").length > 0) {
$("#myConfirm").remove();
}
var html = "<div class='modal fade' id='myConfirm' >"
+ "<div class='modal-backdrop in' style='opacity:0; '></div>"
+ "<div class='modal-dialog' style='z-index:2901; margin-top:60px; width:400px; '>"
+ "<div class='modal-content'>"
+ "<div class='modal-header' style='font-size:16px; '>"
+ "<span class='glyphicon glyphicon-envelope'> </span>信息!<button type='button' class='close' data-dismiss='modal'>"
+ "<span style='font-size:20px; ' class='glyphicon glyphicon-remove'></span><tton></div>"
+ "<div class='modal-body text-center' id='myConfirmContent' style='font-size:18px; '>"
+ "是否确定要删除?"
+ "</div>"
+ "<div class='modal-footer ' style=''>"
+ "<button class='btn btn-danger ' id='confirmOk' >确定<tton>"
+ "<button class='btn btn-info ' data-dismiss='modal'>取消<tton>"
+ "</div>" + "</div></div></div>";
$("body").append(html);
$("#myConfirm").modal("show");
$("#confirmOk").on("click", function() {
$("#myConfirm").modal("hide");
fun(params); // 执行函数
});
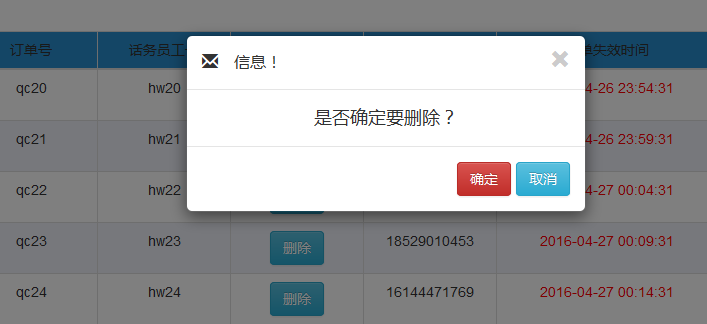
}该方法覆盖了 浏览器自带的 确认框,显示的效果如下:























 911
911











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








