浮动与定位
1. 浮动
要讲块级盒子变为行内属性 需要用display 解析空格:display: inline-block
行内块的本质:就是行内元素
行内元素的对齐方式:基线对齐
xhgf: x下面两个脚 形成的线就是基线
- 盒子里面没有内容的时候,最底部就是基线
- 盒子里面有内容的时候,以盒子内容最下面的一行文字的基线为准
这种布局就太麻烦了 可以设置 vertical-align: bottom; 水平对齐盒子,所以做水平布局就不使用 display 来做
选择使用浮动来做 最开始用于做图文环绕的效果
浮动可以使一个元素脱离自己原本的位置,脱离原本的排列规则(浏览器默认的排序规则),并在父元素的内容区中向左或向右移动,直到碰到父元素内容区的边界或者其它浮动元素为止。主要用于设置块元素的水平排列。
属性:float
| 值 | 描述 |
|---|---|
| left | 元素向左浮动 |
| right | 元素向右浮动 |
- 元素设置浮动会从原始位置脱流,在文档中不再占位
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动 但是两个浮动的盒子按理说是不会相互重叠或覆盖遮挡
- 任何标签都可以添加浮动属性,浮动后的标签有行内块的特点,可以在一行显示,可以设置宽高 。但是比行内块高级,标签换行没有空格的
- 浮动元素会遮挡正常元素的位置,无法遮挡正常内容的显示。内容围绕在浮动元素周围显示 只会遮挡盒子的背景,合理里的内容和文字会浮动溢出(文字的层级比较高)
清除浮动:
清除浮动带来的影响:
当父级元素没有设置高度时,高度会由文档流内容撑开。而当子元素浮动之后,脱离了文档流,所以父级高度不会被撑开,会被非浮动的元素给挤开导致其脱离了我们想要的位置,这对我们后续的布局结构会造成很多困扰。
- 对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
- 有些布局当中
- 在父元素的末尾添加空的块元素。设置clear:both;清除浮动
- 为父元素设置overflow:hidden;解决高度为0
2. 定位
宏观上调整元素的位置用定位和浮动,调整盒子与盒子之间的关系用外边距 margin
CSS中的position 属性用来设置元素在页面中的位置,您可以把任何属性放置在任何您认为合适的位置。position 属性分别对应不同的定位方式
一种方式是设置: 但是会使页面更加复杂
可以先设置定位,然后通过 left right top bottom 来设置定位元素具体的位置
可以想 left 等传入具体的数值表示移动了多少个像素,也可以传入一个百分比(left:50%表示矩形盒子左上方的圆点移动到了页面一半的位置)
<style>
.clearfix {
clear : both;
}
</style>
-
relative相对定位:元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
- 元素开启相对定位后,不设置偏移量不会又任何变化
- 相对定位参照自己自身位置进行定位
- 不会脱离文档流 相对移动后不会影响页面的布局 只是盒子的表现在页面上的位置发生了变化
- 不会影响改变元素本身的性质,块级还是块级,行内还是行内
- 不适于去做很大位置的调整,适合小范围的移动
-
absolute绝对定位:绝对定位的元素参照离他最近的已经定位的祖先元素进行偏移,如果没有,则参照窗口进行偏移,以浏览器窗口作为参照物。
- 绝对定位的元素会脱流,不保留位置,会盖住文字(定位的层级比文字要高)
- 在文档中不占位,可以手动设置宽高
- 这就会产生堆叠次序
“父相子绝” : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移
-
**fixed固定定位:**参照窗口进行定位,不跟随网页滚动而滚动。脱离文档流 参考物是浏览器本身,参考与导航栏
设置定位的元素可以使用偏移属性调整距离参照物的位置
单纯的设置定位方式在我们页面看不到任何的效果,想要元素移动的话还需要设置四个属性
top 距参照物的顶部
right 距参照物的右侧
bottom 距参照物的底部
left 距参照物的左侧
堆叠次序
元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上:
- 属性 : z-index
- 取值 : 无单位的数值,数值越大,越靠上
- 堆叠:
- 定位元素与文档中正常元素发生堆叠,永远是已定位元素在上
- 同为已定位元素发生堆叠,按照HTML代码的书写顺序,后来者居上
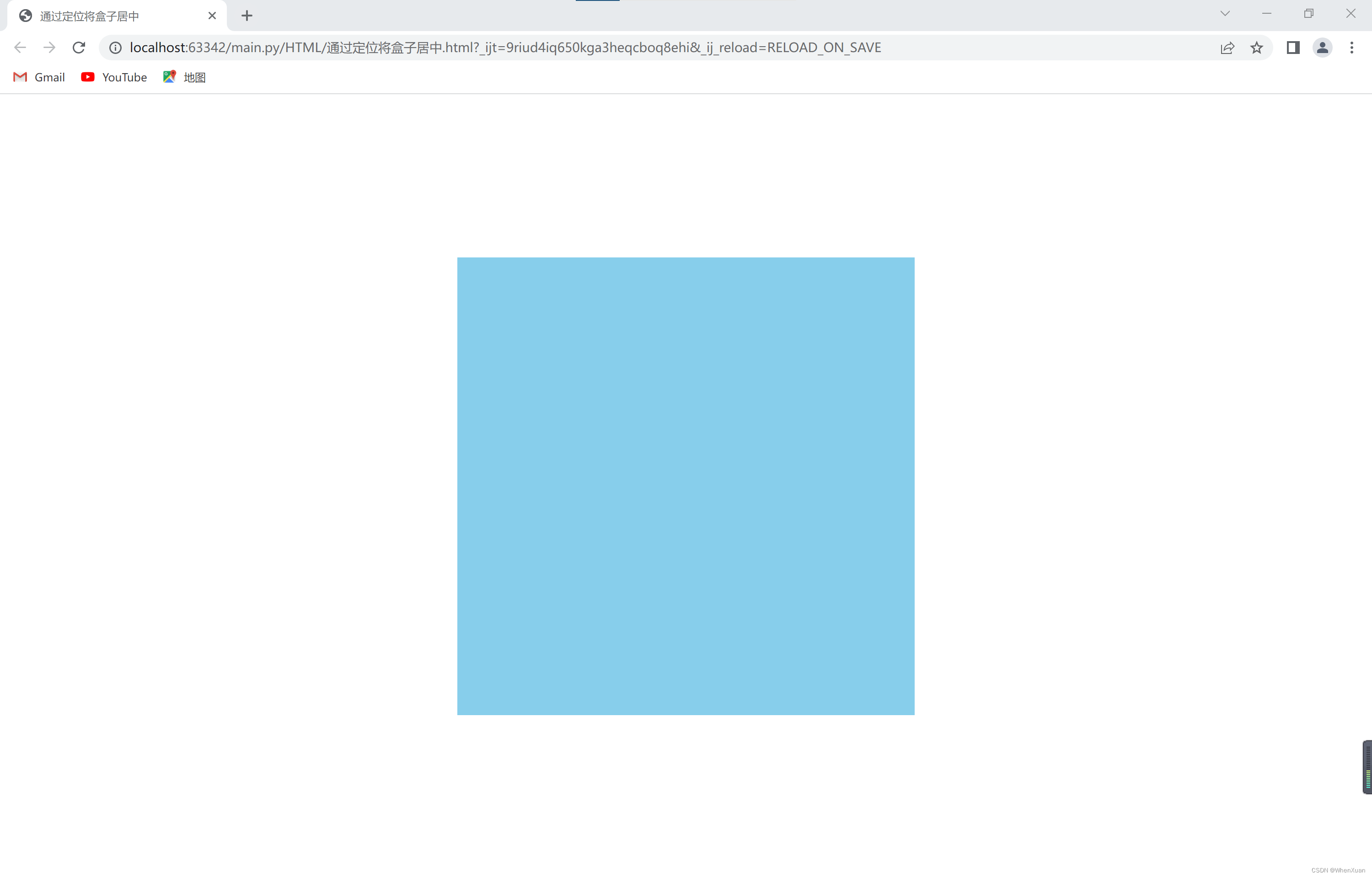
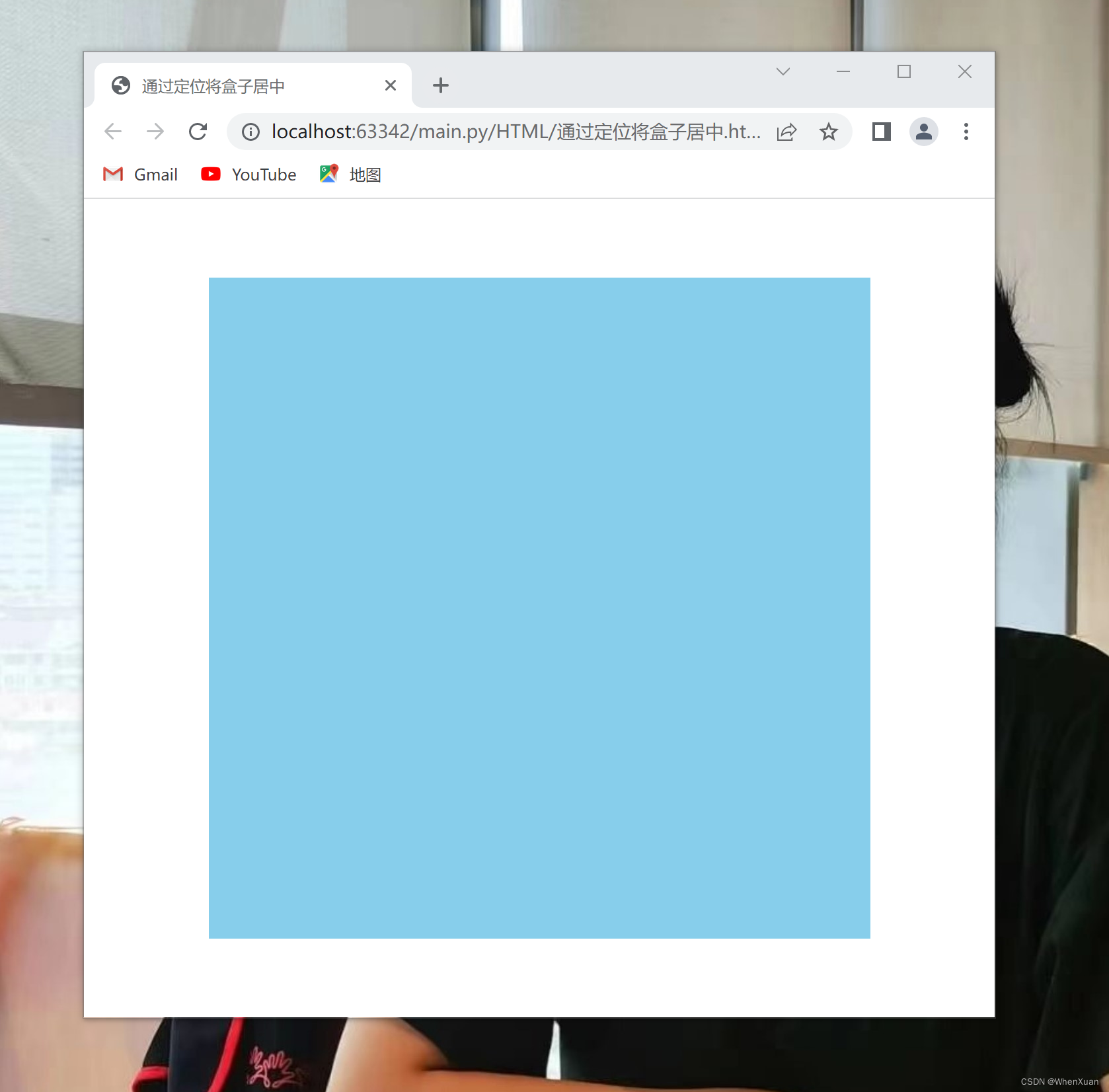
通过定位将一个盒子居中:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>通过定位将盒子居中</title>
<style>
.box {
position: absolute;
left: 50%;
top: 50%;
width: 500px;
height: 500px;
margin-left: -250px;
margin-top: -250px;
background-color: skyblue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
具体效果:

不管屏幕的大小如何调整,盒子永远处于中间位置:























 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










