最近配合后台做管理系统,需要前端用原生html页面嵌入到后台,于是乎...记录下原生JS怎么使用高德地图吧
一.获取高德地图的key
获取地址:高德开放平台https://lbs.amap.com/
1.手机号登录高德开放平台
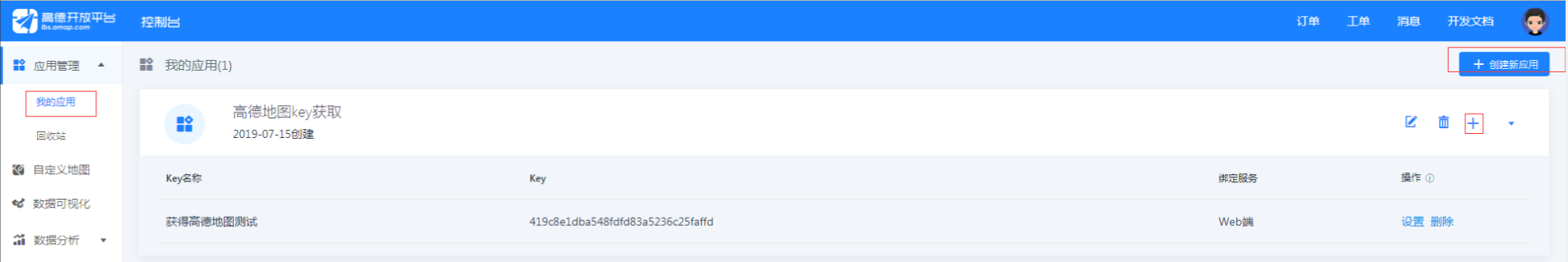
2.

3、选择web服务,然后提交,就会生成key的值
二.定义放地图的容器,并设置宽高
<style>
#oneMap {
width: 100%;
height: 800px;
}
</style>
<div id="oneMap"></div>
注意:容器的ID 和 第三步初始化地图的 ID保持一致
三.在线加载 JSAPI以及地图初始化
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=您申请的key值"></script>
// 地图初始化
<script type="text/javascript">
var map 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








