地图的调用
目录
软件开发工具包(Software Development Kit,SDK)一般都是一些软件工程师为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件时的开发工具的集合。软件开发工具广义上指辅助开发某一类软件的相关文档、范例和工具的集合。
www.amap.com
1、amap是高德地图
bmap是百度地图

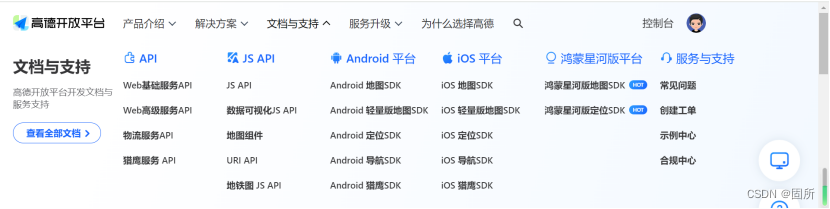
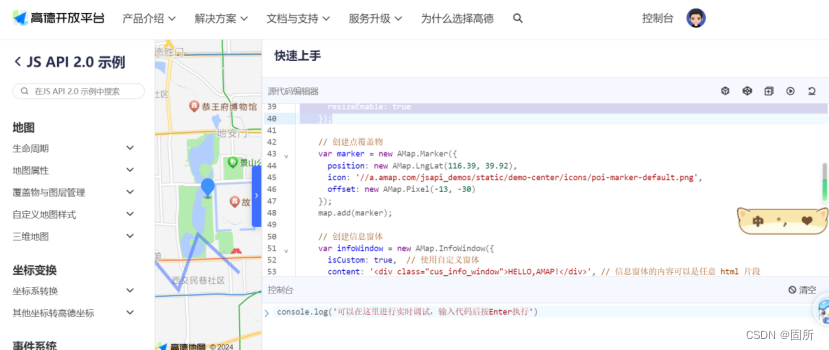
点下面的小字“开发平台”——进入高德开放平台——控制台——注册成个人开发者后,跳到控制台页面——文档与支持——亲手试一试


正常写“创建地图实例”、“创建点覆盖物”等就行
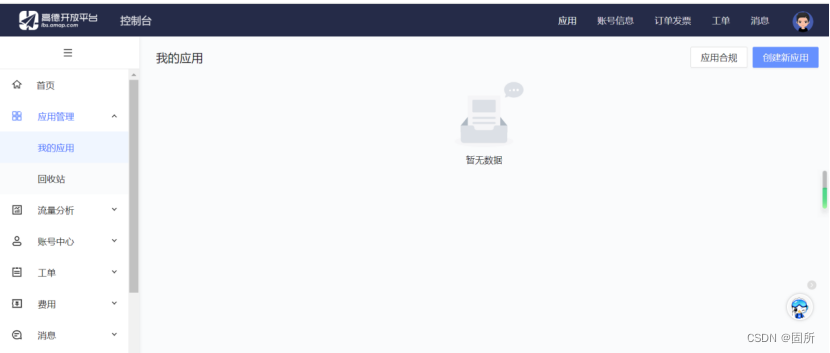
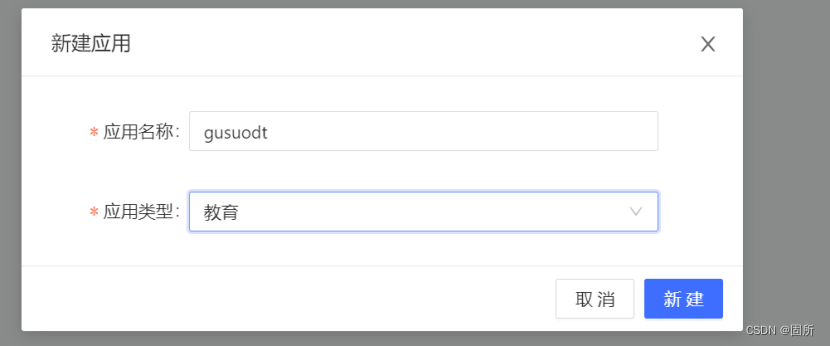
2、同时——
控制台——我的新应用——



我的应用里可以找到Key:
是很长的一串字。比如
0af2e****60e6af4b****e6b4e****cb
替换到link里的key=
那里,写上自己的key。
3、坐标拾取器:
可以搜东西找到坐标。
也可以放大找到更准确的坐标。
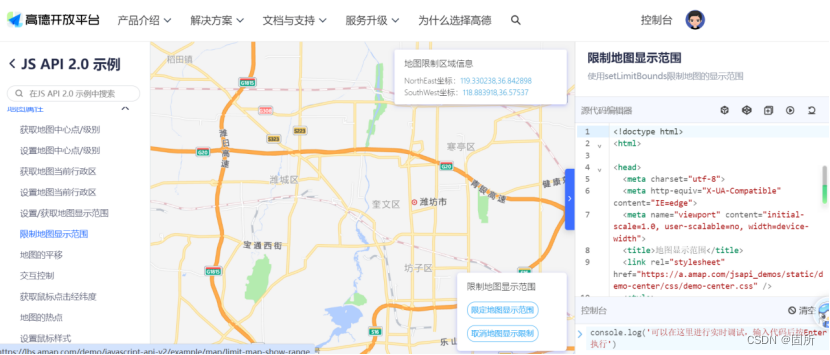
4、限制地图显示范围:

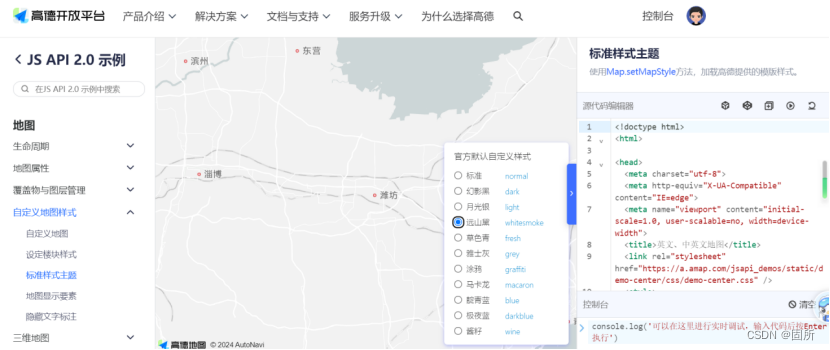
5、自定义地图样式——标准样式主题:

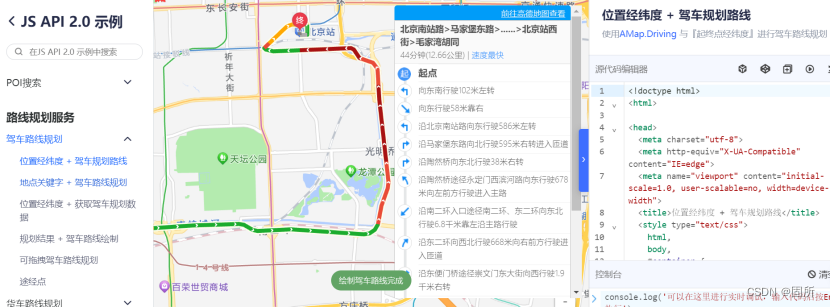
6、路线规划:

7、覆盖物。也可以用
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>高德地图</title>
<link rel="stylesheet" href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css" />
<style>
html,
body,
/* 设置尺寸 */
#container {
height: 500px;
width: 600px;
}
.amap-icon img,
.amap-marker-content img {
width: 25px;
height: 34px;
}
.cus_info_window {
background-color: #fff;
padding: 10px;
}
</style>
</head>
<body>
<!-- 实例化时,容器id是container,必须统一 -->
<div id="container"></div>
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=2.0&key=0af2eee6560e6af4b1647e6b4e7aa8cb"></script>
<script type="text/javascript">
// 创建地图实例
// zoom是层级,13是到区级,特别精细和大。
// center是中心点,116.39, 39.92是北京市的经纬度
var map = new AMap.Map("container", {
zoom: 13,
//可以自定义坐标
center: [写坐标],
resizeEnable: true
});
// 创建点覆盖物
var marker = new AMap.Marker({
position: new AMap.LngLat(写坐标),
icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',
offset: new AMap.Pixel(-13, -30)
});
map.add(marker);
// 第二个宿舍覆盖物
var marker2 = new AMap.Marker({
position: new AMap.LngLat(写坐标),
icon: '//a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png',
offset: new AMap.Pixel(-13, -30)
});
map.add(marker2);
// 创建信息窗体
var infoWindow = new AMap.InfoWindow({
isCustom: true, // 使用自定义窗体
content: '<div class="cus_info_window">【地点】在这里</div>', // 信息窗体的内容可以是任意 html 片段
offset: new AMap.Pixel(16, -45)
});
var onMarkerClick = function (e) {
infoWindow.open(map, e.target.getPosition()); // 打开信息窗体
// e.target 就是被点击的 Marker
}
marker2.on('click', onMarkerClick); // 绑定 click 事件
const lineArr = [
[116.368904, 39.913423],
[116.382122, 39.901176],
[116.387271, 39.912501],
[116.398258, 39.904600]
];
var polyline = new AMap.Polyline({
path: lineArr, // 设置线覆盖物路径
strokeColor: "#3366FF", // 线颜色
strokeWeight: 5, // 线宽
strokeStyle: "solid", // 线样式
});
map.add(polyline);
</script>
</body>
</html>个人程序的开发可以用这个增强用户现实的联系。






















 3056
3056

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








