通常写完库的测试用例,总要跑跑覆盖率,看看测试用例写得如何,jest刚好也支持查看覆盖率,对应的指令是:jest --coverage。当然在继续往下看,如果还没搭建jest环境,可以先搭建,毕竟实践出真知。
编写测试用例
如何编写测试用例,已经存在很多教程,官方也有非常多例子,因此这里我们只写两种很常用的:同步代码和异步代码的测试用例。
同步代码
// sum.test.ts
const sum = (a:number, b:number) => a + b
test('两数相加', () => {
// 推断 1 + 1 = 2
expect(sum(1, 1)).toBe(2)
})
异步代码
// async.test.ts
const getData = (type: string) => type === 'get'?Promise.resolve(1):Promise.reject(2)
test('测试异步', async () => {
expect.assertions(1);
await expect(getData('get')).resolves.toEqual(1)
})
关于如何编写更多场景的测试用例,可前往官网查看。下面看看如何解读覆盖率。
解读覆盖率
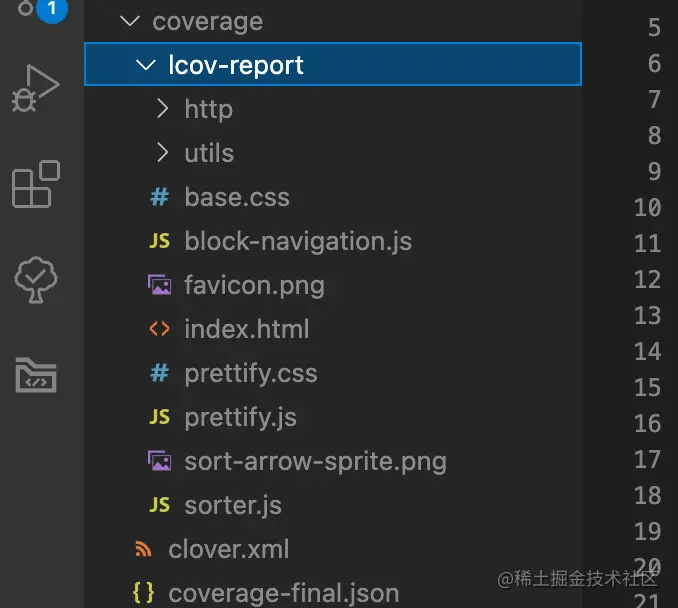
当我们执行jest --coverage会在当前文件生成覆盖率文件夹coverage,如下:

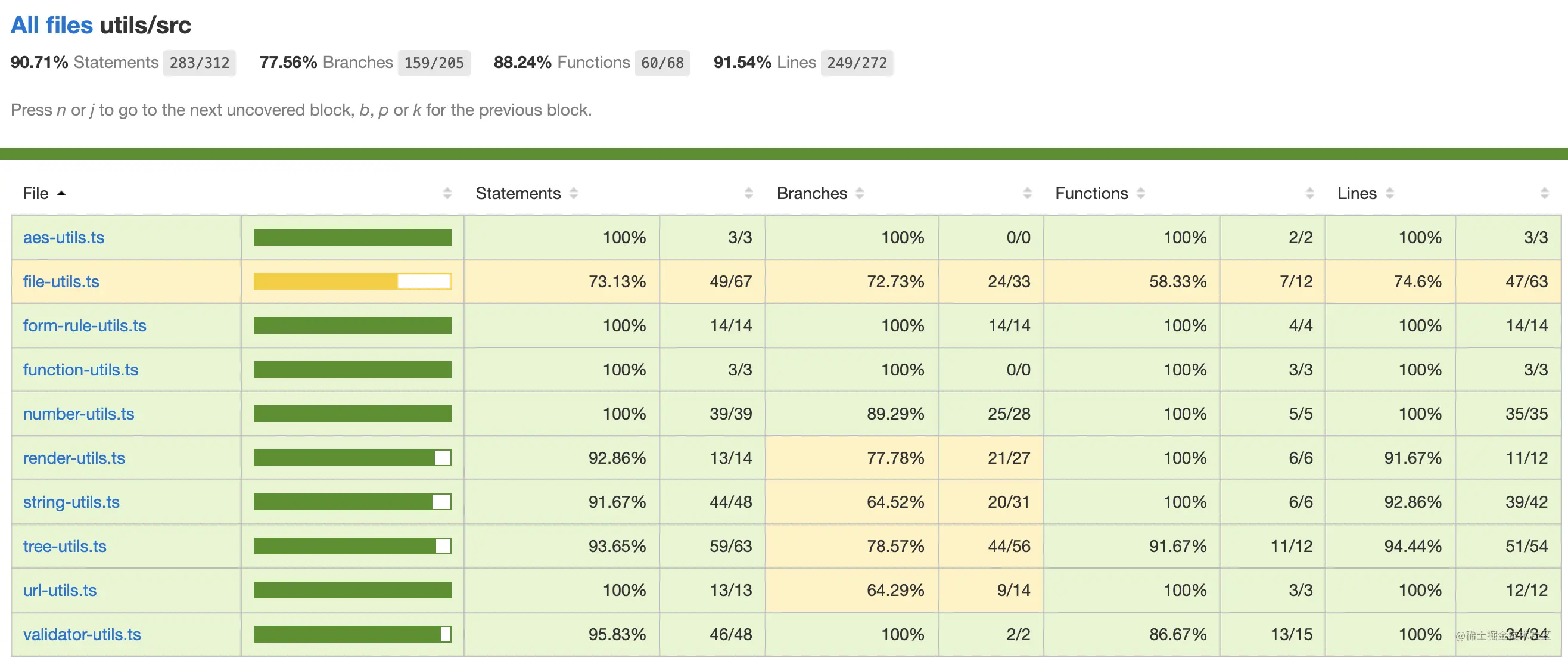
这时候我们可以找到lcov-report/index.html文件,然后在浏览器中打开,此时我们便可以查看当前项目的测试用例书写覆盖率了。这里以我写的工具库为例子:

表格中罗列了所有工具类库的测试用例,存在几下几个指标:
1、Statements 语句覆盖率,它其实对应的就是js语法上的语句,js解析成ast数中类型为statement。
2、Branches 分支覆盖率,通俗点理解就是if/else这类条件
3、Functions 函数覆盖率
4、Lines 行数覆盖率,就是代码执行了多少行
文件中,我们发现url-utils文件中的Branches覆盖率不高,才达到64.29%,那么如何查看具体哪些代码没覆盖到呢?很简单,点击对应的文件名就可以进入查看了,效果如下:

图中黄色块代表的是测试用例没有测试到的方式,当然你也可以按快捷键n或者j去查看下一个没有被覆盖到的代码块。图中黄块未覆盖到的,刚好也正是条件语句,符合Branchs的测试覆盖率。
总结
至此便完成了基本的测试用例编写,以及测试用例生成,并且能够查看测试用例覆盖率如何,以此来完善整体测试用例的编写,帮助代码达到完善健硕的目的。关于覆盖率是如何生成的,它的原理是怎么样的呢?下一篇再说。
现在我邀请你进入我们的软件测试学习交流群:【
746506216】,备注“入群”, 大家可以一起探讨交流软件测试,共同学习软件测试技术、面试等软件测试方方面面,还会有免费直播课,收获更多测试技巧,我们一起进阶Python自动化测试/测试开发,走向高薪之路。
喜欢软件测试的小伙伴们,如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一 键三连哦!


























 3840
3840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








