
一、Selenium

Selenium 是一个老牌的自动化测试工具,它的用途非常多,掌握这么技能绝对是值得,并且如果有需要切换其他的技术,大致应该是相似的,也就是说从它迁移到别的工具是轻松的。
二、为什么 Selenium 需要驱动器呢?

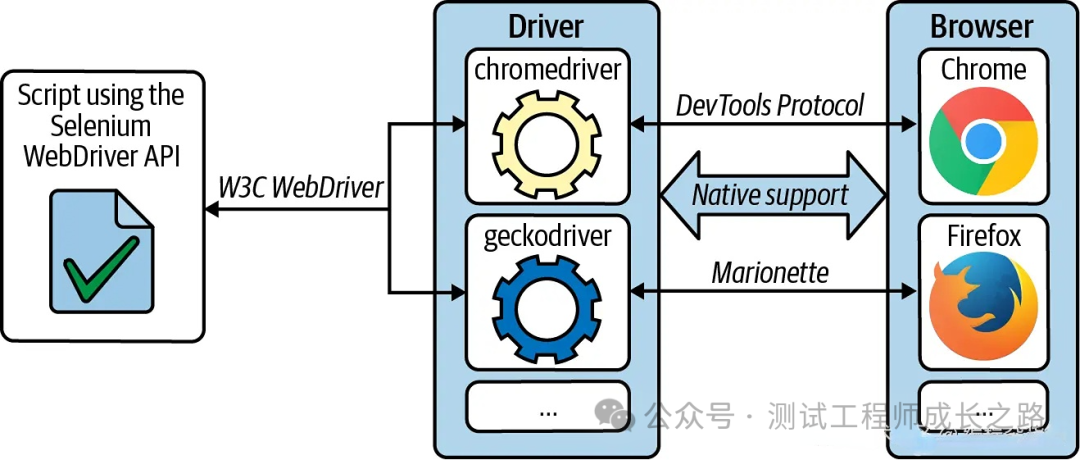
有些网站渲染的内容是在页面渲染之后,通过 js 加载数据然后更新内容。在此之前我们拿不到页面的内容。我们可以通过浏览器驱动器来操作浏览器获取到页面的内容。再来看看 Selenium 的架构:

三、浏览器驱动器

Selenium 在运行之前需要驱动器,下面是不同浏览器的驱动器:
1.chrome驱动器下载地址
https://chromedriver.storage.googleapis.com/index.html
2.firefox驱动器下载地址
https://github.com/mozilla/geckodriver/releases
3.edge驱动器下载地址
https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver
4.safari官方文档
https://developer.apple.com/documentation/webkit/testing_with_webdriver_in_safari/
四、在Chrome中使用WebDriver进行测试
Selenium核心就是要得到驱动器driver,所有的操作都是在驱动器上使用的。
from selenium import webdriver
# 指定驱动程序的位置,修改为你的驱动程序路径
driver_path = 'C:\Users\Administrator\Desktop\chromedriver'
driver = webdriver.Chrome(executable_path=driver_path)
# 打开网页
driver.get("http://example.com")
# 打印页面标题
print(driver.title)
# 关闭浏览器
driver.quit()
这段代码也很好解释,
webdriver使用Chrome驱动。驱动使用get方法获取页面内容,然后打印驱动对象上页面的title, 然后驱动关闭浏览器。
前面我们使用Chrome驱动,其实Chrome驱动还可以传递众多参数,驱动时chrome opiton的一些配置参数。
chrome_options.add_argument("--headless") # 无头模式
chrome_options.add_argument("--disable-gpu") # 禁用 gpu 加速
chrome_options.add_argument("--window-size=1920,1080") # 指定窗口大小
chrome_options.add_argument("--disable-extensions") # 禁用扩展
chrome_options.add_argument("--no-sandbox") # 禁用沙盒
chrome_options.add_argument("--ignore-certificate-errors") # 忽略证书错误
chrome_options.add_argument("--proxy-server=http://proxyserver:port") # 设置代理
chrome_options.add_argument("--disable-popup-blocking") #禁用弹出窗口阻止
chrome_options.add_argument("--start-maximized") # 启动时最大化窗口
chrome_options.add_argument("--disable-notifications") # 禁用通知
chrome_options.add_argument("--disable-infobars") #禁用信息栏
chrome_options.add_argument("--user-data-dir=/path/to/profile") # 指定用户数据目录
chrome_options.add_argument("--disable-restore-session-state") # 禁用崩溃恢复提示
chrome_options.add_argument("--mute-audio") # 静音音频
五、页面动态内容的加载
Selenium处理动态内容是常见的需求,等待JavaScript动态加载。如果没有等待内容加载完毕,那么查找元素可能会导致错误。原因也很简单,就是没有加载完成。
等待也可以分为不同的层级,web deriver API级别的。Python等待以及页面级的等待。
1.显式等待
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
# 初始化 WebDriver
driver = webdriver.Chrome()
# 打开网页
driver.get('http://example.com')
# 显式等待,等待某个元素可见
element = WebDriverWait(driver, 10).until(
EC.visibility_of_element_located((By.ID, 'dynamicElementId'))
)
# 对元素执行操作
element.click()
2.隐式等待
driver = webdriver.Chrome()
driver.implicitly_wait(10) # 全局等待 10 秒
driver.get('http://example.com')
# 如果元素还没准备好,WebDriver 将等待,直到找到元素或超时
element = driver.find_element(By.ID, 'dynamicElementId')
element.click()
3.使用sleep()等待
import time
driver = webdriver.Chrome()
driver.get('http://example.com')
# 不推荐使用
time.sleep(5) # 强制等待 5 秒
element = driver.find_element(By.ID, 'dynamicElementId')
element.click()
4.页面级等待
from selenium.webdriver.support.ui import WebDriverWait
# 等待页面完全加载,通过检查 JavaScript 变量
WebDriverWait(driver, 10).until(
lambda driver: driver.execute_script('return document.readyState') == 'complete'
)
有了对selenium的基础使用和认识,我们就需要较为全面的了解 selenium的api了,当我们对其api有较为全面的了解,我们很快就能入手了。
六、selenium 浏览器操作
driver.get(url) #打开指定的 URL。
driver.quit() #关闭浏览器并结束 WebDriver 会话。
driver.close() #关闭当前窗口。
driver.maximize_window() #最大化浏览器窗口。
driver.execute_script(script) #执行 JavaScript 脚本。
七、元素定位
driver.find_element(By.ID, id) #通过 ID 定位元素。
driver.find_element(By.NAME, name) #通过 NAME 定位元素。
driver.find_element(By.XPATH, xpath) #通过 XPath 定位元素。
driver.find_element(By.CSS_SELECTOR, selector) #通过 CSS 选择器定位元素。
driver.find_elements(By.CLASS_NAME, class_name) #定位所有符合类名的元素,返回列表。
八、元素操作
element.click() #点击元素。
element.send_keys(keys) #向元素输入文本。
element.clear() #清空输入框的内容。
element.get_attribute(attribute) #获取元素的属性值。
element.get_text() #获取元素的文本内容。
element.is_displayed() #检查元素是否显示。
九、等待操作
driver.implicitly_wait(time) #设置全局隐式等待时间。
WebDriverWait(driver, time).until(condition) #显式等待指定的条件。
十、窗口与导航
driver.back() #导航到前一个页面。
driver.forward() #导航到下一个页面。
driver.refresh() #刷新当前页面。
driver.switch_to.frame(frame) #切换到指定的 iframe。
driver.switch_to.alert() #切换到 alert 对话框。
driver.switch_to.window(window_name) #切换到指定的窗口
十一、常用功能
1.处理 Cookie
cookies = driver.get_cookies()
driver.add_cookie({'name': 'cookie_name', 'value': 'cookie_value'})
driver.delete_all_cookies()
2.截图
driver.save_screenshot('screenshot.png')
3.上传图片
file_input = driver.find_element(By.NAME, 'file_upload') file_input.send_keys('/path/to/file.txt')
4.执行 JS
# 执行 js 脚本
driver.execute_script("alert('Hello, World!');")
# 从 localstorage 中获取 token
token = driver.execute_script("return localStorage.getItem('auth_token');")
print(f"Token: {token}")
# 获取元素 css 属性
element = driver.find_element(By.ID, 'element_id')
background_color = driver.execute_script("return window.getComputedStyle(arguments[0]).backgroundColor;", element)
十二、Selenium 与 XPATH
虽然页面里面使用css选择器更加靠近web端,但是xpath在查找元素和定位时更加直接,简单高效。前面已经介绍api了,下面是一个实例。
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.get("https://example.com")
# 使用 XPath 查找元素
element = driver.find_element(By.XPATH, "//div[@id='main-content']//h1")
print(element.text)
find_element第一个参数指定
By.XPATH, 后面传入xpath字符串即可。
十三、selenium 与爬虫
得益于Selenium能够直接访问实际页面,动态加载数据爬虫也有的重要作用。它可以弥补传统爬虫工具的不足,抓取由JavaScript渲染的内容。但要注意的是,它的性能相对较低,不适合大规模数据抓取。
十四、小结
本文主要介绍了Selenium相关内容,主要涉及Selenium知识面,从开始的Python小案例,到后面的API全面了解,以及Selenium的常用功能,到最后的XPATH以及爬虫的认知。这些内容已经能够全面,且具有实践性。
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。




























 721
721

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








