Electron 是一个跨平台的、基于 Web 前端技术的桌面 GUI 应用程序开发框架。
使用 Web 前端技术来开发一个桌面 GUI 程序是一件多么炫酷的事情,你可以使用 HTML、CSS 来绘制界面和控制布局,使用 JavaScript 来控制用户行为和业务逻辑,使用 Node.js 来通信、处理音频视频等,几乎所有的 Web 前端技术和框架(jQuery、Vue、React、Angular 等)都可以应用到桌面 GUI 开发中。
至此,JavaScript 这门神奇的语言除了能开发 Web 前端、Web 后台(基于 Node.js)、手机 APP(基于 React),也能开发桌面 GUI 程序了。
经济学中的“有需求就有市场”在技术领域也适用,Electron 就是应需求而生的。Electron 面世之后,不仅满足了大部分现有的开发需求,还创造了大量的新需求,开辟了一个新的生态。
1. 要想使用Electron 需要先安装 npm install electron@9.0.3 --g
安装慢的情况下需要考虑切换为国内镜像
2. Electron创建项目
使用electron-vue开发桌面,可以打包客户端。(安装使用建议用cnpm)
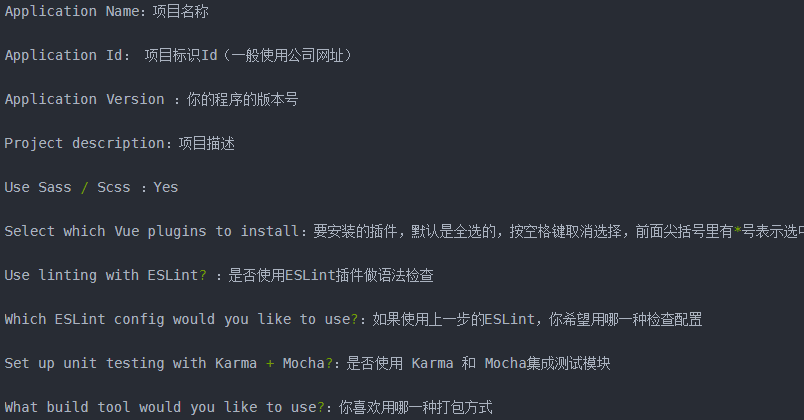
第一步:创建electron-vue项目
vue init simulatedgreg/electron-vue my-project

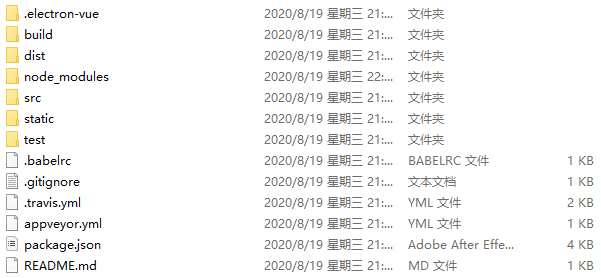
如此就创建了一个electron项目:

启动项目:
npm install npm run dev
打包项目
npm run build
打包成功后会生成 exe安装包,安装后即可当作软件一样使用






















 1171
1171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








