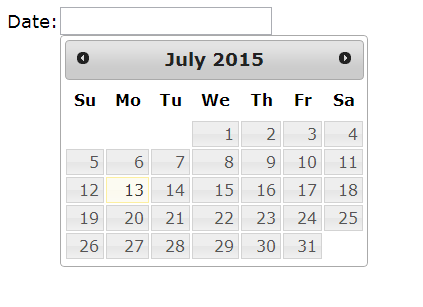
一.生成日期拾取器
<html>
<head>
<title></title>
<script src="E:/jQuery/jquery-1.11.3.js" type="text/javascript"></script>
<link rel="stylesheet" href="E:/jQuery/jquery UI/jquery-ui-1.11.4.custom/jquery-ui.css" />
<script type="text/javascript" src="E:/jQuery/jquery UI/jquery-ui-1.11.4.custom/jquery-ui.js" ></script>
</head>
<style type="text/css">
</style>
<script type="text/javascript">
$(function(){
$("#datep").datepicker();
});
</script>
<body>
<form method="post" action="http://node.jacquisflowershop.com/order">
<div class="ui-widget">
<label for="datep">Date:</label><input id="datep" />
</div>
</form>
</body>
</html>二.指定默认日期
<script type="text/javascript">
$(function(){
$("#datep").datepicker({
defaultDate:"+5y"
});
});
</script>
可以看到+5y,加了5年,还有null默认今天,+1d,+7w,+1m,+1y等代表日,星期,月,年
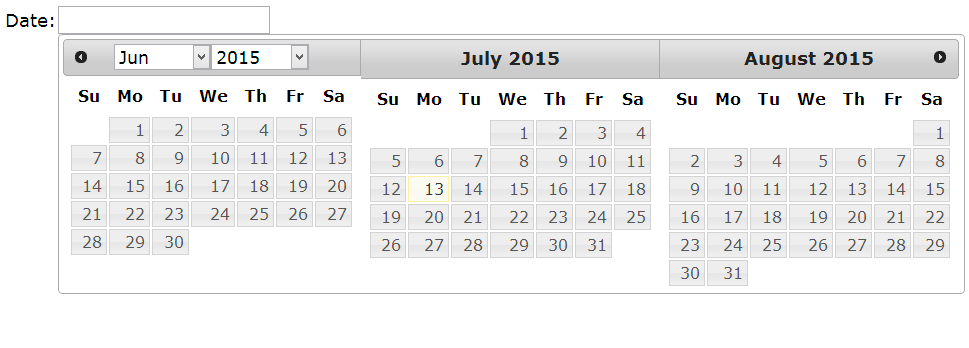
三.日期拾取器一些实用属性
<html>
<head>
<title></title>
<script src="E:/jQuery/jquery-1.11.3.js" type="text/javascript"></script>
<link rel="stylesheet" href="E:/jQuery/jquery UI/jquery-ui-1.11.4.custom/jquery-ui.css" />
<script type="text/javascript" src="E:/jQuery/jquery UI/jquery-ui-1.11.4.custom/jquery-ui.js" ></script>
</head>
<style type="text/css">
</style>
<script type="text/javascript">
$(function(){
$("#datep").datepicker({
// minDate:"+7", //今天以后起7天之前都不能选择
numberOfMonths:[1,3], //显示3个月的
showCurrentAtPos:1, //当前月显示在中间
changeMonth:true, //用户可以修改月份
changeYear:true, //用户可以修改年份
yearRange:"-1:+2" //year的范围为前一年到后两年
});
});
</script>
<body>
<form method="post" action="http://node.jacquisflowershop.com/order">
<div class="ui-widget">
<label for="datep">Date:</label><input id="datep" />
</div>
</form>
</body>
</html>四.日期拾取器外观属性
- appendText:在input后增加一段文本,提示正确的日期格式
- closeText:指定按钮面板负责关掉日期拾取器弹出窗口的按钮文本
- currentText:指定按钮面板负责返回当前日期的按钮文本
- selectOtherMonths:设为true,则显示出来其他月的日期可以选中
- showButtonPanel:添加选择按钮
- showOtherMonths:true则实用上个月和下个月的部分日期填充原本空白的网格
- showWeek:true则增加一列显示星期信息
























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








