第一次写。新人。。。。。。。。
每次安装新的app或者更新一个版本都会调用这个功能!
ViewPager
首先创建一个package,新建三个class,分别为Guide、Welcome、ViewPagerAdapter(引导界面、欢迎界面、适配器)。
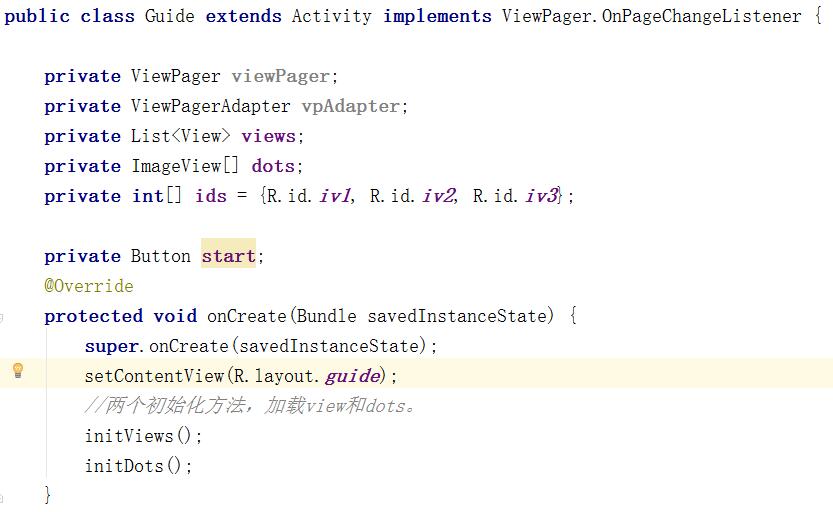
来到Guide.class。先做初始化和定义工作:
需要定义ViewPager,viewPagerAdapter,以及存放views的List和下方红点和白点的ImageView数组,并给点设置id。然后我们注册一个Button用来跳出导航界面进入主界面。
然后配置R.layout.guide文件
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00000000"></android.support.v4.view.ViewPager>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_horizontal"
android:layout_alignParentBottom="true">
<ImageView
android:id="@+id/iv1"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_weight="1"
android:src="@drawable/dian1"/>
<ImageView
android:id="@+id/iv2"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_weight="1"
android:src="@drawable/dian"/>
<ImageView
android:id="@+id/iv3"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_weight="1"
android:src="@drawable/dian"/>
</LinearLayout>
</RelativeLayout>

接着,写两个初始化,initViews();和initDots();
private void initDots() {
dots = new ImageView[views.size()];
for (int i = 0; i < views.size(); i++) {
dots[i] = (ImageView) findViewById(ids[i]);
}
}
private void initViews() {
LayoutInflater layoutInflater = LayoutInflater.from(this);
views = new ArrayList<View>();
views.add(layoutInflater.inflate(R.layout.one, null));
views.add(layoutInflater.inflate(R.layout.two, null));
viewPager.setAdapter(vpAdapter);
viewPager.setOnPageChangeListener(this);
start = (Button) findViewById(R.id.start);
start.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(Guide.this, MainActivity.class);
startActivity(intent);
finish();
}
});
}这两个方法用来加载滑动所用图片和圆点图片,用for循环把ImageView数组里的3个圆点全部通过findViewByid得到,滑动图片通过layoutinflater的layoutinflater.from()加载,one,two两个XML文件只是放入两张图片,就不展示出来了。
然后给Viewpager设置Adapter和页面改变监听器。并初始化Button,给一个点击事件,通过点击Button来打开MainActivity。
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
//当该页面被选中时调用,该页面用红色标记,其余为白色。
public void onPageSelected(int position) {
for (int i = 0; i < ids.length; i++) {
if (position == i) {
dots[i].setImageResource(R.drawable.dian1);
} else {
dots[i].setImageResource(R.drawable.dian);
}
}
}
@Override
public void onPageScrollStateChanged(int state) {
}
}接着,完成ViewPagerAdapter:
public class ViewPagerAdapter extends PagerAdapter {
private List<View> views;
private Context context;
//重写adpter的构造方法
public ViewPagerAdapter(List<View> views, Context context) {
this.views = views;
this.context = context;
}
@Override
public void destroyItem(View container, int position, Object object) {
super.destroyItem(container, position, object);
((ViewPager) container).removeView(views.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
((ViewPager) container).addView(views.get(position));
return views.get(position);
}
@Override
public int getCount() {
return views.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return (arg0 == arg1);
}
}destroyItem方法用来删除某个view,instantiateItem则是用来添加view、并返回他加入的位置。具体如代码所示。
最后来完成一下Welcome欢迎界面:
public class Welcome extends Activity {
private boolean isFirstIn = false;
private static final int TIME = 2000;
private static final int GO_HOME = 1000;
private static final int GO_GUIDE = 1001;
private SharedPreferences preferences;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.welcom);
//写一个初始化方法
init();
}
//需要创建一个Handle来对UI进行操作
private android.os.Handler mHandler = new Handler() {
public void handleMessage(Message msg) {
switch (msg.what) {
case GO_HOME:
gohome();
break;
case GO_GUIDE:
goguide();
break;
}
}
};
private void init() {
SharedPreferences preferences = getSharedPreferences("wxj", MODE_PRIVATE);
isFirstIn = preferences.getBoolean("isFirstIn", true);
if (!isFirstIn) {
mHandler.sendEmptyMessageDelayed(GO_HOME, TIME);
} else {
mHandler.sendEmptyMessageDelayed(GO_GUIDE, TIME);
SharedPreferences.Editor edior = preferences.edit();
edior.putBoolean("isFirstIn", false);
edior.commit();
}
}
private void goguide() {
Intent i = new Intent(Welcome.this, Guide.class);
startActivity(i);
finish();
}
private void gohome() {
Intent i = new Intent(Welcome.this, MainActivity.class);
startActivity(i);
finish();
}
}这个欢迎界面也并不复杂,因为这是第一次打开和更新才调用的界面,所以我们要设置一个布尔参数isFirstIn,判断他是否为第一个进入。并创建Handler对象给他两个判断,进入主界面或是进入Guide界面。写一个初始化方法init();创建一个SharedPrefenrence,调用它的Editor来给isFirstIn设置变化,当他第一次打开后就设置为false,并上交。这样再次打开程序的时候就不会进入guide而是直接跳转Main界面。gohome和goguide这两个方法比较简单,简单的打开新activity和关闭当前activity。
welcome.XML也只放入一张欢迎图片比较简单就不展示了。
好了,我们已经完成这个ViewPager了。相信以后大家都用得上这个!
























 2684
2684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








