方式有:
onload="bodyonload()"
function bodyonload(){
console.log('body标签内onload 方式执行')
}
$(window).load(function () {
console.log('$(window).load(function(){}) 方式执行')
})
window.onload = function () {
console.log('window.onload 方式执行')
}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
- 第一种,在标签上静态绑定onload事件,<body οnlοad=“bodyonload()”>等待body加载完成,就会执行bodyonload()方法,也就是在网页加载完成后执行。
- 第2种和第3种都是等到整个window加载完成执行方法体。两者也没有区别,只是第四种使用dom对象,第三种使用jQuery对象。
- 第4种和第5种本质上没有区别,第5种是第4种的简写方式。两个是document加载完成后就执行方法。
示例1:body上的onload
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.6.3.js"></script>
</head>
<body onload="bodyonload()">
<script type="text/javascript">
function bodyonload(){
console.log('body标签内onload 方式执行')
}
//$(window).load(function () {
// console.log('$(window).load(function(){}) 方式执行')
//})
//window.onload = function () {
// console.log('window.onload 方式执行')
//}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
</script>
</body>
</html>
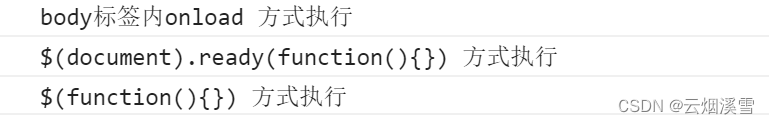
结果:
分析:
body标签上的onload比jquery-3.6.3的先执行。
注意:
升级jquery版本之后不建议在onload上添加事件。
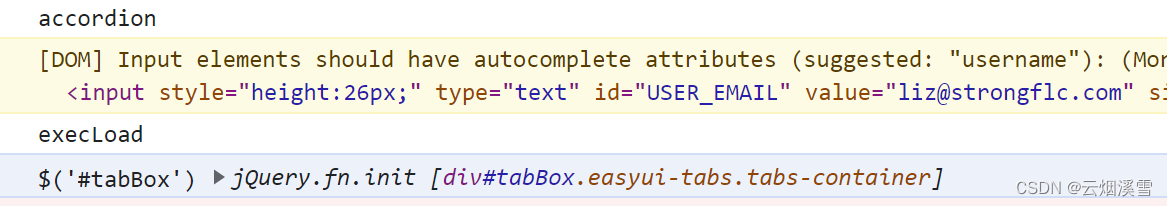
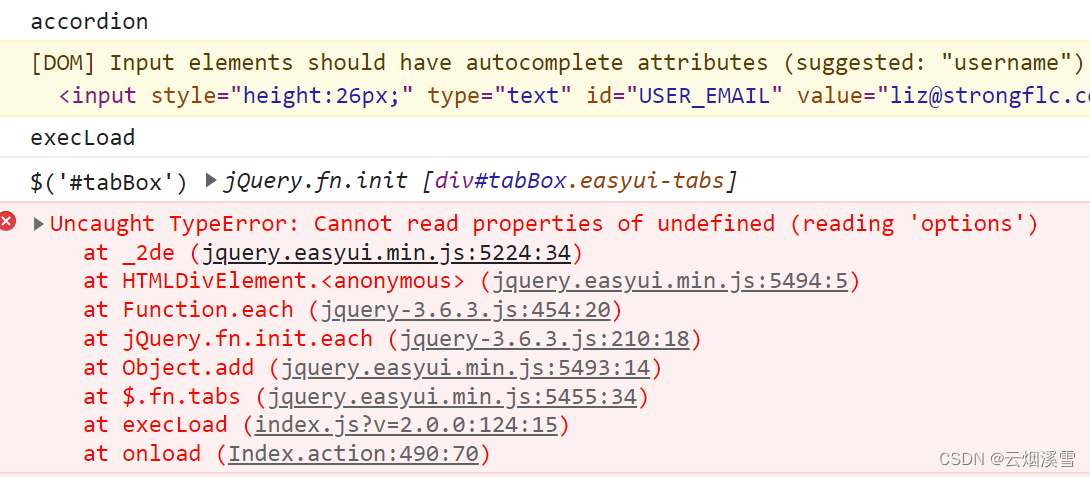
比如一个页面引用了jquery.easyui.min.js,在onload事件上使用easyui的方法或属性,会出现有时报错有时不报错的情况,原因就是onload和easyui的加载顺序导致的。第一个图是正常不报错的,第二个图是报错的,打印的tabBox没有获取到easyui挂载的属性及全部方法。
图一
图二
示例2:window.onload
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.6.3.js"></script>
<script type="text/javascript" src="waibu.js"></script>
</head>
<body onload="bodyonload()">
<script type="text/javascript">
//$(window).load(function () {
// console.log('$(window).load(function(){}) 方式执行')
// })
window.onload = function () {
console.log('window.onload 方式执行')
}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
</script>
</body>
</html>
waibu.js
$(document).ready(function () {
console.log('外部$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('外部$(function(){}) 方式执行')
})
function bodyonload(){
console.log('body标签内onload 方式执行')
}
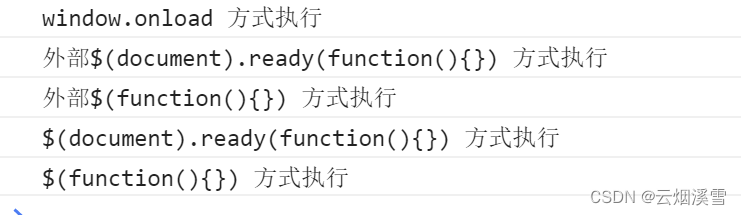
结果:

window.onload = function(){}会覆盖<body οnlοad=“bodyIsReady()”>方式,即使用window.onload,则body上的onload事件就会失效。因此,上图的运行结果中没有<body οnlοad=“bodyIsReady()”>方式的运行结果。
示例3:$(window).load
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.6.3.js"></script>
<script type="text/javascript" src="waibu.js"></script>
</head>
<body >
<script type="text/javascript">
$(window).load(function () {
console.log('$(window).load(function(){}) 方式执行')
})
window.onload = function () {
console.log('window.onload 方式执行')
}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
</script>
</body>
</html>
waibu.js
$(document).ready(function () {
console.log('外部$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('外部$(function(){}) 方式执行')
})
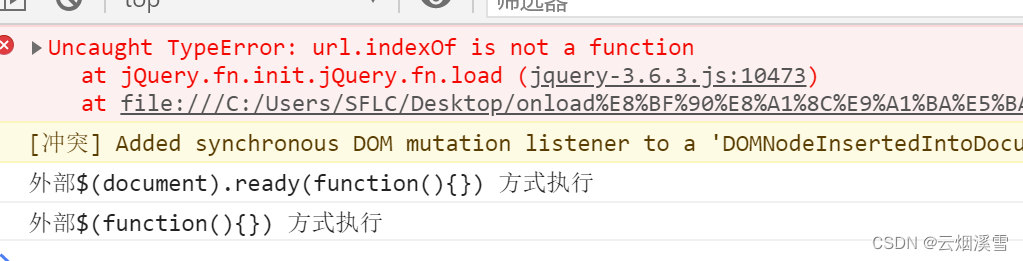
结果:

原因:
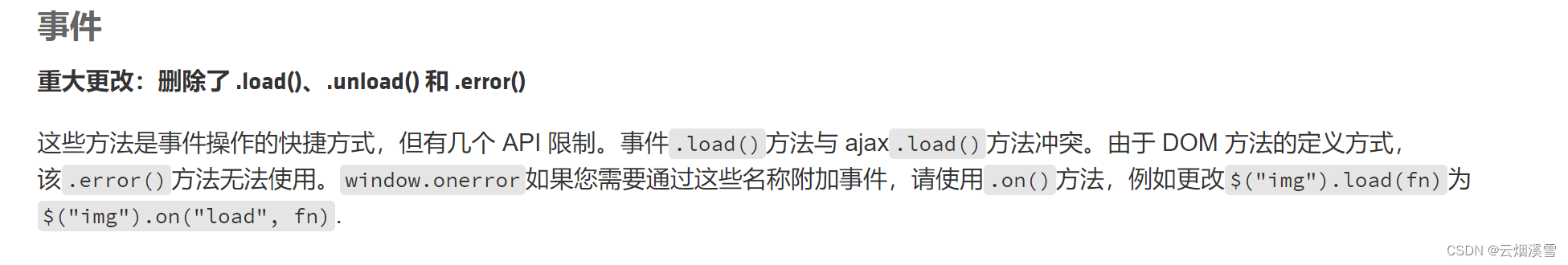
因为jquery3.0.0 版本之后就删除了.load()方法,导致$(window).load(function () {})不能使用
下面时官网日志记录:

示例4:jquery-3.6.3 执行顺序
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-3.6.3.js"></script>
<script type="text/javascript" src="waibu.js"></script>
</head>
<body>
<script type="text/javascript">
//$(window).load(function () {
// console.log('$(window).load(function(){}) 方式执行')
// })
console.log("script层")
window.onload = function () {
console.log('window.onload 方式执行')
}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
</script>
</body>
</html>
waibu.js
$(document).ready(function () {
console.log('外部$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('外部$(function(){}) 方式执行')
})
function bodyonload(){
console.log('body标签内onload 方式执行')
}
console.log("外部script层")
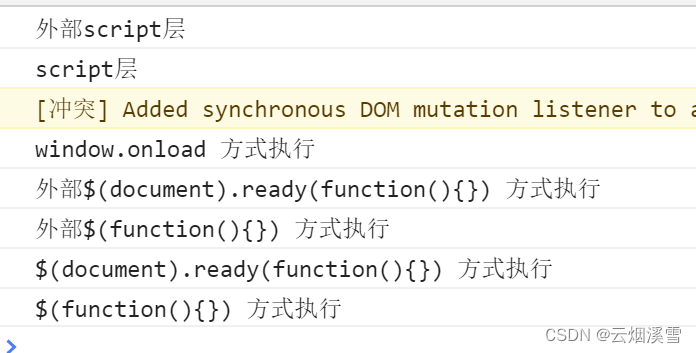
结果:

注意:
在使用jquery-3.6.3 的时候,window.onload 在jquery的之前执行,在示例5,使用jquery-1.8.3时,window.onload是在最后执行。
原因:
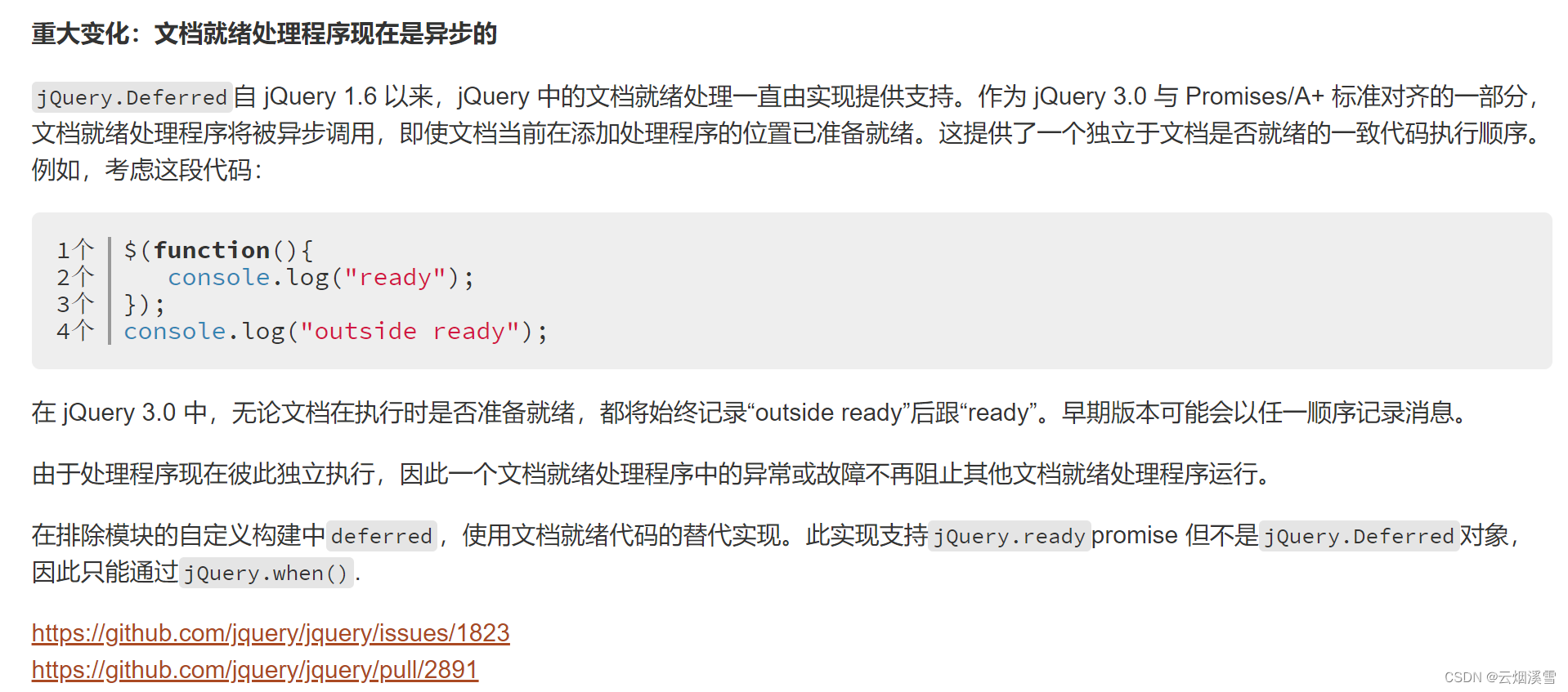
在jquery3.0之后,即使document文档已经准备就绪,docuemnt-ready也将被异步调用。
下面是官网日志记录:

示例5:jquery-1.8.3 执行顺序
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="jquery-1.8.3.js"></script>
<script type="text/javascript" src="waibu.js"></script>
</head>
<body>
<script type="text/javascript">
$(window).load(function () {
console.log('$(window).load(function(){}) 方式执行')
})
console.log("script层")
window.onload = function () {
console.log('window.onload 方式执行')
}
$(document).ready(function () {
console.log('$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('$(function(){}) 方式执行')
})
</script>
</body>
</html>
waibu.js
$(document).ready(function () {
console.log('外部$(document).ready(function(){}) 方式执行')
})
$(function () {
console.log('外部$(function(){}) 方式执行')
})
function bodyonload(){
console.log('body标签内onload 方式执行')
}
console.log("外部script层")
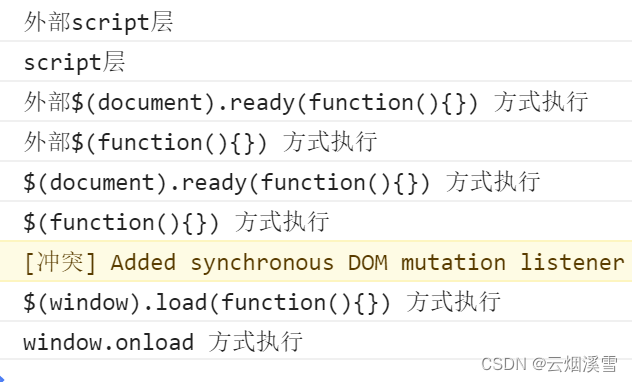
结果:

jQuery的$(function){})和jquery的$(document).ready(function(){});无论位置放置在哪里,总是优先其余三种方式(原因是:这两种方式是在document加载完成后就执行,后三种是等到整个window页面加载完成后才执行),这两者之间的执行顺序是谁在上方谁优先执行。
最后,上传的文件链接:https://download.csdn.net/download/wxl1390/87587220
























 6503
6503











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








