用echarts 实现树形图,图节点为矩形,线为直线,节点可以点击并实现跳转页面。
<!DOCTYPE html>
<html>
<body>
<div>
<div id="chart" style="width: 80%;height: 700px;"></div>
</div>
</body>
</html>
$(function () {
var chartDom = document.getElementById('chart');
var myChart = echarts.init(chartDom);
const data = {
name: 'flare',
children: [
{
name: 'data',
itemStyle: { color: "#d59c66" },
children: [
{
name: 'converters',
url: 'a.html'
},
{
name: 'DataUtil',
value: 3322
}
]
},
{
name: 'query',
},
{
name: 'scale',
}
]
};
var option;
option = {
tooltip: {
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
id: 0,
name: 'tree1',
data: [data],
top: '3%',
left: '8%',
bottom: '3%',
right: '8%',
symbol: 'circle',
symbolSize: function () { // 节点的形状大小 ,[180, 28] 180为宽,28为高
var value = arguments[0];
console.log('arguments',arguments)
var params = arguments[1];
return [params.name.length * 20, 35];
// return [180, 28];
},
symbolKeepAspect: true,
edgeShape: 'polyline', // 从 v4.7.0 开始支持,curve为曲线 , polyline 为直线
edgeForkPosition: '63%',
lineStyle: {
width: 2
},
label: {
position: 'inside', //标签文本位置设置
align: 'center',
color: 'white'
},
initialTreeDepth: -1, //初始默认展开全部层级
leaves: {
label: {
position: 'inside',
verticalAlign: 'middle',
align: 'center'
}
}, //设置叶子节点文本标签位置
expandAndCollapse: 'false', //禁止折叠交互
animationDuration: 550,
animationDurationUpdate: 750
}
]
};
option && myChart.setOption(option);
myChart.on("click", treeNodeclick);
})
// 节点点击事件
function treeNodeclick(param){
console.log('param',param.data)
/* true 代表点击的是圆点
fasle 表示点击的是当前节点的文本
*/
if(param.data.url) {
goPage(param.data.parentName,param.data.url) // 跳转页面方法
}
}
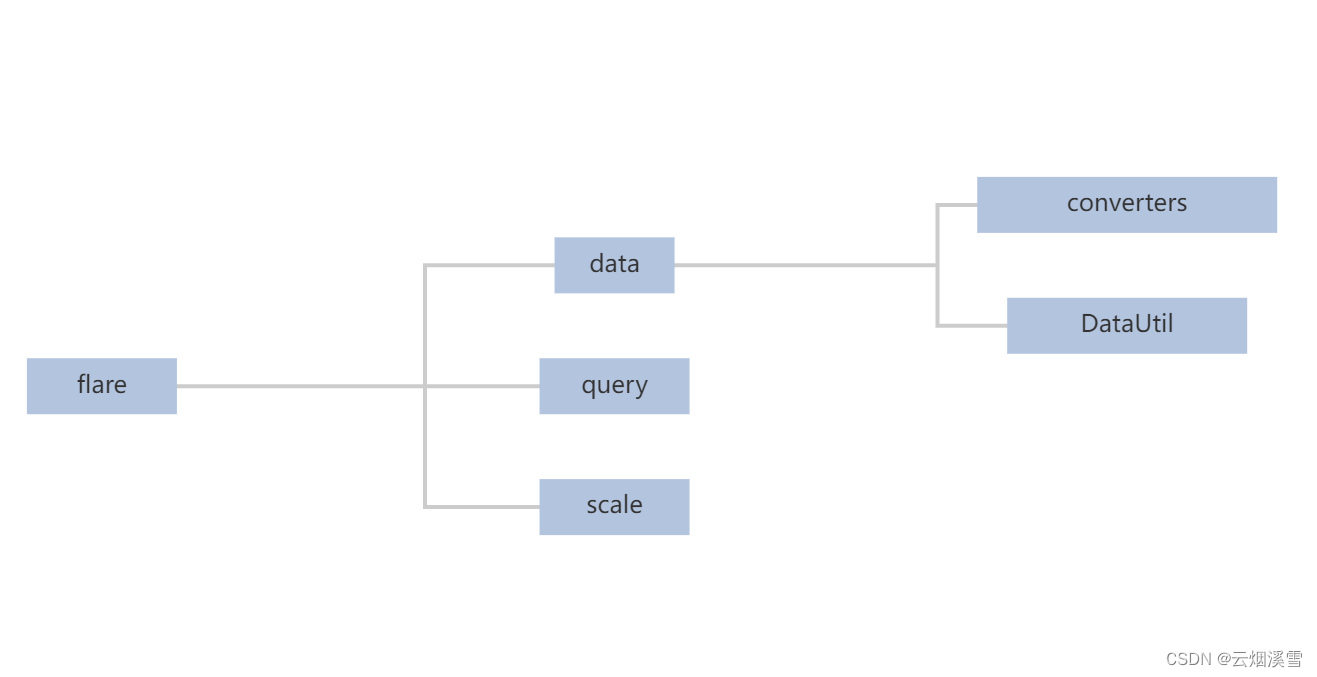
示例效果:























 1110
1110











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








