方法
1. 在iframe中查找父页面元素的方法:
jQuery的方法:$("#id",window.parent.document)
原生的方法:window.parent.document.getElementById("id");
//有时候iframe会嵌套好几层,那么嵌套两层时就是:
window.parent.parent.document.getElementById("id"); //以此类推
//嵌套好几层,直接找最顶层可以用这个方法
window.top.document.getElementById("id");
2.在iframe中使用父页面的变量或者方法函数
parent.method
parent.variable
实例
<body>
<div id="parentBox">我是爸爸</div>
<iframe src="iframeChildren.html" width="300px" height="200px"></iframe>
</body>
<script type="text/javascript">
var _parent = 'hello';
var _parent1 = 'world';
function methodParent(){
console.log( _parent);
}
</script>
<body>
<div id="childrenBox">我是孩子</div>
</body>
<script type="text/javascript">
$("#parentBox",parent.document).css('color','red');
var parentRed = window.parent.document.getElementById("parentBox").style.backgroundColor = 'blue';
parent.methodParent();
var _children = parent._parent1;
console.log(_children);
</script>
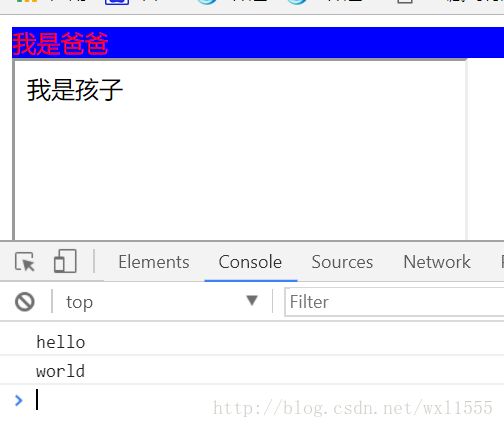
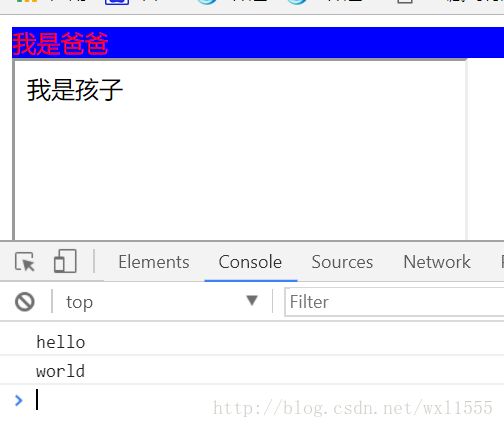
上面实例结果










 本文介绍如何在IFrame中操作父页面元素及使用父页面的变量和方法,包括使用jQuery和原生JavaScript的方法。
本文介绍如何在IFrame中操作父页面元素及使用父页面的变量和方法,包括使用jQuery和原生JavaScript的方法。

















 1779
1779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








